همیار توسعه
طراحی و پشتیبانی سایت وردپرسی و فروشگاه اینترنتیهمیار توسعه
طراحی و پشتیبانی سایت وردپرسی و فروشگاه اینترنتیباید ها و نبایدها در طراحی سایت حرفه ای
طراحی سایت حرفه ای، به گونه ای انجام می شود که نتیجه ی آن، وب سایتی با تأثیرگذاری بسیار عالی روی مخاطبان است. معمولا هدف از طراحی سایت شرکتی یا فروشگاهی، بهبود کسب و کار و افزایش فروش است. یک طراح وب حرفه ای می تواند به خوبی، این نیاز مشتری را برآورده نماید.
طراحان حرفه ای، با داشتن مهارت های برنامه نویسی وب و طراحی گرافیکی و با کمک فنون بازاریابی دیجیتال، می توانند وب سایتی خلق کنند که مجموعه ای از تصاویر، محتوای متنی و ویدئوها، اینفوگرافی ها، موشن گرافیک ها و جداول است، که به خوبی و آراستگی و با هدف بیشترین اثرگذاری روی مخاطب، در کنار هم قرار گرفته اند.
آنچه مشتری از شما میخواهد vs آنچه درست است!
چیزی که در نهایت همه مشتریان به دنبال آن هستند، افزایش فروش و بهبود کسب و کار است. اساسا به همین دلیل نیز، اقدام به طراحی سایت می نمایند.
اما اکثر مشتریان، با قواعد طراحی و فنون بازاریابی دیجیتال آشنایی کافی ندارند. ممکن است مشتری تمایل داشته باشد که لوگوی خود را با ظاهری فانتزی و غیرحرفه ای در وب سایت، به نمایش بگذارد. اما یک طراح وب با تجربه، می داند که ارائه درست و حرفه ای عناصر موجود در صفحات سایت، مهم ترین نقش را در موفقیت آن وب سایت دارد. بنابراین بهتر است طراحان وب، مشتریان خود را به سمت کاری که صحیح است، ترغیب نمایند و از اطاعت بی چون و چرای درخواست های غیراصولی مشتریان پرهیز کنند.
در این مقاله به نکاتی ظریف در خصوص طراحی حرفه ای وب سایت اشاره خواهد شد.
توجه مخاطب را به موضوع اصلی جلب کنید
درصورتی که وب سایتی که مشغول طراحی آن هستید، یک وب سایت شرکتی است، تمرکز اصلی شما، باید بر معرفی خدمات و محصولات شرکت باشد. اگر وب سایت، یک فروشگاه آنلاین است، بایستی ، محصولات را به طور جلب توجه کننده و جذاب، در صفحه اصلی معرفی کنید.
اگر وب سایت، یک مجله اینترنتی است، باید مطمئن شوید که پست های بلاگ و دسته های مطالب، به خوبی دیده شده و توجه مخاطب را به خود جلب می کنند.

تنها از تبلیغات مرتبط با موضوع سایت استفاده کنید
اگر قصد دارید از طریق وب سایت، کسب درآمد نمایید، بهتر است تنها تبلیغاتی را که با موضوع سایت در ارتباط هستند، درج نمایید. به عنوان مثال اگر وب سایت شما، یک سایت خبری و در حوزه تکنولوژی است، می توانید تبلیغات فروشگاه های موبایل و لوازم جانبی را در آن قرار دهید. اما اگر موضوع وب سایت شما، معماری و طراحی دکوراسیون است، قرار دادن تبلیغات فروشگاه موبایل، کار درستی نیست.
از تبلیغات در حد معقول استفاده کنید
احتمالا شما هم وب سایت هایی را که مملو از بنرهای تبلیغاتی چشمک زن هستند، دیده اید. تماشای محتوای چنین وب سایت هایی، به دلیل حجم غیرعادی تبلیغات، بسیار خسته کننده و آزاردهنده است. مخاطبان چنین وب سایت هایی، معمولا ترک کردن سایت را به خواندن مطالب آن ترجیح می دهند.
بهتر است به مخاطبان خود احترام گذاشته و به اندازه ای از تبلیغات استفاده کنید که باعث دلزدگی آنها نشود.

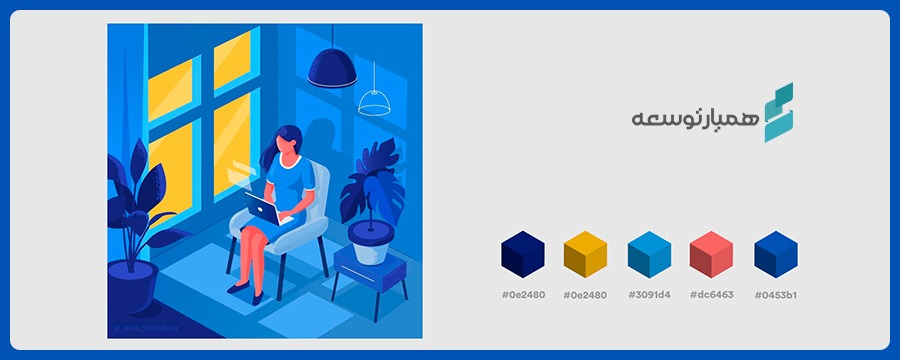
از پالت رنگ مشخص استفاده کنید
با توجه به موضوع وب سایت می توانید رنگ اصلی و رنگ های فرعی را انتخاب نمایید. بهتر است از تعداد زیادی رنگ در طراحی سایت استفاده نکنید، چرا که ظاهر سایت شما را آشفته و بی نظم نشان می دهد.
بهتر است اصطلاحاً "پالت رنگ" داشته باشید. برای انتخاب پالت رنگی مناسب می توانید پس از انتخاب رنگ اصلی، به سایت هایی مانند ColorPalettes.net مراجعه کرده و رنگ های هماهنگ با آن را پیدا کنید.
هنگامی که پالت رنگی مناسب را یافتید، در طراحی صفحات به آن وفادار باشید و تنها از رنگ های موجود در پالت خاص وب سایت خود استفاده کنید. به این ترتیب، برای وب سایت، شخصیتی ویژه خلق می کنید که باعث تأثیرگذاری قوی بر مخاطب و ایجاد علاقه در آنان خواهد شد.
