همیار توسعه
طراحی و پشتیبانی سایت وردپرسی و فروشگاه اینترنتیهمیار توسعه
طراحی و پشتیبانی سایت وردپرسی و فروشگاه اینترنتیوب اپلیکیشن چیست و چه تفاوتی با وب سایت دارد؟
وب اپلیکیشن یا برنامه تحت وب چیست؟
وب اپلیکیشن یا برنامه تحت وب، نرم افزاری است که با استفاده از مرورگر وب و از طریق شبکه های محلی یا اینترنت مورد استفاده قرار می گیرد. در اصل، وب اپلیکیشن ها برنامه هایی هستند که تنها از طریق وب قابل استفاده هستند. بیشتر به عملکرد و کارکرد وب اپلیکیشن ها توجه می شود و محتوای آن ها چندان اهمیت ندارد و معمولا پر محتوا نیستند. به طور مثال، سرویس جیمیل یک برنامه تحت وب معروف است. وب اپلیکیشن ها امکان دسترسی به اطلاعات کسب و کارها را از هر مکانی و در هر زمانی از شبانه روز، برای کاربران اینترنتی فراهم می کنند. برنامه تحت وب پس از تجزیه و تحلیل و بررسی یک مجموعه و مشخص نمودن دقیق نقش ها، عملکردها، و… برای آن مجموعه طراحی می شود و قابل ارائه در شبکه داخلی و اینترنت می باشد.

ارزشمندترین قابلیت نرم افزارهای تحت وب دسترسی بدون محدودیت مکانی و زمانی است مثلا یک نرم افزار حسابداری که روی کامپیوتر نصب میشود نهایتا روی سبکه داخلی قابل استفاده است اما نرم افزار تحت وب یا وب اپلیکیشن ها در همه دستگاه ها مانند موبایل ها و تبلت ها سریعا اجرا می شوند و کسانی که نیاز به استفاده از این نرم افزار را دارند فقط با داشتن رمز عبور و نام کاربری می توانند با سرعت زیاد از نرم افزارهای تحت وب استفاده کنند.

وب سایت چیست؟
یک وب سایت فضایی از اینترنت است که یک یا چندین صفحه را شامل می شود. مجموعه ای از صفحات وب متصل به هم که دارای یک صفحه اصلی هستند و بر روی یک سرور قرار دارند را وب سایت می گویند. وب سایت ها با هدف ارائه اطلاعات کاملی از یک شخص، سازمان، شرکت، کسب و کار و… به کاربران وب طراحی می شوند و به طور ویژه بر محتوا تمرکز دارند.
محتویات وب سایت ها عموما بر روی کامپیوتری به نام سرور قرار دارد و مجموعه ای از سرورها، شبکه جهانی وب را تشکیل می دهند. هر سرور می تواند یک یا تعداد بیشتری از سایت ها را درون خود جای دهد.
همانند دنیای واقعی که هر انسانی برای خود یک نام منحصر بفردی دارد، در دنیای مجازی یا اینترنت نیز اوضاع به همین منوال است. هر سرور ( یا کامپیوتر) برای آنکه از سرورهای دیگر متمایز شود و نیز هر وب سایت برای آنکه از وب سایت های دیگر متمایز شود، توسط یک شماره شناسایی منحصر بفرد یا IP مشخصی می شود.
همانطور که گفته شد، یک سایت، از چندین صفحه تشکیل می شود. تنها سوالی که در اینجا مجهول است آنست که یک صفحه، از چه چیزی تشکیل می شود و چطور می توان آن را ساخت؟
در حالت عمومی، یک صفحه اینترنتی، چیزی فراتر از یک فایل کامپیوتری که در کامپیوتر سرور قرار گرفته است، نمی باشد. این فایل برای آنکه به درستی روی مرورگر شما نشان داده شود، نیاز دارد تا از قوانینی تبعیت کند. و آن قوانین، همان کدهای HTML می باشند. کدهای HTML، سنگ بنای هر صفحه اینترنتی می باشد و سوای از اینکه واقعا از چه زبانی برای برنامه نویسی و طراحی صفحه صفحه اینترنتی استفاده شده باشد، بر ماهیت وجودی و محوری زبان HTML تاثیری نمی گذارد

تفاوت وب اپلیکیشن و وب سایت در چیست؟
وب سایت ها بر محتوا تاکید می کنند اما وب اپلیکیشن ها بر عملکرد و کارکرد تمرکز دارند. وب سایت، یک مطلب را برای همه به طور یکسان نشان می دهد اما یک برنامه تحت وب بر اساس تعاملاتی که با کاربر داشته است، اطلاعات را پردازش می کند و به کاربر نمایش می دهد. یعنی مطالب نمایش داده شده برای هر کاربر بر اساس سن، علاقه، جنسیت، و… متفاوت با دیگر کاربران است. یک کاربر برای اینکه بتواند اطلاعات یک وب سایت را مشاهده یا از آن استفاده کند، بایستی حتما به اینترنت متصل شود اما در وب اپیلیکیشن این چنین نیست. تنها یک بار کافی است تا وب اپلیکیشن بارگذاری شود، سپس کاربر می تواند به صورت آفلاین هم به آن دسترسی داشته باشد.

ویژگی های وب اپلیکیشن
- حفظ یکپارچگی بر روی دستگاه های مختلف
- ذخیره سازی داده ها روی کامپیوتر یا یک فضای ابری به صورت محلی
- قابلیت طراحی به زبان های مختلف
- سرعت، دقت و عملکرد عالی وب اپلیکیشن ها
- قابلیت خوب اجرا بدون نیاز به نرم افزار جانبی