رنگ بندی صحیح را انتخاب کنید
برای انتخاب رنگ بندی وب سایت، ابتدا به موضوع آن توجه کنید. گاهی لازم است برای ایجاد جلوه ای باوقار و نفیس، از رنگ هایی با تم تیره استفاده کنید. گاهی لازم است برای ایجاد حس هیجان و شادی، از رنگ های تند و گرم استفاده کنید. شاید هم گاهی اوقات، برای ایجاد حس آرامش، رنگ های ملایم و روشن را به کار ببرید.
شناسایی وب سایت را برای مخاطبان آسان تر کنید
هنگامی که یک بازدید کننده وارد وب سایت می شود، نگاهی اجمالی بر محتوای صفحه می اندازد تا موضوع کلی و سبک و سیاق محتوای سایت را درک کند. او تنها چند دقیقه از زمانش را به این کار اختصاص می دهد.
این چند دقیقه (معمولا پنج دقیقه)، فرصتی کوتاه و طلایی برای معرفی وب سایت به مخاطب است. بنابراین بهتر است، مهم ترین اطلاعات را به طور برجسته و جلب توجه کننده به مخاطب نمایش دهید. از تگ عنوان (هیدینگ 1 و 2 ) برای نمایش مطالب مهم و عنوان ها استفاده کنید.
[ux_banner bg="23624"]
[text_box width="35" animate="flipInX" position_x="95" position_y="5"]
[button text="طراحی سایت اختصاصی" visibility="hide-for-medium"]
[/text_box]
[/ux_banner]
متن ها را با پاراگراف های کوتاه نگارش کنید
هیچ چیز برای خواننده، خسته کننده تر از یک پاراگراف بی پایان و بلند نیست. نگارش متن در قالب پاراگراف های کوتاه، کمک می کند تا خواننده بتواند درک بهتری از متن داشته و آسان تر آن را بخواند.
حتما از زیر عنوان ها (عنوان های فرعی) در تولید محتوا استفاده کنید تا خواننده در مورد محتوای پاراگراف پیش رو، اطلاعاتی کلی کسب کند.
فرم های ثبت نام را تا حدامکان ساده طراحی کنید
فرم های ثبت نامی که اطلاعات زیادی را از مخاطب میخواهند، چندان مورد علاقه بازدید کنندگان قرار نمی گیرند. درصورتی که فرم ثبت نام، اطلاعات غیر معمول و بیش از حدی را از کاربران طلب کند، نرخ ثبت نام بسیار پایین می آید.
بنابراین بهتر است هنگام ثبت نام، به دریافت ایمیل، شماره تماس اختیاری و نام اکتفا کنید.
در تولید محتوا سیاست درستی در پیش بگیرید
بهتر است تنها مطالب ضروری و مورد علاقه خوانندگان را درج کنید. از اطناب و طولانی کردن بیش از حد پست ها پرهیز کنید. فراموش نکنید که در میان متون طولانی از تصاویر و ویدئو ها استفاده کنید تا نوشته شما خسته کننده نشود.
همچنین به موضوع کلی سایت توجه داشته باشید و از درج مطالب غیر مرتبط پرهیز کنید.
////
در انتخاب کلمات و جمله بندی ها دقت کنید
در نگارش متن نهایت دقت را به کار گیرید.هنگام درج محتوا از کلمات و فرم نگارش درست استفاده کنید. در صورتی که به نگارش روان و بدون غلط تسلط ندارید، حتما از افراد متخصص در حوزه تولید محتوا و نگارش مطالب وب،کمک بگیرید.
[ux_banner bg="23625"]
[text_box width="59" animate="flipInX" position_x="100" position_y="5" visibility="hide-for-medium"]
ما برای شما محتوایی مطابق با نیاز مشتریانتان تولید میکنیم
[button text="تولید محتوا سئو شده" color="secondary"]
[/text_box]
[/ux_banner]
از کلمه کلیدی در حد معقول استفاده کنید
شاید سال ها پیش، استفاده بیش از حد از کلیدواژه ها، برای سئوی سایت، مفید بود. اما اکنون این طور نیست. در حال حاضر رضایت خوانندگان، مهم ترین فاکتور گوگل، برای رتبه بندی و سئو سایت هاست.
طبیعتا استفاده غیرعادی و بیش از حد از کلیدواژه ها، متن شما را خسته کننده و زننده خواهد کرد. در این صورت خواننده علاقه ای به خواندن متن نخواهد داشت و سایت را ترک می کند.
در استفاده از کلمه کلیدی، طبیعی عمل کنید. تنها در جملاتی که امکان استفاده از این کلمات وجود دارد، آنها را درج کنید.
منوی سایت را به درستی طراحی کنید
منوی سایت را طوری طراحی کنید که در همه بخش ها و همه قسمت های صفحه، در اختیار کاربر قرار داشته باشد. رنگ بندی و نحوه نمایش منو را به گونه ای تنظیم کنید که چه در موبایل و چه در دسکتاپ، زیبا و در عین حال کاربردی باشد.
سرعت لود سایت را بهینه سازی کنید
کاربران نمی توانند زمان زیادی را منتظر لود شدن سایت شما بمانند. یک سایت با سرعت بارگذاری مناسب، ظرف مدت یک تا دو ثانیه لود میشود. برای بهینه سازی سرعت بارگذاری سایت، از فایل های css فشرده استفاده کرده و میزبانی فایل های جاوااسکریپت را به گوگل بسپارید.

در استفاده از تصاویر زیاده روی نکنید
نیازی نیست که تصاویر همه جای سایت شما حضور داشته باشند! استفاده از تصویر به عنوان بک گراند بلوک های متن، تنها باعث سنگین شدن سایت و بیشتر شدن زمان بارگذاری آن خواهد شد.
اما اگر اصرار به این کار دارید، تصاویر انتخابی برای پس زمینه نباید بیش از 1 مگابایت حجم داشته باشند.
از فونت مناسب استفاده کنید
استفاده از فونت و رعایت اندازه مناسب آن، تأثیر به سزایی در رضایت کاربران خواهد داشت. بهتر است نحوه نمایش متون در موبایل و دسکتاپ را بررسی کرده و در صورت لزوم، تغییرات لازم را اعمال کنید.
از به کاربردن چندین فونت متفاوت پرهیز کنید، زیرا باعث آشفتگی ظاهر وب سایت خواهد شد.
از عناصر گرافیکی استفاده کنید
برای جذابیت بیشتر صفحات سایت خود، بهتر است از عناصر و ابزار های گرافیکی مانند گردینت ها و آیکون ها استفاده کنید. استفاده درست و به جا از این عناصر جذابیت بیشتری به صفحات سایت بخشیده و باعث ایجاد علاقه بیشتر در کاربر می شود.
از سبک های قدیمی استفاده نکنید
در طراحی صفحات، از تصاویر gif قدیمی، ایموجی های نامربوط و عناصر بصری به مقدار زیاد استفاده نکنید. سعی کنید سبک طراحی شما، مطابق با زمان کنونی باشد. ترندهای طراحی وب سایت در زمان حال را همواره در نظر گرفته و با ترکیبی از خلاقیت خود و الهام از آن ترندها، وب سایت خاص خود را طراحی کنید.
بهترین شرکتهای طراحی فروشگاه اینترنتی سال 98
بازار اینترنتی و خرید و فروش آنلاین، از دهه های پیشین آغاز شد و از آن زمان تا کنون همواره در حال گسترش بوده است؛ اما شرایط جدید حاکم بر دنیا (برقراری قرنطینه و محدودیت در تردد)، باعث گسترش بیش از پیش ضریب نفوذ استفاده از اینترنت در زندگی روزمره و کسب و کارها شده است.
بنابر شرایط موجود و افزایش تمایل کاربران اینترنت، به انجام خرید به صورت اینترنتی، می توان نتیجه گرفت، طراحی فروشگاه اینترنتی، یکی از مهم ترین نیازهای فروشندگان، برای ادامه حیاتِ کسب و کار آنها است. چرا که در شرایط کنونی، تنها داشتن یک فروشگاه اینترنتی است که می تواند موجب بقای فروش محصولات و حتی رشد بیشتر آن بشود.
در این مقاله، به معرفی و بررسی بهترین طراحی سایت فروشگاه اینترنتی در سال 98 می پردازیم. به این ترتیب می توانید با توجه به بودجه و نیاز خود، مناسب ترین شرکت را برای طراحی سایت، بیابید و کار ساخت فروشگاه اینترنتی خود را با اطمینان بیشتر به دست افراد حرفه ای و متخصص بسپارید.
طراحی فروشگاه اینترنتی به صورت حرفهای
طراحی سایت و به طور ویژه، طراحی فروشگاه اینترنتی، خدمتی حرفه ای و تخصصی است که بسیاری از شرکت ها با قیمت های گوناگون، به راحتی، برای مشتریان خود انجام می دهند. اما تنها تعداد کمی از فروشگاه های اینترنتی، با استقبال مشتریان مواجه شده و به خوبی در میان مشتریان و کاربران اینترنت، مطرح می شوند. آیا این موفقیت، حاصل شانس و اقبال فروشندگان است؟
خیر! موفقیت فروشگاه های اینترنتی، اتفاقی نیست و به عوامل زیادی بستگی دارد. یکی از مهم ترین این عوامل، طراحی فروشگاه اینترنتی به صورت حرفه ای است.
طراحی فروشگاه اینترنتی حرفه ای باید چه ویژگی هایی داشته باشد؟
شاید بتوان مراحل طراحی یک فروشگاه اینترنتی موفق را در دو گام تعریف کرد:
- طراحی سایت فروشگاهی
- سئو، محتوا گذاری و بازاریابی اینترنتی
برای کسب موفقیت در فروش آنلاین، لازم است تا هریک از این دو مرحله به طور حرفه ای و با رعایت اصول تخصصی انجام شوند. ممکن است طراحی یک فروشگاه توسط برترین طراحان انجام شود؛ اما به دلیل سئوی نامناسب و بازاریابی ضعیف، آنچنان که باید، در میان مشتریان مطرح نشود. از طرفی ممکن است یک فروشگاه اینترنتی، با وجود سئوی قوی، طراحی ضعیف و نامطلوبی داشته باشد. در این حالت نیز، کاربران، به خرید کردن از چنین فروشگاهی، علاقه نشان نمی دهند.
بنابراین پیش از هر اقدامی، باید توجه نمود که "طراحی حرفه ای سایت " و "سئو سایت و محتوا گذاری"، مکمل یک دیگر هستند و هریک از آنها بدون وجود دیگری، نتیجه مطلوبی را حاصل نمی کند.
طراح سایت یا شرکت طراحی سایت؟
بسیاری از طراحان وب سایت، دانشجویان و طراحان دورکار (فری لنسر) نیز می توانند کار طراحی فروشگاه اینترنتی را انجام دهند. امتیاز سپردن کار به چنین افرادی، هزینه پایین تر آن است. اما انتخاب یک شرکت معتبر برای طراحی سایت، علی رغم هزینه بیشتر، مزایای بسیار مهمی دارد:
- هنگام انتخاب یک شرکت برای طراحی سایت، می توانید نمونه کارهای پیشین آن شرکت را ملاک قرار داده و بر اساس آن شرکت مورد نظر را برای طراحی انتخاب نمایید.
در واقع وجود نمونه کارهای حرفه ای، مهر تأییدی بر اعتبار شرکت مورد نظر و تخصص و مهارت طراحان آن است.
- با انتخاب یک شرکت معتبر برای طراحی سایت، می توانید از خدمات پس از اتمام طراحی بهره مند شوید. معمولا طراحان شخصی، پس از اتمام کار، چنین خدماتی را ارائه نمی دهند.
- با انتخاب یک شرکت، می توانید در صورت لزوم، به طور حضوری به محل شرکت مراجعه کنید.
- طراحان وب مشغول به کار در شرکت های معتبر، پس از نشان دادن سطح بالایی از تجربه، مهارت و تخصص، در این شرکت ها استخدام می شوند؛بنابراین می توانید به دانش و تجربه این طراحان اعتماد کنید.
- شرکت های طراحی سایت و طراحی فروشگاه اینترنتی، معمولا فهرستی از چک لیست ها را در اختیار متقاضیان قرار داده و بر اساس آن طراحی سایت را انجام می دهند.
در واقع شرکت ها متعهد می شوند تا طراحی سایت را بر اساس ویژگی های انتخابی مشتری انجام دهند. طبعا چنانچه وب سایت تحویل داده شده با ویژگی های مندرج در قرارداد، هماهنگی نداشته باشد، می توان آن را به طور قانونی پیگیری نمود.