وب اپلیکیشن آفلاین چگونه کار می کند؟
وب اپلیکیشن آفلاین به کمک قابلیتی به نام مخزن برنامه (Application Cache )کار می کند. مخزن برنامه می تواند تمام بخش های یک سایت را به شکل آفلاین و خارج از شبکه ذخیره نماید. با به کارگیری این قابلیت در سایت، سرور تمامی فایل های JS ،CSS ،HTML و تصاویر و دیگر اطلاعات موجود را برای مرورگر کاربر ارسال می کند تا بر روی حافظه کامپیوتر ذخیره شوند. عملکرد مخزن وب اپلیکیشن ها به این صورت است که زمانی که کاربر آنلاین است و در حال بازدید از سایت است، به صورت خودکار مخزن برنامه به روز می شود و فایل های جدید جایگزین فایل های قدیمی می شوند.
منابع : ایزی وب ، نویا سیستم ، وبینه
طراحی فروشگاه اینترنتی و بررسی مزایا و معایب آن
مزایای طراحی فروشگاه اینترنتی | تقریبا میشه گفت دیگه کسی نیست که واژه (طراحی فروشگاه اینترنتی) یا (طراحی فروشگاه آنلاین) رو نشنیده باشه . خیلی از کاربران اطلاعات شون درباره ماهیت فروشگاه ایترنتی خیلی کلیه و خیلی از مسائل رو نمیدونن . اگر تا حالا از یک فروشگاه اینترنتی خرید نکردین حتما حتما این پست رو بخونید .
انواع طراحی فروشگاه اینترنتی
فروشگاه های اینترنتی به لحاظ نوع محصولات به دو دسته کلی تقسیم میشن:
طراحی فروشگاه های کالا فیزیکی یا Tangible shop
یعنی قابل لمس و منظور از Tangible shop یعنی فروشگاهی که محصولات فیزیکی یا قابل لمس میفروشه ؛ مثه گوشی موبایل، لپ تاپ، اکس باکس ، مودم ، لباس ، مواد غذایی ، مواد شوینده و … . این نوع فروشگاه ها به این صورت کار میکنن که سفارش کاربر رو در سایت ثبت میکنن و بعد کارمند های فروش اون فروشگاه اینترنتی محصول مورد نظر رو برای کاربر ارسال میکنن .
طراحی فروشگاه های کالای دیجیتال یا Digital shop
به Digital shop یا فروشگاه کالا دیجیتال « فروشگاه دانلودی یا Download shop » یا « فروشگاه محصولات مجازی » هم میگن . این نوع فروشگاه ها فقط کالای دیجیتال ( محصولات مجازی یا محصولات دانلودی ) میفروشن . محصولاتی که کاربر بتونه دانلود کنه مثه عکس ، ویدیو ، نرم افزار ، فایل PDF و یا هر نوع فایل دیگه . فروشگاه های دیجیتال به این صورت کار میکنن که شما محصول یا محصولات مورد نظر تون رو به سبد خرید اضافه میکنید و بعد از پرداخت اینترنتی مجددا به فروشگاه برمیگردین و کالایی رو که خریدین دانلود میکنید
مزایای خرید از فروشگاه اینترنتی
کاهش ترافیک و در نتیجه کاهش آلودگی
کاهش آلودگی صوتی
حذف مراجعه حضوری به فروشگاه
دسترسی توضیحات جامع و کامل محصولات + عکس و ویدیو
ثبت سفارش فقط در چند دقیقه
عدم نیاز به حمل کالای خریداری شده ( خود فروشگاه براتون ارسال میکنه )
تحویل کالا درب منزل یا محل کار
خیلی از فروشگاه های اینترنتی ضمانت تعویض کالا دارن
پرداخت در محل پس از تحویل کالا
معایب خرید از فروشگاه اینترنتی
اگر کالای فیزیکی باشه ، ممکنه ایراد هایی داشته باشه که بعدا فروشگاه اینترنتی مسئولیتش رو نپذیره !
پیش از خرید کالا هایی مثه لباس باید اونو لمس کنید چون ممکنه اون چیزی نباشه که تو عکس به نظر میاد .
متاسفانه آدم کلاهبردار تو اینترنت زیاده و باید حواس تون رو جمع کنید و از هر جایی خرید نکنید !
مزایای فروشگاه اینترنتی
ویژگی های طراحی فروشگاه اینترنتی و مزایای فروشگاه اینترنتی
شرکتها با طراحی فروشگاه اینترنتی محصولات خود را درون یک ویترین قرار میدهند که نه تنها در ایران بلکه در سراسر جهان قابل رویت می باشد. این ویترین بازدیدکنندگان بسیاری از جمله موسسات، ادارات و شرکتها، دانشجویان، متخصصان و اقشار مختلف جامعه را در برمیگرد.
دومین مزیت فروشگاه های اینترنتی وسعت نامحدود آن است که دیگر مشکلات فروشگاه های سنتی مانند کمبود فضای کافی برای نگهداری محصولات مختلف با چیدمان خاص و بر اساس اندازه و تنوع محصولی را نداشته باشید.
ویژگی های دیگر از طراحی فروشگاه اینترنتی نداشتن محدودیت زمانی است. همانطورکه می دانید مدیران فروشگاه های سنتی در ساعاتی از شبانه روز و در روزهایی خاص مجبور به تعطیلی فروشگاه خواهند شد. اما طراحی فروشگاه اینترنتی چنین محدودیتی را ندارند و در تمام روزهای هفتگی و ساعات شبانه روز در دسترس کاربران خواهد بود. البته کاربران نیز با خرید از فروشگاه های اینترنتی، مزایای زیادی را نسبت به فروشگهای سنتی تجربه خواهند کرد. مانند صرفه جویی در زمان، مقایسه سریع محصولات مختلف، تحویل کالای خریداری شده در مکان تعیین شده، بیمه بودن کالا تا زمان رسیدن به مقصد، امکان یافتن کالاها با قیمت پایین تر از فروشگاه های سنتی.
مزایای طراحی فروشگاه اینترنتی
حال می بایست تفاوت فروشگاه های اینترنتی که به صورت آماده در سایتهای مختلف (سایت ساز) ارائه میشود را با سفارش ساخت فروشگاه اینترنتی به شرکتهایی کهطراحی سایت انجام میدهند را مورد بررسی قرار دهیم. مدیران شرکتهایی که قصد ایجاد فروشگاه اینترنتی را دارند بعد از جستجو در گوگل با سایتهایی مواجه میشوند که خدمات سریع و ارزانی را در ساخت فروشگاه اینترنتی ارائه میدهند. خدمات این سایتها در نگاه اول خیلی جذاب به نظر می رسد اما مشکل بزرگی دارد که متاسفانه مدیران شرکتها از آن بی خبرند. آن مشکل حالت وبلاگی سایت است. به این معنی که دامین خریداری شده به صورت ساب دامین در اختیار کاربر قرار میگیرد. بنابراین کاربر هرگز یک سایت اختصاصی با دامین جدا نخواهد داشت و همیشه وابسطه به شرکت سایت سازی است که خدمات ساخت فروشگاه اینترنتی را در اختیار کاربر قرار داده است و اگر سایت اصلی به هر دلیلی فیلتر و یا تعطیل شود فروشگاه اینترنتی کاربران با تمام زحماتی که برای آن کشیده اند از بین میرود. اما شرکتهایی کهطراحی سایت فروشگاهی را انجام میدهند سایت طراحی شده را با دامین اختصاصی به کاربر ارائه میدهند که این تفاوت بزرگ همان دلیلی است که مدیران شرکتها را برای بستن قرارداد با شرکتهای طراحی سایت ترغیب میکند.
ورق آس سئو : قدرت لوکال سئو برای کسب و کارهای کوچک
سئو، سئو، سئو، آنتراکت و باز هم سئو. این روزها به هر طرف سرک بکشید، صحبت داغ سئو سر زبانهاست. من یاد شنبه بازار سبزی فروشان میافتم یک نفر فریاد میزند، ما ارزانتر میفروشیم، دیگری میگوید کیفیت ما حرف اول را می زند، آن دیگری می گوید میتوانی هر جور دلت میخواهد سوا کنی.خلاصه هرکس یک طور میخواهد متقاعدمان کند که خدمات بهتری ارائه میکند. چند سال است که سئو در بازار دیجیتال مارکتینگ هم داستانی مشابه دارد. و اما یکی از غرفههای کوچک، کم هزینه و دوست داشتنی بازار مارکتینگ لوکال سئو یا سئوی محلی است.
برای کسب وکارهای کوچک و مکان محور لوکال سئو فوقالعاده است. مهم نیست حاکم بزرگ ما گوگل چه حکم کند، اگر از سئوی محلی استفاده کنید، آس حکم همیشه دست شماست.

اما اول از همه باید روشن بگویم که منظور من از کسب و کار محلی چیست؟
یک آرایشگاه در خیابان سعادت آباد تهران را در نظر بگیرید، برای این آرایشگاه، بهترین مشتریها، کسانی هستند که در محدودۀ سعادت آباد زندگی میکنند، یک مثال دیگر؛ بیشترین مشتریان یک کارواش در اصفهان، در بهترین حالت تمام ساکنان شهر اصفهان محسوب میشوند. این از کسب و کار محلی و اما …
برای این کسب و کارهای کوچک و محلی بهترین مشتریان هدف جستجوکنندگان محلی هستند. جستوجو کنندگان محلی؟ اجازه بدهید بیشتر توضیح بدهم.