ویژگی هایی مانند طراحی واکنش گرا یا responsive، قالب حرفه ای، ظاهر آراسته و چشم نواز صفحات، ساخت درگاه پرداخت بانکی و سئوی پایه، مواردی هستند که معمولا اکثر شرکت های طراحی سایت، در نظر گرفته و کار طراحی را بر اساس آنها انجام می دهند.
برترین شرکت های طراحی فروشگاه اینترنتی در سال 98
فروش گستر
فروش گستر یکی از شرکت های موفق در حوزه طراحی سایت و فروشگاه اینترنتی است. این شرکت، در دهه هشتاد شمسی آغاز به کار نمود. فروش گستر در طراحی فروشگاه اینترنتی، علاوه بر طراحی بر اساس ویژگی های حرفه ای، خدمات گسترده ای را به مشتریان خود ارائه می دهد؛ از جمله:
- امکان ایجاد سیستم رزرو وقت و نوبت دهی
- ایجاد سیستم اجاره کالا و املاک
- ایجاد سیستم فروش انواع فایل و محتوا
- ایجاد سیستم بازاریابی شبکه ای
- ایجاد امکان ثبت سفارش
- ایجاد سیستم فروش اقساطی، فروش مزایده ای و مناقصه ای
- ایجاد سیستم فروش عمده آنلاین
- امکان مدیریت چندین فروشگاه
- ایجاد فروشگاه به صورت Market place
- عکاسی 360 درجه
- طراحی تم فروشگاهی
- تدوین استراتژی
- اتصال به سایر سیستم های نرم افزاری
برخی از مشتریان فروش گستر
- صدا و سیما جمهوری اسلامی ایران
- شیما کفش
- تلاونگ
- مجتمع پروتئینی دارا
- مبتکران فیلتر
لیموبیت
لیمو بیت از دیگر شرکت های ارائه دهنده خدمات طراحی فروشگاه اینترنتی با سابقه ای درخشان و طولانی است. لیمو بیت برای طراحی فروشگاه اینترنتی خدمات بسیاری را ارائه کرده و امکانات متنوعی را در اختیار مشتریان خود می گذارد. از جمله این خدمات می توان به این موارد اشاره کرد:
- پشتیبانی 24 ساعته
- طراحی پنل مدیریت اختصاصی
- عضویت با شماره موبایل
- امکان ورود کاربران با گوگل و فیس بوک
- ایجاد سامانه ارسال پیامک
- طراحی اپلیکیشن اندروید و IOS
- اتصال به درگاه های بانکی داخلی و خارجی
- فروشگاه ساز جانبی
- سیستم تولید سرنخ فروش
- اتصال به سیستم حسابداری
- ایجاد فروشگاه به صورت Market place
- ایجاد فروشگاه به صورت Multi Store
- ایجاد سیستم Drop Shipping
- اتصال به شبکه های اجتماعی
- سیستم همکاری در فروش و بازاریابی پورسانتی
برخی از مشتریان لیموبیت
- کشتگران سرزمین پارس
- اتحادیه کشوری سوخت های جایگزین
- فروشگاه سیلورسیب
- فروشگاه زوبیک
- فروشگاه حاج عمو
- فروشگاه می مارت
- فروشگاه گلوبال گیت
- فروشگاه اوپوکو
ویستا
ویستا اپ، در سال 94 با همکاری گروهی از طراحان وب، کار خود را شروع کرد. این شرکت با وجود گذشت تنها چندسال از آغاز فعالیت خود، تاکنون بالغ بر 300 پروژه را به انجام رسانده است. ویستا اپ، به جز طراحی سایت، خدمات بهینه سازی و طراحی اپلیکیشن موبایلی را نیز ارائه می دهد.
خدمات ویژه ویستا برای مشتریان خود:
- پشتیبانی 24 ساعته
- طراحی اپلیکیشن فروشگاه اینترنتی
- خدمات طراحی گرافیکی
- بازاریابی به وسیله رپورتاژ و ادوردز
- طراحی نرم افزارهای تحت وب
- تعریف روش های مختلف پرداخت و ارسال
- ارسال خبرنامه ایمیلی و پیامکی
- ایجاد سیستم چند فروشندگی
- بهینه سازی سرعت وب سایت
- ایجاد سیستم کوپن تخفیف کالا
برخی از مشتریان ویستا اپ:
- فروشگاه ماشین سازی اسلامی
- فروشگاه ستایش کابل
- رستوران ویرافود
- تاکسی یاب پرفایس
نوین
نوین از جمله برترین شرکت ها در زمینه طراحی فروشگاه اینترنتی است. این شرکت با داشتن بیش از ده سال سابقه کار، طراحی وب سایت های بسیاری را در کارنامه خود دارد. نوین خدمات ویژه ای را به مشتریان خود ارائه می کند:
- طراحی فروشگاه با ظاهر چشم نواز و حرفه ای
- رعایت استانداردهای جهانی
- سرعت بالا
- سئوی پایه
- طراحی اختصاصی
- امنیت قوی
- امکان ایجاد فروشگاه با هزینه اقتصادی
- تبلیغات در اینستاگرام و تلگرام
برخی از مشتریان نوین
- سلینوی کاله
- دیدوگرام
- گوشی شاپ
- ملی پیامک
- همیار زبان
- موبایل کمک
همیار توسعه
همیار توسعه فعالیت خود را از سال 94 آغاز کرد و از آن زمان تاکنون توانسته است افتخارات بسیاری را در این زمینه کسب نماید. همیار توسعه موفقیت خود را مدیون وجود تیم حرفه ای طراحی وب و تجربه و تخصص آنان می داند.
شاید بتوان گفت، طراحی اپلیکیشن موبایلی رایگان، یکی از بهترین مزایای طراحی فروشگاه اینترنتی همیار توسعه است.