Local searcher یا جستوجوکنندۀ محلی کیست؟
من معادل کلمه Local Searcher را جستوجوکنندۀ محلی میگذارم. جستوجوکنندۀ محلی کسی است که در محله و مکان خاصی بیزینس شما را در گوگل جست و جو میکند. برای روشن شدن موضوع اجازه بدهید یک مثال بزنم.
مجلههای محلی را به یاد بیاورید که از صندوق پست به درون ساختمان شما میانداختند. در این مجلهها تمام فروشگاهها و کسب و کارهای محلی معرفی میشدند. مثلا اگر در ونک زندگی میکردید، تمام رستورانها، آرایشگاهها، تعمیرگاه و هرچه خدماتی، فروشگاه و رستوران در ونک وجود داشت، در این مجلهها معرفی شده بودند. تا اینکه …
گوگل وارد عمل شد و آنقدر پیشرفت کرد که اعتماد تمام کاربران را برانگیخت و یواش یواش آن مجلات و روزنامههای محلی جای خود را به سرچ عبارتهایی مانند “بهترین کافی شاپ در منطقه ونک”، “شهر کتاب در خیابان انقلاب”، “بهترین آموزشگاه زبان در اصفهان” دادند. حالا من به این کاربرانی که یک مکان مشخص را در جست و جوهای خود هدف گرفتهاند، میگویم جستوجوگران محلی. این جستوجوگران محلی بهترین و هدفمندترین مشتریان بالقوۀ شما حساب میشوند. در همین راستا شاید این آمار برایتان جالب باشد:
بر اساس آمار رسمی سایت Think with Google :
- حدود یک سوم از سرچهای موبایل موبوط به لوکیشن و مکان است.
- بیش از دو سوم کاربران گوشیهای هوشمند به دنبال شرکتها و سایتهایی هستند که از نظر مکانی به آنها نزدیک باشد.
پس این کاربران محلی اهمیت ویژهای برای شما دارند. تمام این حرفها را زدم که با تمام وجود بتوانید بفهمید و لمس کنید که چرا سئوی محلی یک ورق آس در دنیای سئو است. پس اگر هنوز از آن استفاده نکردهاید و دنبال سرباز پیک و شاه کیشنیز هستید، سریعا دست به کار شوید. اما پیش از هرچیز …

سئو محلی یا Local Seo چیست؟
اگر در مورد سئو هنوز چیزی نمیدانید ابتدا مقالۀ اصول مقدماتی سئو را بخوانید تا با مفهوم کلی سئو آشنا شوید و سپس به سراغ این مقاله بیایید. اما سئوی محلی به طور کلی فرآیندی است که به جست و جوگران محلی کمک میکند تا راحتتر شما را در سرچهای گوگل پیدا کنند. گوگل در سال ۲۰۱۳ الگوریتم کبوتر را ارائه داد که به کاربران کمک میکند تا کسب و کارهای محلی را به راحتی پیدا کنند. در حقیقت هدف گوگل در این الگوریتم تاکید بر نتایج محلی (local result) است. گوگل در این الگوریتم به دنبال این است که کاربران بتوانند در سریعترین زمان ممکن به مقصد خود برسند.
در حقیقت شما قرار است به موتورهای جست و جوگر گوگل بفهمانید که بیزینس شما چیست و در کدام محله فعالیت میکند. با انجام فرایند سئوی محلی شما به راحتی در سرچهای مرتبط با کسب و کار در صدر نتایج جست و جو قرار میگیرید.

چرا سئوی محلی برای کسب و کار کوچک شما از نان شب واجبتر است؟
گوگل روزبهروز هوشمندتر میشود و هرچه جلوتر میرود بیشتر و بیشتر نتایج مرتبطتر و هدفمند را به شما نشان میدهد. لوکیشن شما برای گوگل اهمیت زیادی دارد. به عبارت دیگر یکی از فاکتورهایی که گوگل برای نشان دادن نتایج جستوجوهای شما در نظر میگیرد، مکان جغرافیایی شماست. در دو حالت گوگل لوکیشن شما را میفهمد.
حالت اول: برای کسانی که عبارتی مانند “کافیشاپ در خیابان انقلاب” را سرچ میکنند. در این حالت اگر شما کافهای در خیابان انقلاب هستید، با انجام سئو محلی به گوگل میفهمانید که کجایید و گوگل سایت شما را به تمام کسانی که لوکیشنهایی حوالی شما را سرچ کردند نشان خواهد داد.

حالت دوم: حتی اگر شما عبارت “کافیشاپ” یا “کافیشاپ نزدیک من” را سرچ کنید بازهم گوگل نتایجی که حوالی شماست را نشان میدهد. در این حالت گوگل به صورت هوشمند عمل میکند و با پرسشی در ابتدای سرچ شما (اینکه میتواند به لوکیشن شما دسترسی داشته باشد) محدودۀ جغرافیایی شما را تشخیص میدهد. این مورد به خصوص در کاربرانی که با موبایل سرچ میکنند، بسیار دقیقتر است.

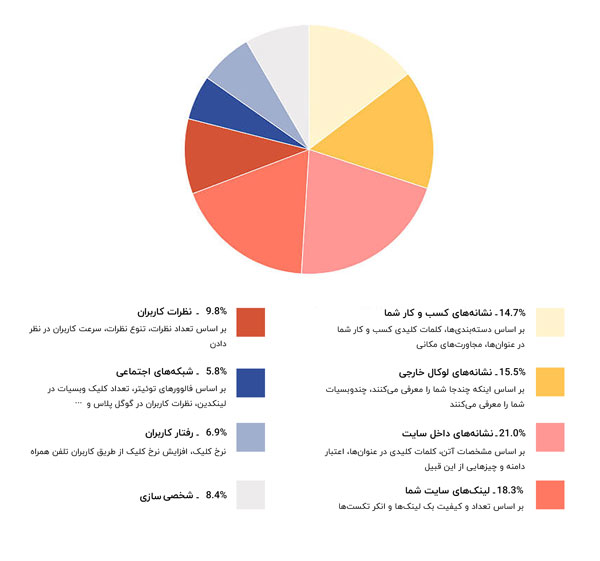
یک بررسی آماری
میزان سرچهای لوکال سال به سال در حال افزایش است. نمودار زیر براساس آمار و نموداری است که سایتMoz در سال ۲۰۱۷ ارائه داده است.

نمودار بالا نشان میدهد که وقتی بحث سئوی محلی مطرح میشود، بسیاری از عواملی که قبلا در سئو موثر بودند، تاثیر خود را از دست میدهند و عوامل محلی دیگری جایگزین آن میشوند. البته کماکان لینکهای شما و صفحات داخلی سایت شما از اهمیت بسیار زیادی برخوردار است، اما تفاوت عمده فرآیند لوکال سئو و سئوی معمولی در نوع لینکها و بک لینکهایی است که سایت شما دریافت میکند.
چگونه فرایند سئوی محلی یا لوکال سئو را برای سایت خود انجام دهیم؟
برای انجام لوکال سئو، دو فرآیند اصلی وجود دارد که همزمان باید با هم پیش ببرید:
- کارهای مقدماتی لوکال سئو (که شامل هرچیزی غیر از لینک سازی میشود.)
- لینک بیلدینگ مخصوص لوکال سئو

۱- کارهای مقدماتی لوکال سئو
لینک سازی یکی از بخشهای بسیار بسیار مهم لوکال سئو است. اما پیش از آنکه به فرآیند لینک سازی سئوی محلی بپردازیم ، لازم است که کارهایی را برای وبسیات خود انجام دهید. یکی از مهمترین کارهایی که باید برای لوکال سئو انجام دهید، این است که کاری کنید که در local pack listing گوگل دیده شوید. لوکال پک دقیقا همین نتایجی است که در تصویر زیر میبینید. هنگامی که شما رستوران، کافی شاپ یا هر چیز دیگری که مکان فیزیکی مشخصی دارد را در گوگل سرچ میکنید، گوگل سه نتیجه را به صورت یک پکیج به شما نشان میدهد.
دقت کنید که همانطور که نکاتی که در این قسمت مطرح میکنم، شامل بحث لینکسازی نمیشود و اصول اولیهای است که باید برای سایت خود رعایت کنید تا در جست و جوهای محلی دیده شوید.
بیشترین چیزی که به نمایش شما در پکیج گوگل کمک میکند، معرفیهای محلی، نظرات کاربران و معرفی شدن در گوگل مپ است. حالا تک تک این عوامل را با هم بررسی میکنیم.
به آتن (آدرس، تلفن و نام) دقت کنید
دقت کنید که آدرس، تلفن و نام شما (که من از این به بعد به پاس خدمات الهههای یونان باستان اینها راآتن مینامم) در تمام صفحات سایت شما قابل رویت باشد. بهترین حالت این است که آتن را تمام و کمال در فوتر (footer) سایت خود بیاورید که در تمام صفحات سایت قابل رویت باشند.
به این مسئله دقت کنید که اگر قرار است سایت دیگری کسب و کار شما را معرفی کند، عینا آدرسی که شما در سایت خود وارد کردهاید را استفاده کند.