همیار توسعه در طراحی فروشگاه اینترنتی بر اساس موارد زیر عمل می کند:
- طراحی واکنش گرا و ریسپانسیو
- تعریف روش های ارسال متنوع
- تعریف روش های متنوع
- ایجاد فیلترهای جستجوی پیشرفته
- طراحی انواع منوها برای سهولت دسترسی کاربران به قسمت های مختلف
- نمایش کامل جزئیات و مشخصات محصولات
- تعریف انواع تخفیف ها و جشنواره های فروش ویژه
- ایجاد سپر امنیتی برای جلوگیری از هک شدن
- اتصال به شبکه های اجتماعی
- ارائه خدمات تولید محتوا، محتوا گذاری و سئو
- آموزش رایگان نحوه مدیریت سایت
بخشی از مشتریان همیار توسعه:
- فروشگاه اینترنتی مایا مد
- فروشگاه سینا وت
- فروشگاه ابزار آنلاین
- فولاد سترگ ماهان
- مجتمع آموزشی مفید
کاسپید
کاسپید فعالیت حرفه ای خود را در سال 78 شمسی آغاز نمود و تاکنون در زمینه طراحی وب سایت ها، طراحی اپلیکیشن موبایل، بهینه سازی سایت برای گوگل و طراحی فروشگاه اینترنتی، عملکرد درخشانی داشته و با بیش از 1000 شرکت داخلی و خارجی همکاری کرده است.
خدمات کاسپید به مشتریان خود:
- طراحی حرفه ای و چشم نواز
- تحقیقات بازار و شناسایی مخاطبان
- آنالیز کلمات کلیدی
- برنامه نویسی با زبان های گوناگون بر حسب نیاز مشتری
- ایجاد جستجوی پیشرفته و فیلتر های گوناگون برای دسته بندی محصولات
- ارتباط با پنل پیامک و ایمیل
- طراحی کاملا اختصاصی
برخی از مشتریان کاسپید
- بستنی میهن
- بانک آینده
- مستر تیستر
- مهیا پروتئین
- فروشگاه بازی و سرگرمی دوز
- کشت و صنعت پنج گل پروران
- پاک چوب
- آماتا مد
آموزش جامع عکاسی از محصولات برای فروشگاه اینترنتی
پس از راه اندازی فروشگاه اینترنتی و بارگذاری توضیحات محصولات و محتوا، نوبت به بارگذاری تصاویر می رسد. به جرات می توان گفت هیچ فاکتوری مانند تصاویر مناسب از محصولات، نمی تواند در متقاعد کردن کاربران برای خرید، تأثیر گذار باشد. عکاسی از محصولات برای فروشگاه اینترنتی، شاخه ای از هنر عکاسی است که نقش به سزایی در ارائه محصولات به مخاطب دارد.
تصاویر تهیه شده از محصولات، باید علاوه بر نورپردازی و چیدمان اصولی، جزئیات محصول را به وضوح و با کیفیت بالا نشان دهد. ترکیب بندی تصویر، عامل دیگری است که در زیبایی و برازندگی تصویر نهایی بسیار اثرگذار است.
اگر صاحب یک فروشگاه اینترنتی هستید یا قصد فروش محصولات خود در شبکه های اجتماعی را دارید، بهتر است به عکس برداری از محصولات با موبایل های رده پایین و دوربین های غیرحرفه ای، حتی فکر هم نکنید! چرا که عکاسی از محصولات، کاری حرفه ای است و علاوه بر تجربه و دانش فراوان در امر عکاسی، نیازمند تجهیزات مناسب می باشد.
بدون شک، صرف هزینه برای تهیه تصاویر حرفه ای و با کیفیت از محصولات، موجب افزایش علاقه مندی مشتریان و به تبع آن، افزایش فروش خواهد شد. در این مقاله در مورد آموزش عکاسی از محصولات برای فروشگاه اینترنتی، توضیحاتی ارائه خواهد شد.
وسایل ضروری برای عکاسی از محصولات
دوربین
دوربین شما برای عکاسی از محصولات، می تواند یک دوربین حرفه ای یا یک موبایل با دوربین پیشرفته باشد. نیازی نیست برای عکاسی از محصولات، دوربین های خیلی گران قیمت تهیه کنید، اما دوربین شما باید حداقل های امکانات مورد نیاز برای عکاسی را در اختیار شما بگذارد.
منابع نور
عکاسان حرفه ای، برای نورپردازی سوژه مورد نظرشان، از وسایل مختلفی استفاده می کنند. رینگ لایت، لایت باکس، فلاش استودیویی و نور طبیعی خورشید، از جمله وسایل نورپردازی سوژه در عکاسی صنعتی هستند.
برای انتخاب منبع نور مناسب، باید با توجه به اندازه، جنس، بافت و نوع محصول، منبع نور مورد نیاز کار خود را برگزینید.
اصلاح کننده ها و صفحات پخش کننده نور
- اصلاح کننده ها و صفحات پخش کننده نور، گاهی اوقات برای جهت دهی دقیق تر به نور خروجی از منبع به کار رفته و نور خروجی را به سوی نقطه مورد نظر عکاس هدایت می کنند (مانند کاسه فلاش، بیوتی دیش، گرید و اسنوت)
- برخی از این اصلاح کننده ها، به عنوان انعکاس دهنده (رفلکتور) و پخش کننده عمل کرده و نور قوی منبع نورپردازی را روی سوژه بازتاب می دهند. (مانند چتر های عکاسی و صفحات انعکاسی)
- برخی دیگر نیز با عبور دادن نور منبع از خود، آن را تلطیف کرده و به روی سوژه می تابانند. این دسته از اصلاح کننده های نور برای نرم تر کردن نور تابیده شده به سوژه و حذف سایه های بسیار تند (شارپ) به کار می روند. (مانند صفحات نیمه مات که روی فلاش نصب می شوند، صفحه لانه زنبوری، دیفیوزر ها یا چترهای نیمه شفاف)

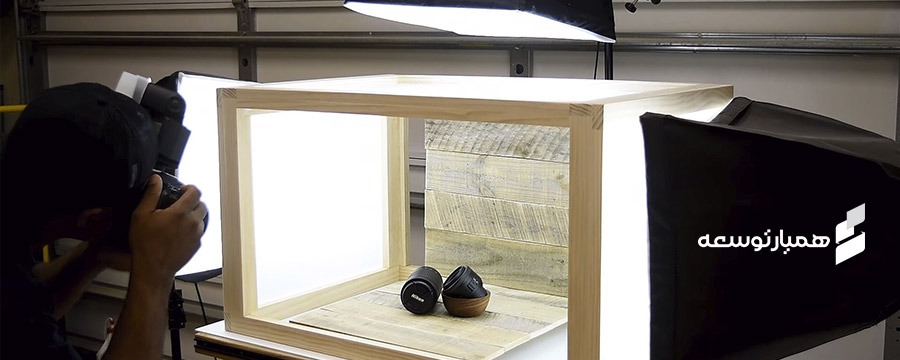
لایت باکس یا سوئیپ
برای عکاسی از محصولات، نیاز دارید که سوژه خود را روی سطحی (و در محیطی مناسب) قرار دهید. اگر کمی در مورد عکاسی از محصولات جستجو کرده باشید، حتما تصاویری از جعبه های سفید رنگ دیده اید که سوژه ها را برای عکاسی داخل آن می گذارند. به این جعبه های سفید رنگ لایت باکس یا خیمه عکاسی گفته می شود. لایت باکس معمولا از صفحات نیمه شفاف و مات ساخته می شود تا بتواند نور مورد نیاز برای عکاسی از محصول داخل باکس را از خود عبور دهد. البته لایت باکس هایی با اندازه بزرگ وجود دارند که امکان کار گذاشتن منابع نور داخل آن ها وجود دارد.