Google My Business
با کمک ابزار Google My Business، شما میتوانید به راحتی کسب و کار خود را به صورت رایگان در گوگل فهرست کنید. این ابزار رایگان گوگل به شما اجازه میدهد، اطلاعاتی مانند آدرس، شماره تلفن، آدرس وب سایت، ساعات کاری و تصاویری از محیط کسب و کار خود را در نتایج جستجو به کاربران نمایش دهید. اما متاسفانه در ایران به دلیل تحریم امکان استفاده از این ابزار وجود ندارد. ما به جای این ابزار Google Map را به شما پیشنهاد میدهیم که امکانات مشابهی با google my business را ارائه میدهد.
با استفاده از Google Map شما میتوانید آدرس شرکت خود را در گوگل ثبت کنید. ثبت شرکت شما در گوگل مپ باعث میشود که کاربران شما با سرچ کردن کلمه کلیدی مورد نظر شما، آدرس سایت به همراه شماره تماس و آدرس شما به کاربران نمایش داده شود.

از میکروفرمت Schema.org استفاده کنید
اسکیما (Schema) مجموعهای تشکیل شده از اطلاعات کوچک (microdata) است. هنگامی که میکرودیتاها را به سایت خود اضافه میکنید، انگار که یک توضیح اضافهتر و جامعتر به سایت خود اضافه کردهاید که گوگل هم در نتایج جست و جو این توضیحات اضافه را به کاربران نمایش میدهد. (معمولا این را به عنوان ریچ اسنیپت میشناسیم. برای اطلاعات بیشتر به مقالۀ همکار من رامین محمودی دربارۀ ریچ اسنیپت چیست و چه تاثیری در سئو دارد، مراجعه کنید).
گوگل، یاهو و بینگ که برترین موتورهای جست و جو در تمام جهان بودند، برای اولین بار در سال ۲۰۱۱، schema.org را راه اندازی کردند.
حالا این آیتم چگونه به کمک سئو محلی شما میآید؟
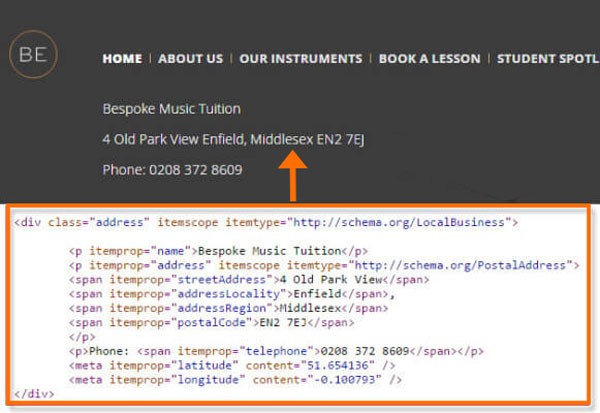
شما میتوانید مشخصات آتن (آدرس، تلفن و نام) کسب و کار خود را از این طریق به گوگل بفهمانید. با مراجعه به Schema.org markup شما میتوانید کدهای html را دریافت کنید و مشخصات آتن خود را به موتورهای جست و جو بفهمانید. با وارد کردن این کدها اطلاعات آتن شما در گوگل به بهترین شکل نمایش داده میشود.

اسکرین شات بالا مربوط به شرکتی در لندن است که همانطور که در بالا میبینید اطلاعات آتن خود را توسط کدهای html آمادهای که در schema.org وجود دارد، وارد کرده است. من در ادامه کدهایی که شما برای آتن خود لازم دارید را برای شما میآورم.
<div itemscope itemtype=”http://schema.org/LocalBusiness”>
<p itemprop=”name”>نام شرکت</p>
<p itemprop=”address” itemscope itemtype=”http://schema.org/PostalAddress”>
<p itemprop=”streetAddress”>آدرس شما</p>
<p itemprop=”addressLocality”>شهر</p>,
<p itemprop=”addressRegion”>منطقه</p>
<p itemprop=”postalCode”>کد پستی</p.
<p itemprop=”telephone”>شماره تلفن</p>
<meta itemprop=”latitude” content=”LATITUDE” />
<meta itemprop=”longitude” content=”LONGITUDE” />
در این حالت تنها کاری که لازم است برای وبسایت خود انجام دهید، این است که قسمتهای قرمز رنگ را با مشخصات کسب و کار خود کامل کنید.
نظرات محلی Local Reviews
نظرات کاربران به خصوص کاربران محلی تاثیر مستقیمی بر روی رنک سایت شما دارند و یکی از مهمترین فاکتورهای برای سئوی محلی هستند. بنابرین توجه ویژهای به این بخش داشته باشید. اما دقت کنید که نظرات کاربران شما تنها به نظرات آنها در وبسایت شما محدود نمیشود. شما باید مدام بگردید و پلتفرمهای مختلفی که کاربران زیادی با آنها درگیر هستند را پبدا کنید، کسب و کار خود را معرفی کنید و پیوسته از مشتریان خود بخواهید که نظراتشان را در مورد کسب و کار شما بنویسند.
نظرات کاربران علاوه بر اینکه در سئو به شدت موثر است، به وایرال شدن (منظور از وایرال شدن گسترش و پخش کسب و کار شما توسط خود کاربران است.البته برندینگ شما هم کمک ویژهای خواهد کرد. من چند مورد از این موارد را به شما معرفی میکنم. اما قطعا روز به روز پلتفرمها و اپلیکیشنهای جدیدتری میآیند و اگر شما قصد دارید در بازار بمانید و موفق باشید، باید به روز باشید و مدام مانند حشره این طرف آن طرف بچرخید ببینید چه گزینههای جدیدی وجود دارد. اما چند نمونه از جاهایی که کاربران شما میتوانند نظرات خود را درباره کسب و کار شما بنویسند. البته این موارد را جلوتر بیشتر توضیح خواهم داد.
Foursquare : فوراسکوئر اپلیکشن راهنمای شهر است. در این اپلیکیشن کاربران در مکانهای مختلف امتیاز میدهند و نظرات خود را مینویسند. این یکی از محبوبترین اپلیکیشنها نزد تمام مردم جهان است. بنابراین، فرصت را از دست ندهید و حتما کسب و کار خود را در فورسکوییر وارد کنید.
dunro: دانرو نمونۀ ایرانی فورسکوییر است. دانرو به شما کمک میکند بیشتر دیده شوید و کاربران نظراتشان را دربارۀ کسب و کار شما را مینویسند.
poonez: پونز نیز مشابه دانرو است و شما میتوانید کسب و کار خود را در آن ثبت کنید.
دقت کنید که ثبت کسب و کار در تمام این اپلیکیشنها رایگان است.