سوئیپ، صفحه ای (معمولا کاغذی و با رنگ روشن و یکدست) با اندازه متناسب با محصول است. در بسیاری از موارد، بهتر است به جای قرار دادن سوژه درون لایت باکس، آن را روی سوئیپ قرار داد.
استفاده از لایت باکس، روشی بسیار خوب برای عکاسی از اشیاء و محصولاتی با اندازه کوچک است.
اما اگر قرار باشد از محصولاتی به بزرگی یخچال، مبلمان یا کمد عکس بگیرید، چطور؟ مسلما در آن هنگام نمی توانید لایت باکسی به آن بزرگی تهیه کنید.
عکاسان در چنین مواردی از سوئیپ استفاده می کنند و محصول را روی آن قرار می دهند، سپس با تجهیزات نورپردازی (با قطر زیاد و شدت متناسب)، نور مورد نیاز برای عکاسی را تأمین می کنند.
مزیت استفاده از سوئیپ تمرکز اصلی تصویر روی محصول و پنهان ماندن محل شروع دیوار است. همچنین استفاده از سوئیپ در عکاسی صنعتی باعث ساده نگه داشتن زمینه شده و تمرکز مخاطب را به سوژه معطوف می کند.
نرم افزار ویرایش عکس (مانند فتوشاپ و لایتروم) برای ادیت پایانی عکس
معمولا همه عکس ها، هرچه قدر هم که حرفه ای تهیه شده باشند، پس از پایان کار، احتیاج به اندکی ویرایش دارند، ممکن است ویرایش عکس تنها یک تغییر سایز جزئی باشد. در برخی موارد عکاسان هنگام ادیت عکس (پست پروداکشن) تغییراتی را در نورپردازی عکس ایجاد می کنند تا به نتیجه دلخواه دست پیدا کنند.

مقدمات کار برای عکاسی از محصولات
آماده سازی محیط
پیش از هر کاری ابتدا محیط را آماده کنید. آیا قرار است سوژه را درون لایت باکس قرار دهید؟ یا قرار است از سوئیپ استفاده کنید؟ یا می خواهید سوژه را روی در چیدمانی خاص و روی سطحی مانند میز قرار دهید؟
با توجه به منابع نوری که برای عکاسی در نظر گرفته اید، سوژه را در محل مورد نظر قرار داده و محیط عکاسی را آماده کنید.
فراموش نکنید که پیش از شروع عکاسی، محصول مورد نظر و محیط عکاسی (مثلا سطح میزی که محصول روی آن قرار گرفته ) را به خوبی تمیز کنید تا لکه های ناخواسته در تصاویر ثبت نشوند.
این موضوع در عکاسی از محصولات براق بسیار اهمیت دارد. بهتر است محصولات براق و شیشه ای را با دستمال نخی کاملا تمیز کنید تا هیچ لکه و اثر انگشتی روی آن دیده نشود.

نورپردازی
حال که چیدمان مناسب را انتخاب کرده و محصول را در جای مناسب قرار دادید، نوبت به نورپردازی می رسد. همان طور که گفته شد، برای نورپردازی از تجهیزات بسیار متنوع و البته گران قیمتی استفاده می شود.
فلش های استودیویی، سافت باکس ها و رفلکتورها، از متداول ترین تجهیزات برای عکاسی صنعتی هستند. اما اگر چنین امکانات و لوازمی را در اختیار ندارید، می توانید از ترکیب چند لامپ رشته و برگه های کاغذ(برای بازتابیدن نور، در صورت لزوم) استفاده کنید.
چراغ های مطالعه با پایه قابل تنظیم، وسیله ای است که می توانید با قیمت مناسب تهیه کرده و در عکاسی از محصولات برای فروشگاه اینترنتی، از آن استفاده کنید. پیشنهاد می شود لااقل دو منبع نور خوب، برای عکاسی از محصول تهیه کنید.
ترکیب نور پروژه شما بستگی به نوع محصول، چیدمان سوژه و میزان نور مورد نظر دارد. گاهی نیز ممکن است بخواهید با به کار بردن منابع نوری خاص، جلوه های ویژه ای در تصویر ایجاد کنید.
ممکن است بتوانید عکاسی از محصول خود را به سادگی زیر نور خورشید و در کنار پنجره ای نورگیر انجام دهید. استفاده از نور طبیعی، جلوه گرم و جذابی به عکس می دهد.
نورپردازی باید به گونه ای انجام شود که سایه های تند و زننده در سوژه ایجاد نشده و جزئیات محصول به خوبی دیده شود. برای حذف سایه های تند، از تجهیزات مناسب استفاده کنید.
یک نکته مهم در نورپردازی:
هیچ گاه نور طبیعی و نور مصنوعی را با یک دیگر ترکیب نکنید و تنها از یکی از این منابع استفاده نمایید.
استفاده از منبع نور در پس زمینه، باعث میشود که محصول برجسته تر به نظر برسد و به نوعی از بک گراند، جدا دیده شود.

آماده سازی دوربین
حال نوبت به آماده سازی دوربین می رسد. پیشنهاد می شود حتما از سه پایه و ریموت استفاده کنید تا در انتخاب سرعت های پایین شاتر، آزادی عمل بیشتری داشته باشید.