اگر مشتریانتان هنوز نظراتشان را نمینویسند، میتوانید در سایت خود پیجی ایجاد کنید و تمام راهها و جاهایی که میتوانند نظرات خود را در مورد بیزینس شما بنویسند را معرفی کنید. (گوگل پلاس، Foursquare، فیس بوک و …). به خصوص برای کاربرانی که چندان با تکنولوژی آشتی نیستند، این روش فوقالعاده است. سعی کنید در این صفحه از محتواهای انگیزشی استفاده کنید و به طور کامل برای مشتریانتان توضیح دهید که نظرات آنها هم به نفع بیزینس شماست و هم به نفع آنها چراکه سرویسهای بهتر شما به آنها هم کمک خواهد کرد.
فاکتورهای محلی مهم برای سئوی صفحات داخلی سایت
برای سئوی صفحات داخلی صفحات شما محتوا حرف اول را میزند. در ادامه چند نکتۀ اساسی در مورد محتوای سایت شما برای لوکال سئو را با هم بررسی میکنیم.
- سعی کنید در تگ عنوانT، تگ H1 و url لندینگ پیجهای خود نام شهر و محلهتان را به کلمات کلیدی مرتبط خود اضافه کنید.
- در محتوای صفحۀ لندینگ پیج و تگ آلت تصاویر خود از شهر و محله را به کلمات کلیدی خود اضافه کنید.
- همچنین یک گوگل مپ از مکان دقیق شرکت خود در صفحۀ لندینگ پیج قرار بدهید.
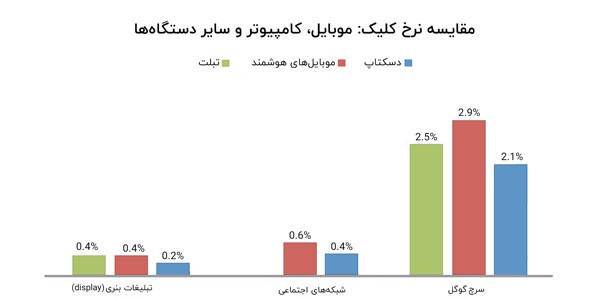
همچنین حتما و حتما دقت کنید که سایت شما برای موبایل ریسپانسیو شده باشد. بالاتر گفتهام که روز به روز به تعداد کاربرانی که از طریق موبایال سرچ میکنند، بیشتر میشود. دیدن نمودار زیر در این زمینه خارج از لطف نیست.

۲- فرآیند لینک سازی برای لوکال سئو
فرآیند لینک سازی برای سئوی محلی کاملا با فرآیند لینکسازی که به طور عمومی برای سئو انجام میشود، متفاوت است. در این قسمت لینک سازی برای لوکال سئو را به طور کامل برای شما شرح میدهم.
لوکال لینک بیلدینگ و citation
لینک بیلدینگ بخش بسیار مهم لوکال سئو است که متاسفانه اغلب کمپینهای سئوی لوکال عموما این بخش را نادیده میگیرند.
در مقایسه با کمپینهای استاندارد سئو، لوکال سئو بیشتر از هر چیزی به لینکهایی از سایتهای محلی (که عموما در همان منطقۀ شما فعالیت میکنند) نیاز دارد که به کسب و کار شما مرتبط هستند. شاید تصور کنید که مانند فرآیند معمولی سئو شما لازم است به دنبال سایتهای معتبر باشید، اما در لوکال سئو وبسایتهای لوکال و مرتبط با کسب و کار شما بیشترین تاثیر را در سئوی لوکال شما دارند.
این به این معناست که دایرکتوریهای لوکال یک منبع بسیار کارآمد برای لینک بیلدینگ هستند، به خصوص وقتی بخواهید Citation برای سایت خود بسازید.
دایرکتوری مشاغل و یا بانک مشاغل، یک بانک اطلاعاتی از مشاغل مختلف می باشد. این نوع سایتها، کار دسته بندی مشاغل مختلف براساس نوع فعالیت، مکان، نام شخص و یا شرکت و … را به عهده دارند.
این Citation ها حتی نیاز به لینک شدن هم ندارند. تنها کافی است به مشخصات آتن شما ارجاع دهند.
برای اینکه بتوانید بک لینک های لوکال سایت خود را بررسی کنید، میتوانید به سایت Bright Local مراجعه کنید و بک لینکهای خود را بررسی کنید. البته این سایت رایگان نیست. اما به مدت ۲ هفته میتوانید رایگان از این سایت استفاده کنید. در این سایت میتوانید تمام citation های سایت خود را بررسی کنید. همچنین میتوانید وضعیت رقبای خود را در این سایت بسنجید.
یکی از بهترینهای راههایی که میتوانید local citation بیشتری برای سایت خود بگیرید، استفاده از دایرکتریهای مرتبط با کسب و کار شماست. دایرکتوریها یکی از بهترین امکانات برای سئوی محلی هستند، چراکه بستر بسیار مناسبی برای تعامل میان شما و سایر کسبو کارهای مرتبط و محلی ایجاد میکند. در دایرکتوریهای مرتبط شما همزمان با اینکه خودتان را معرفی میکنید، دیگران هم شما را معرفی میکنند، به شما لینک میدهند و به طور طبیعی بالا میآیید.
شما به راحتی میتوانید در گوگل دایرکتوری بانک مورد نظر خود را سرچ کنید و در آن دایرکتوریها خود را معرفی کنید. مثلا اگر شما پزشک هستید، با سرچ کردن دایرکتوری اختصاصی پزشکان، لیستی از این دایرکتوریها به شما نمایش داده میشود که میتوانید خود را در آنها معرفی کنید.

استراتژی لینک بیلدینگ لوکال
شما راههای زیادی برای لینک سازی و لینک گرفتن دارید. اما برای ساختن لینک بیلدینگ محلی نکاتی هست که رعایت کردن آنها به لینک بیلدینگ محلی شما کمک زیادی خواهد کرد. این شامل موارد زیر است:
- به سایتهایی که کسب و کارهای محلی را معرفی میکنند (مانند دانرو، فیدیلیو و … ) مراجعه کنید. کسب و کارهای مرتبط با در این سایت شما میتوانید فعالیتها و شرکتهایی که فعالیتهایی مرتبط با حوزۀ شما انجام میدهند را بیابید و از آنها بخواهید شما را معرفی کنند. شما هم میتوانید در مقابل آنها را معرفی کنید. دقت کنید لازم نیست که فعالیت آنها دقیقا همین فعالیت شما باشد، بلکه میتواند حتی مکمل یا نزدیک به حوزۀ شما باشد. مثلا تصور کنید شما یک کافی شاپ در خیابان انقلاب هستید. یک فروشگاه قهوه همان حوالی میتواند شما را به عنوان کافه معرفی کند و شما هم متقابلا فروشگاه قهوۀ او را معرفی کنید.
- حتما در سایتهایی مانند پونز، دانرو و فورسکوییر که در بالا برایتان توضیح دادم، کسب و کار خود را ثبت کنید. علاوه بر اینکه خود را معرفی میکنید، میتوانید لینک هم برای سایت خود بگیرید و کسب و کار خود را در آن ثبت کنید. البته لینکی که به سایت شما میدهد نوفالو است. اما هم به سئوی شما کمک میکند و هم شما را بیشتر و بیشتر به مشتریان محلی معرفی میکند.

افزایش نرخ کلیک
نرخ کلیک (Click-through Rate) یکی از مهمترین فاکتورهای رتبه بندی گوگل است. این عبارت به معنای تعداد دفعات کلیک شده بر روی یک لینک، نسبت به تعداد دفعات مشاهدهی آن موضوع توسط کاربران است. در ادامه چند فاکلور مهم که به افزایش نرخ کلیک در سایت شما منجر میشود را برای شما میآورم.
- همانطور که در ابتدای مقاله هم گفتم استفاده از اسکیما مارکآپ (Schema Markup) کمک میکند که اگر کسی زمینه فعالیت شما را سرچ کرد، گوگل بداند که دقیقا کدام بخش از محتوای شما را باید به کاربر نشان دهد. به خصوص برای شما که قرار است فرآیند لوکال سئو را برای سایت خود انجام دهید، این اسکیما بسیار بسیار مهم است. اگر این بخش بتواند نظرات کاربران شما را هم شامل شود، بسیار کمک میکند.
- متاتایتل وبسایت خود را تا جای ممکن مرتبط و خوانا بنویسید و کلمات کلیدی محلی را هم در آن قرار دهید.
- متا دیسکریپشن (Meta Description) خود را مرتبط با سرچ کاربران خود بنویسید.
- تایتلهای خود را به شکلهای مختلف در شبکههایی مانند توئیتر، فیسبوک، گوگل پلاس وارد کنید تا ببینید که کدام عنوان بازدید بیشتری داشته است، سپس همین عنوان را در اسنیپت خود وارد کنید.