تنظیم عمق میدان وضوح:
هنگامی که دریچه دیافراگم را بسته و تنگ تر در نظر بگیرید، عمق میدان وضوح بیشتری خواهید داشت. افزایش عمق میدان وضوح، به این معنی است که سوژه شما تا عمق بیشتری از تصویر، به صورت واضح و با جزئیات ثبت می شود. البته ممکن است در همه پروژه ها به عمق میدان زیاد نیازی نداشته باشید، این موضوع به نوع محصول، اندازه آن و نوع لنز مورد استفاده شما (فاصله کانونی) بستگی دارد.
البته باید این نکته را در نظر داشته باشید که با تنگ کردن دیافراگم (انتخاب عدد بزرگتر) نور ورودی به سنسور دوربین کمتر خواهد شد و باید این کمبود نور را با کم کردن سرعت شاتر یا افزایش ایزو (حساسیت) جبران نمایید.
استفاده از لنز مناسب
- برای عکاسی از محصولاتی با اندازه کوچک، مانند انگشتر، جواهرات کوچک و ... بهتر است از لنز ماکرو استفاده کنید. اگر از دوربین نیمه حرفه ای، موبایل یا کامپکت استفاده می کنید، معمولا حالت ماکرو در قسمت تنظیمات دوربین قابل انتخاب است.
- برای عکاسی از محصولات بزرگ تر بهتر است از لنز نرمال و تله استفاده کنید. این لنز ها معمولا فاصله کانونی بالای 50- 60 میلی متر دارند. با استفاده از لنز نرمال و تله، محصول را بدون اغراق در پرسپکتیو و با ظاهر واقعی خود ثبت می کنید.
- هنگام عکاسی در حالت ماکرو، یا به قصد ایجاد جلوه های خاص، می توانید از لنز های واید نیز بهره ببرید. این لنز های معمولا دارای فاصله کانونی زیر 36 میلی متر هستند.
- همچنین استفاده از لنزی با قابلیت زوم، به شما کمک می کند تا راحت تر ترکیب بندی مورد نظر خود را ایجاد کرده و برای کوچک ترین تغییر، مجبور به جا به جا کردن دوربین نباشید.

عکس بگیرید! اما فراموش نکنید:
- حالت های مختلف نورپردازی و دیافراگم های متفاوت را امتحان کنید. عکس های زیادی بگیرید تا بتوانید بهترین آنها را انتخاب کنید.
- اگر نیاز دارید که پس زمینه تصویر را جدا کنید، بهتر است به گونه ای عمل کنید که پس زمینه سوژه با آن اختلاف رنگ داشته باشد. همچنین در چنین شرایطی باید از زمینه ای با رنگ یک دست (سفید کامل یا سیاه کامل) استفاده کنید.
- از زاویه های مختلف محصول عکس بگیرید تا تمام جزئیات آن برای مشتری نمایان باشد.
- فراموش نکنید که لوگوی محصول به خوبی در تصویر دیده شود.
- کاری کنید که اندازه محصولات در تصویر مشخص باشد. می توانید این کار را با در دست گرفتن محصول یا مثلا قرار دادن محصولات کوچک در کنار خط کش انجام دهید. مشتریان همیشه دوست دارند اندازه محصول و تمام جزئیات آن را پیش از خرید ببینند.
- ترکیب بندی صحیح را رعایت کنید. قرار دادن سوژه در وسط کادر، همیشه کار صحیحی نیست. مطالعه کتاب های آموزش ترکیب بندی در عکاسی می تواند در انتخاب ترکیب بندی درست به شما کمک کند. یکی از بهترین کتاب ها در این زمینه، "ترکیب بندی در عکاسی" نوشته هارولد مانته است.
- در صورتی که سوژه را در ترکیب با وسایل دیگر قرار می دهید، آن وسایل جانبی را طوری انتخاب کنید که حواس مخاطب از سوژه اصلی منحرف نشود.
- هرگز! هرگز! برای تأمین نور مورد نیاز از فلاش موبایل یا دوربین به تنهایی استفاده نکنید. پیشنهاد می شود فلاش دوربین را خاموش کرده و نور مورد نیازتان را با تجهیزات نورپردازی یا فلاش استودیویی تأمین کنید.
استفاده از تلطیف کننده های نور را فراموش نکنید.
- افزودن ایزو یا حساسیت دوربین، نور بیشتری را ثبت می کند اما باعث افزایش نویز در تصویر خواهد شد و کیفیت تصویر را از بین می برد. بنابراین برای جبران کمبود نور بهتر است سرعت شاتر را کم کنید.
- هنگام ویرایش نهایی در نرم افزار، کنتراست تصویر را برای نمایش در جذاب ترین حالت، تنظیم کنید.
نحوه طراحی سایت با وردپرس چگونه است؟
امروزه طراحی سایت وردپرس بخش مهمی از طراحی سایت ها را به خود اختصاص داده است. طراحی سایت بخش مهم و اولیه کسب و کار اینترنتی را تشکیل می دهد به همین دلیل ما شاهد پیشرفت در حوزه طراحی سایت با وردپرس هستیم.
طراحی سایت با وردپرس در یک نگاه
طراحی سایت بخش مهم و اساسی شروع هر نوع کسب و کاری در بستر اینترنت و وب به شمار می رود، به همین دلیل شرکت ها و افراد مختلف برای جذب مخاطب و افزایش بازدید شروع به طراحی سایت زیبا می کنند، چرا که ظاهر وب سایت در افزایش بازدید موثر است. بسیاری از افراد به دلایل مختلف طراحی سایت خود را به متخصصان برنامه نویس واگذار می کنند که با تمام ویژگی های که این کار دارد کمی پر هزینه است، ولی از سوی دیگر هزینه در بخش طراحی سایت سبب می شود تا هویت تجاری شما مشخص شود و سود سرشاری از این طریق نصیب شما شود، بنابراین اگر به طراحی سایت وارد نیستید بهتر است کار را به کسی بسپارید که بتواند کار را به درستی به سرانجام برساند. امروزه پیشرفت تکنولوژی باعث شده تا افراد با استفاده از امکانات مدرن و دانش روز بتوانند یک طراحی سایت راحت و بی دردسری با استفاده از الگوهای مناسب داشته باشند. یکی از ابزاری که برای طراحی سایت استفاده می شود وردپرس است. در این مقاله به سؤالات زیر پاسخ خواهیم داد.