خیلی سریع یکبار با هم لوکال سئو را بررسی کنیم
- سایت خود را در گوگل مپ ثبت کنید.
- تمام لندینگ پیجهای خود را بر اساس کلمات کلیدی محلی بهینه کنید.
- دقت کنید که مشخصات آتن شما (آدرس، تلفن و نام) در تمام صفحات شما در دسترس باشد.
- از مشتریان خود بخواهید برای شما در وبسایت، گوگل پلاسف، فیس بوک و جاهای دیگر نظر بنویسند.
- اسنیپت خود را بهینه کنید.
- روی لینک بیلدینگ لوکال فوکوس کنید.
لوکال سئو فرصت بسیار بسیار مناسبی برای کسب و کارهای کوچک و محلی است. اگر تا به حال لوکال سئو را برای سایت خود انجام ندادهاید، سریعا دست به کار شوید که بخش مهمی از بازار و کاربران را از دست دادهاید و باید دست بجنبانید.
استفاده از ایموجی ها در گوگل
امروزه دیگر ایموجی ها (Emojis) به همهجا ورود کردهاند. ما همه به این اموجیهای عزیز عادت کردهایم و از آنها برای نشان دادن احساسات خودمان استفاده میکنیم. پدیدهای که همه ما آن را از پیامرسان یاهو به یاد داریم، امروز در سایتها، شبکههای اجتماعی و حتی روزنامهها و برخی بیلبوردهای تبلیغاتی خلاقانه هم دیده میشود. ما هم به خاطر این محبوبیت اموجیها و البته روز جهانی اموجی (۱۷ جولای) تصمیم گرفتیم کمی درباره نقش اموجیها در گوگل و دنیای سئو به شما بگوییم.
در این مقاله، ما به شما میگوییم که چگونه میتوانید به کمک اموجیها، رتبه گوگل بهتری داشته باشید، یک لیست از اموجیهای جذاب را در اختیار شما قرار میدهیم و کمی هم درباره نقش جالب اموجیها در جستجو صحبت میکنیم.
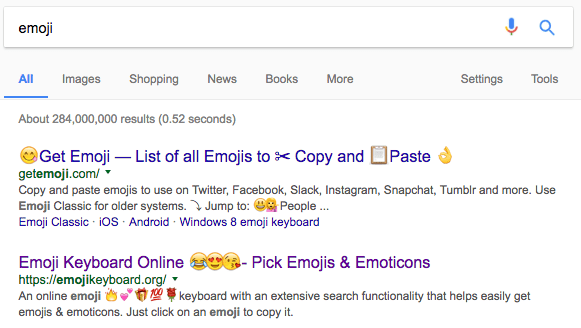
با اسنیپت گوگل آشنا شوید!
قبل از اینکه بخواهیم صحبت خودمان درباره اموجیها را شروع کنیم، اجازه بدهید یک توضیح مختصر درباره اسنیپت گوگل به شما بدهم. (اگر میدانید اسنیپت چیست، از این بخش سریع بگذرید.)
زمانی که شما در گوگل چیزی را جستجو میکنید، ۱۰ نتیجه در صفحه اول برای شما نمایش داده میشوند. هر نتیجه شامل یک عنوان، یک آدرس اینترنتی و چند خط توضیح است.
به عنوانی که در گوگل نمایش داده میشود، اصطلاحاً عنوان سئو یا عنوان متا (Meta Title) میگویند. توضیحات نمایش داده شده در گوگل هم با نام توضیحات متا (Meta Description) شناخته میشوند. کلیت یک نتیجه نیز اسنیپت (Snippet) نام دارد. برای روشنتر شدن موضوع به تصویر زیر دقت کنید:

داستان دوستیها و دشمنیهای گوگل با ایموجیها!
گوگل زمانی به ما اجازه میداد از اموجیها در اسنیپت خود استفاده کنیم. اما در سال ۲۰۱۵، به دلیل سوء استفاده وبمسترها، تصمیم گرفت به کل اموجیها را از نتایج جستجوی خود حذف کند و دیگر آنها را نمایش ندهد. اما یک سال بعد، دوباره از تصمیم خود برگشت و یک بار دیگر شروع به نمایش اموجیها کرد. البته، فقط اموجیها که از نظر گوگل، مرتبط باشند و بتوانند به بهتر شدن نتایج جستجو کمک کنند.
مثلاً به اسنیپت زیر دقت کنید. در کنار ۵ سال از اموجی ساعت استفاده شده و گوگل هم آن را نمایش داده است:

البته، علاوه بر اینکه گوگل اموجیها را نمایش میدهد، امکان جستجوی آنها را نیز در اختیار کاربران قرار داده است. اما خب ما خیلی به این موضوع کاری نداریم، چون احتمالاً کمتر کسی پیدا میشود که بخواهد با جستجوی اموجی پیتزا، بهترین پیتزاهای محل خودش را بشناسد.
چگونه ایموجیها باعث بهبود رتبه شما در گوگل میشوند؟

حالا که با نقش اموجیها در جستجو آشنا شدیم، بگذارید ببینیم که استفاده از آنها چه تاثیری روی رتبه گوگل شما خواهد داشت. واقعاً چگونه ممکن است ایموجیها در سئو تاثیر بگذارند؟
همانطور که همیشه گفتهایم، گوگل به دنبال نمایش دادن بهترین و جذابترین نتایج برای هر جستجویی است. یکی از راههای گوگل برای تشخیص این موضوع، بررسی رفتار کاربران است. زمانی که اکثر کاربران بر روی یک نتیجه کلیک کنند، طبیعتاً این نتیجه باید از بقیه نتایج جذابتر باشد. بنابراین گوگل هم به مرور زمان رتبۀ آن را افزایش میدهد. پس هر چقدر کلیک روی سایت شما (نسبت به بقیه سایتها) بیشتر باشد، رتبه شما هم بهتر خواهد شد.
اما برای اینکه کاربران در نتایج جستجوی گوگل روی سایت شما بیشتر کلیک کنند، چه راهکاری دارید؟ شما باید یک اسنیپت مرتبط و جذاب بنویسید تا آدمها را ترغیب به کلیک کنید. اسنیپتی که بتواند توجه کاربران را به خود جلب کند. و یک راه خیلی خوب برای متمایز کردن و جذاب نشان دادن یک اسنیپت، استفاده از اموجیهاست. به این ترتیب، نرخ کلیک شما افزایش پیدا میکند و در نتیجه، کاربران بیشتری را به سایت خود جذب میکنید. (شما همچنین میتوانید از ریج اسنیپت نیز برای متمایز کردن و ارائه اطلاعات بیشتر استفاده کنید. منظور از ریچ اسنیپت، همان اطلاعات اضافی مثل امتیاز ۵ ستاره یک صفحه است که شما به کاربران گوگل نمایش میدهید.)
البته، توجه داشته باشید که نرخ کلیک یا CTR (نسبت نمایش یک نتیجه به تعداد کلیک بر روی آن) فقط یکی از ۲۰۰ فاکتور گوگل برای رتبهبندی سایتها است. پس فکر نکنید که همین یک کار برای رتبههای بهتر کافی است. در واقع، اگر کاربر بر روی سایت شما کلیک کند و خیلی زود از آن خارج شود، یک پیام به گوگل ارسال میشود مبنی بر اینکه سایت شما خیلی خوب نبوده است (به این پدیده pogo-sticking گفته میشود.) پس در کنار افزایش نرخ کلیک به کمک اموجی و سایر روشها، سایت شما نیز باید جذابیت کافی را داشته باشد و بتواند نیاز کاربر را برآورده کند.

نکاتی برای استفاده بهتر از ایموجیها در اسنپیت گوگل
حالا که با نقش ایموجیها در افزایش نرخ کلیک سایت خود در گوگل آشنا شدید، وقت آن رسیده که نکاتی برای استفاده از ایموجیها را به شما بگوییم.
در درجه اول، دقت داشته باشید که در جای درستی از اموجیها استفاده کنید. برای یک کسب و کار رسمی، شاید اصلاً استفاده از اموجیها درست نباشد و فقط مخاطب را دلسرد کند. اما فرض کنیم که شما یک سایت مرتبط با حیوانات دستآموز دارید و یک مقاله در مورد تربیت سگها نوشتهاید. قطعاً در چنین جایی، استفاده از یک ایموجی سگ باعث میشود که مخاطبان علاقه بیشتری به اسنیپت شما نشان دهند و کلیک روی آن بیشتر شود. در واقع، حرف ما این است که هنگام استفاده از ایموجیها، به مخاطب خود فکر کنید و ببینید که آیا او این کار را دوست خواهد داشت یا نه.
همچنین توجه داشته باشید که استفاده بیش از حد اموجیها، به نوعی اسپم کردن محسوب میشود و خود گوگل به صورت خودکار اکثر آنها را حذف خواهد کرد. پس نهایتاً به استفاده از ۳ ایموجی بسنده کنید و بیخود شور موضوع را در نیاورید. یک نکته جالب در همین زمینه، این است که گوگل معمولاً ایموجیهای موجود در توضیحات یک اسنیپت را راحتتر از ایموجی در عنوان نمایش میدهد.
نحوه اضافه کردن ایموجی به نتایج جستجو
اینکار واقعاً ساده است. کافی است ایموجی مد نظر خود را از سایت iEmoji یا emojipedia بیابید، آن را کپی کنید و در اسنیپت خود قرار دهید.
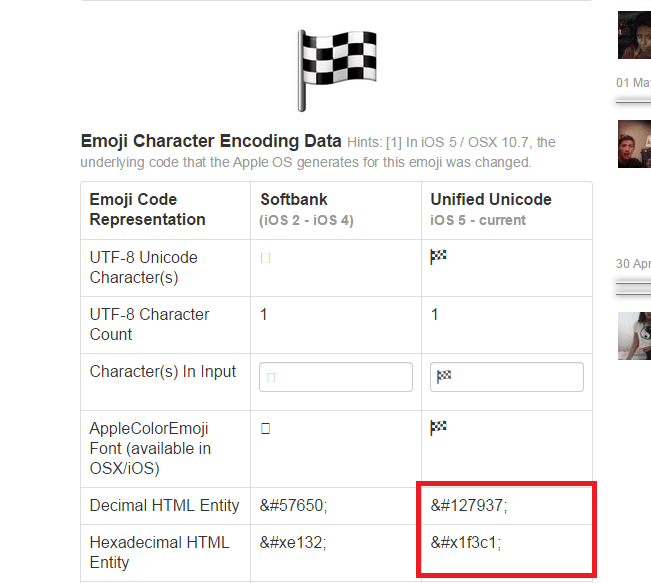
البته، اگر این روش جواب نداد، یک راه دومی نیز وجود دارد و آن هم این است که وارد صفحه یک اموجی شوید و از کدهای Decimal HTML Entity یا Hexadecimal HTML Entity آن در اسنیپت خود استفاده نمایید.

نکته: توجه داشته باشید گاهی ممکن است مرورگر کاربر نتواند کدهای مربوط به ایموجیها را تجزیه و تحیل کند و به همین دلیل آنها را به صورت مربع نمایش دهد. در این صورت ظاهر سایت شما در نتایج جستجو بسیار بد خواهد شد.

سخن نهایی ما درباره ایموجیها در گوگل
یکبار دیگر تاکید میکنیم: قطعاً استفاده از ایموجی در عنوان صفحه، متاتگ توضیحات و حتی تبلیغات گوگل ادورز میتواند در جلب توجه کاربران موثر باشد. اما به این نکته توجه داشته باشید که استفاده از ایموجی در اسنیپت صرفا یک دکوراسیون برای جلب توجه نیست و شما باید از آنها در جای مناسب و مرتبط استفاده کنید. صرف استفاده از یک کاراکتر تصادفی، کار صحیحی نیست و ممکن است نتیجه عکس داشته باشد. به عنوان مثال از ایموجی تلفن در صفحه “تماس با ما”، ایموجی افراد در صفحه “درباره ما” و همینطور ایموجی هدیه در صفحات تبلیغاتی سایت میتوانید استفاده کنید چون همانطور که میبینید، ارتباطی منطقی بین ایموجی و محتوا وجود دارد. همچنین میتوانید از کاراکترهای مرتبط در هنگام تعطیلات و پیشنهادات فصلی استفاده کنید.
اما در کل شکی نیست اگر بتوانید از ایموجی ها به خوبی استفاده کنید، قطعا در سئو و ورودی سایتتان تاثیر مثبتی خواهد داشت و صفحه نتایج جستجوی گوگل نیز رنگارنگتر و جذابتر میشود.
در نهایت، خوشحال میشویم شما هم نظر خودتان درباره ایموجیها و تاثیر آنها در سئو را با ما در میان بگذارید.
صفحه فرود یا Landing Page چیست؟ (قسمت ۲)
یک صفحه فرود خوب چه ویژگیهایی دارد؟

عوامل بسیار زیادی در موفقیت یک صفحه فرود وجود دارند. در اینجا تلاش خواهیم کرد به تعدادی از اصلیترین عوامل موفقیت یک لندینگ پیج اشاره کنیم.
یک عنوان چشمگیر!
همه چیز از عنوان شروع میشود. ایجاد علاقه، جلب توجه و درک موضوع همگی با عنوان اصلی ارتباط مستقیم دارند. عنوان، اولین و مهمترین بخش یک صفحه فرود است. عنوان باید توجه مخاطب را جلب کرده و به مخاطب توضیح دهد که محصول مورد نظر دقیقاً چیست. همچنین بهتر است که توضیحات شما کوتاه باشد. هرگز برای نوشتن عنوان، بیشتر از ۲۰ کلمه استفاده نکنید. در بهترین حالت، باید از ۱۰ کلمه استفاده شود.
برای مثال، صفحه فرود این سایت را ببینید. عنوان صفحه کوتاه، گیرا و مشخص است و مستقیماً به مشکل احتمالی مخاطب اشاره میکند (از عجیب و غریب بودن خسته شدهام!). مخاطبان با خواندن این عنوان میدانند از این وبسایت چه انتظاری باید داشته باشند.

یک زیرعنوان متقاعد کننده
اگر عنوان اصلی وظیفه جلب توجه خواننده را به عهده دارد، زیرعنوان کارش این است که این فرد را در صفحه نگه دارد. زیرعنوانها معمولاً (البته نه همیشه!) درست زیرِ عنوانِ اصلی قرار میگیرند. وظیفۀ آنها ارائه توضیحات بیشتر به مخاطب و تشویق او به مطالعه بقیه مطلب است؛ در واقع ادامه عنوان اصلی با اندکی جزئیات بیشتر!
استفاده از تصاویر
مغزِ انسان، تصاویر را ۶۰۰۰ برابر سریعتر از متون پردازش میکند. وجود تصاویر در صفحات فرود قطعاً تاثیرگذار خواهند بود.
تصاویری که به کار میبرید باید بزرگ بوده و مرتبط به کسب و کار شما باشند. اگر در سایتتان محصولی را به فروش میرسانید، صفحه فرود شما حتماً باید تصویری از آن محصول داشته باشد. اگر کار شما خدماتی است که آن تصویر درست همانند عنوان اصلی، وظیفه جلب توجه مخاطب را به عهده دارد. فراموش نکنید که کیفیت این تصاویر نیز اهمیت بسیار زیادی دارد.
یک مثال عالی از این روش، وبسایت Shutterstock است که از قدرت تصویر در صفحه فرود نهایت استفاده را برده است.

یک توضیح تکمیلی
اگر کاربر متوجه نشود موضوع از چه قرار است، به سرعت سایت را ترک خواهد کرد. توضیحات تکمیلی باید در صفحات فرود وجود داشته باشند و لحن آنها نیز باید ساده، مستقیم و قابل فهم باشد.
لازم نیست که این توضیح خود یک پاراگراف جدا باشد، بلکه زیر عنوان، تصویر یا حتی خود عنوان اصلی نیز بسته به شرایط میتوانند این نقش را ایفا کنند. دیگر ویژگی مهم این توضیحات، نشان دادن منافع کاربر است.

کار خوب دیگری هم که میتوانید انجام دهید، فهرست کردن فواید کار با سایت شما است. این فواید هم درست همانند توضیحات تکمیلی، باید کوتاه، ساده و قابل فهم باشند.
جریان منطقی
جریان منطقی یک صفحه فرود درست به اندازه محتوای آن اهمیت دارد. یک مشتری واقعاً علاقمند، Landing Page را کامل مطالعه خواهد کرد. به خاطر همین افراد هم که شده، باید این افراد را در یک مسیر فکری هدایت کنید که منطقی و قانعکننده باشد.
صفحه فرود شما باید با توضیحاتِ کامل از جمله منافع مشتری آغاز شده و با یک Call to Action خوب پایان یابد. صفحه فرود را به چند بخش تقسیم کرده و در هر کدام از یکی از ویژگیهای خدمات خود سخن بگویید.
محل دکمه CTA اهمیت فراوانی دارد. شما حتی میتوانید از چندین CTA استفاده کرده و هر کدام را در یکی از بخشهای لندینگ پیج خود قرار دهید. در صفحه فرود خود از مولفههای متقاعدکننده استفاده کنید.
به یاد داشته باشید که صفحات فرودِ طولانی در صورت جذاب بودنِ مطالب، بسیار اثربخش هستند. از به کار بردن فُرمهای طولانی هراس نداشته باشید.
مطرح کردن یک موضوع دردناک
آدمها از درد و رنج فراری هستند و برای دوری از آن هر کاری میکنند. هر محصول یا خدمتی که در دنیا وجود دارد به نوعی در تلاش است دردی را تسکین بدهد. اگر مخاطبتان را وادار کنید به مشکلی فکر کند، به صورت خودکار به راه حل آن – که محصول یا خدمات شماست – فکر خواهد کرد.
به جای آنکه به کاربر بگویید با خدمات شما چه چیزی به دست میآورد، به او یادآوری کنید که بدون شما چه چیزی را از دست خواهد داد. برای مثال، به دست آوردن ۵۰۰ هزار تومان لذتبخش است، اما حس از دست ندادن ۵۰۰ هزارتومان لذتبخشتر هم هست. در مرحله بعدی باید روی این مسئله تاکید کنید که محصول/خدمات شما، برطرف کننده آن درد خواهد بود.
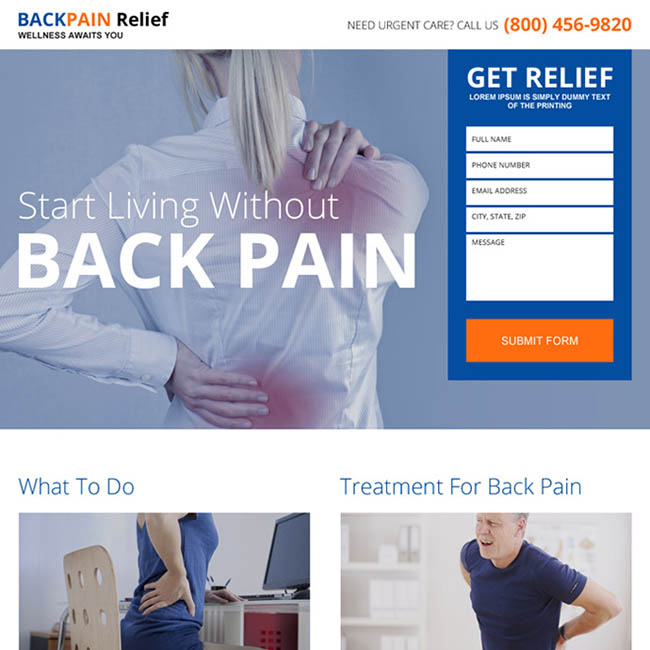
در این مثال، به خوبی از مطرح شدن یک درد فیزیکی (کمردرد) در صفحه فرود استفاده شده است.

از لذتها سخن بگویید
ما آدمها همان قدر که از درد فراری هستیم، به دنبال لذت هم میرویم. در لندینگ پیج خود، حتما به لذت استفاده از محصول یا خدماتتان اشاره کنید. هر محصول یا خدمتی میتواند به شکلی ارائه شود که هم لذت احساسی و هم لذت روانشناختی را به مخاطب نشان دهد.
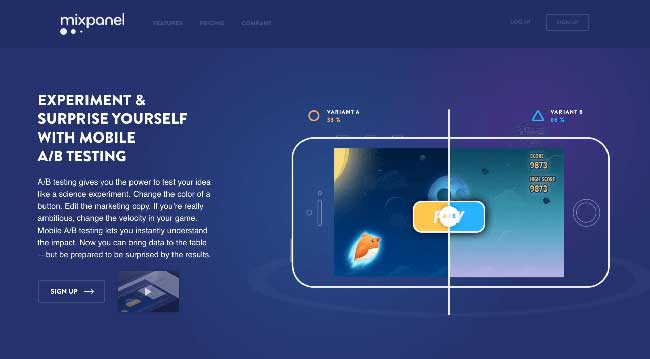
Mixpanel شرکتی است که ارائه کننده خدمات A/B است. قبلاً درباره آزمایش A/B صحبت کردهایم. چندان هیجان انگیز به نظر نمیآید، مگر نه؟ صفحه فرود Mixpanel طوری طراحی شده که نوعی حس کنجکاوی و شگفتی را در ذهن مخاطب برانگیزد و این رمز موفقیت Mixpanel در ارائه خدمات خود است.

نقل قولهای اطمینان دهنده
برای یک کاربر ناآشنا که هنوز به وبسایت مورد نظر اطمینان نکرده است، چه چیز بهتر از آنکه ببیند دیگر کاربران هم آن وبسایت را تایید کردهاند؟ استفاده از نقل قولهای افراد، امروزه تبدیل به یکی از اصلیترین ابزارهای جلب اعتماد مخاطبان شده است.

از جملات افراد واقعی استفاده کنید. اگر این افراد مشهور باشند که چه بهتر! اما سعی کنید این نقل قولها را تا حد ممکن طوری انتخاب کنید که به جامعه هدف شما نزدیک باشند. حتماً از تصاویر و حتیالامکان از ویدیوهای آن افراد هم استفاده کنید.
روشهای ارتباط
قراردادن چندین شماره تلفن، آدرس ایمیل، فرمهای ارتباط و یک آدرس فیزیکی علاوه بر آنکه امکان ارتباط مخاطبان با شما را فراهم میسازد، برای شما اعتبار ساز خواهد بود. هرچه این اطلاعات بیشتر و کاملتر باشند، اطمینان افراد نیز بیشتر به شما جلب خواهد شد. دست کم با این روش میتوانید واقعی بودن خود را به مخاطب نشان دهید و در صورت وجود امکانِ چت آنلاین، این اطمینان بیشتر هم خواهد شد.
گارانتیها
استفاده از نمادهایی که اطمینان میدهند خدمات و محصولات شما واقعی هستند میتواند در موفقیت Landing Page شما بسیار موثر باشد. برای ما ایرانیها، چندسالی است که لوگوی نماد اعتماد الکترونیکی یاای نماد تبدیل به یکی از عوامل اطمیناندهنده در هنگام استفاده از وبسایتهای فروش شده است.

نتیجهگیری
صفحات فرود یا Landing Page ها، صفحاتی ساده و هدفمند هستند که به منظور خوشآمدگویی به مخاطب، دعوت از او به انجام کاری یا معرفی یک محصول/خدمات خاص طراحی شدهاند. طراحی و ساخت صحیح این صفحات، میتواند تاثیر فراوانی در ترافیک سایت، فروش و سود شما داشته باشد. امروزه استفاده از این صفحات به همراه CTA های مناسب، یکی از بایدها در جنبههای متفاوت تجارت الکترونیک است.
امیدوارم که در این مقاله توانسته باشم به خوبی کارکرد صفحات فرود را برایتان توضیح دهم. اگر تجربهای در زمینه ساخت و طراحی Landing Page دارید یا اگر بنده نکتهای را از قلم انداختهام خوشحال میشوم آن را به بنده گوشزد کنید.