- آیا از طریق وردپرس می توان طراحی سایت انجام داد؟
- طراحی سایت با وردپرس به چه صورت است؟
- نحوه طراحی سایت با وردپرس چگونه است؟
- انتخاب قالب از طریق وردپرس به چه صورت است؟

طراحی سایت با وردپرس به صورت رایگان و پولی
وردپرس یک ابزار کاربردی برای بارگذاری محتوا است، در واقع یک ابزار هوشمند برای مدیریت سیستم محتوا است که با کمی دانش فنی می توان از آن به عنوان ابزاری برای طراحی سایت استفاده کرد. توجه داشته باشید که افزونه وردپرس یک پلتفرم رایگان به شمار می رود به این صورت که شما با استفاده از این پلتفرم نیاز به پرداخت هیچ گونه هزینه ای ندارید و این کار به صورت رایگان انجام می شود؛ البته توجه داشته باشید که در این پلتفرم تعدادی قالب به صورت پیش فرض و رایگان در اختیار شما قرار می گیرد که می توانید از آنها استفاده کنید و در صورتی که قالب های مورد نیاز باب میل شما نبودند می توانید از افزونه ها یا قالب های پولی بهره ببرید، برای این منظور باید هزینه ای را پرداخت کنید تا بتوانید از این قالب ها برای طراحی سایت استفاده کنید.
خرید هاست و دامنه برای طراحی سایت وردپرس
توجه داشته باشید که شما برای طراحی سایت وردپرس(wordpress) قبل از هر چیزی باید هاست و دامنه را خریداری کنید و یکی از ابتدایی کارها برای طراحی سایت خرید هاست و دامنه است.
1- خرید هاست
هاست در واقع فضایی را در اختیار وب سایت شما قرار می دهد تا بتوانید از محتواهای تولیدی خود میزبانی کنید. خرید هاست کار چندان پیچیده و سختی نیست برای این منظور با همیار توسعه تماس بگیرید تا همکاران ما به راحتی خرید هاست و همچنین طراحی سایت شما را به بهترین نحوه با کمترین هزینه انجام دهند. اگر هم اکنون در موتور جستجوگر گوگل کلمه خرید هاست را سرج کنید انبوهی از سایت های ارائه دهنده هاست برای شما ظاهر می شود.
نکته مهم به هنگام خرید هاست برای وب سایت این است که بررسی کنید هاستی را برای وب سایت خود انتخاب کنید که از نسخه های 7.3 و 5.6 بالاتر و همچنین php,mysql,https پشتیبانی کند.

2- خرید دامنه
دامنه در واقع همان نشانی وب سایت است که به هنگام جستجو از آن در موتورهای جستجوگر استفاده می کنند. برای اطلاعات بیشتر در این زمینه می توانید به مقاله انتخاب نام دامنه مراجعه کنید.
3- چگونگی طراحی سایت وردپرس
پس از خرید دامنه و هاست حالا باید با استفاده از وردپرس طراحی سایت خود را شروع کنید. برای این منظور باید مراحلی را به قرار زیر طی کنید.
مرحله اول دانلود نرم افزار وردپرس
همانطورکه از نامش پیداست برای طراحی سایت از طریقه افزونه wordpress باید این نرم افزار را در وب سایت خود داشته باشید، برای این منظور وردپرس را دانلود کنید. به وب سایت اصلی wordpress مراجعه و آن را به صورت رسمی دانلود کنید.
پس از آنکه فایل وردپرس را دانلود کردید به مانند سایر نرم افزارها آن را به صورت دستی نصب کنید. به هنگام نصب نرم افزار شما دو گزینه در اختیار دارید که می توانید نرم افزار را بر روی سرو اصلی فعال یا بر روی لوکال هاست نصب کنید.

لوکال هاست چست؟
لوکال هاست در واقع محیطی از کامپیوتر را شامل می شود که برنامه بر روی آن نصب و سپس اجرا می شود، در واقع لوکال هاست یک محیط آزمایشی و شبیه سازی است که فضای سرو را برای شما شبیه سازی می کند بدون آنکه هزینه ای برای سرور واقعی خود پرداخت کنید.
قبل از هر چیزی باید نرم افزار را در یک محیط آزمایشی تست کنید به همین دلیل ابتدا وردپرس را در لوکال هاست نصب و اجرا کنید. توجه داشته باشید که به هنگام نصب برنامه بر روی لوکال هاست شما نیاز به خرید دامنه و هاست ندارید چرا که یک محیط آزمایشی است البته ناگفته نماند که پس از راه اندازی وب سایت و انتقال لوکال هاست به سرور اصلی باید دامنه و هاست را خریداری کنید. اگر می خواهید وردپرس را به صورت آزمایشی بر روی کامپیوترتان نصب کنید در ادامه مطلب همراه ما باشید.
نحوه نصب وردپرس روی لوکال هاست
همانطور که در بالا گفته شد فرآیند نصب وردپرس بر روی کامپیوتر شخصی به عنوان یک محیط شبیه سازی شده برای کار با وردپرس لوکال هاست گفته می شود که برخی آن را سرور محلی برای تست بر روی سرور اصلی می دانند. بسیاری از طراحان وب سایت برای افزایش توسعه و سرعت بخشیدن به نحوه توسعه wordpress را ابتدا در لوکال هاست نصب می کنند این کار علاوه بر اینکه مزایای زیادی دارد برای افرادی مبتدی و تازه کار بسیاری با فایده است چرا که می توانند در یک محیط آزمایشی به تجربه خود بی افزایند و به یادگیری و کار با وردپرس و قالب های آن بپردازند.
نکته ای که گفتن آن بسیار مهم است این است که اگر شما وردپرس را بر روی ویندوز خود یا لوکال هاست نصب کنید غیر از شما کسی نمی تواند سایت را مشاهده کند، به همین دلیل برای اینکه وب سایت شما در معرض دید قرار بگیرد نیاز به خرید هاست و دامنه و نصب وردپرس در سرور اصلی را دارید که البته لوکال هاست بیشتر شبیه سازی شده وردپرس بر روی وب سایت است، بنابراین فعلاً نیاز به خرید هاست و دامنه نیست.
برای نصب وردپرس بر روی لوکال هاست در محیط ویندوز از برنامه زمپ سرور (نرم افزارserver Xampp) استفاده کنید. برای اجرای لوکال هاست بر روی کامپیوتر باید مراحل مختلفی به قرار زیر طی شود.

نصب نرم افزار Xampp
ابتدا آخرین نسخه نرم افزار Xampp (زمپ) را متناسب با سیستم عامل کامپیوتر خود دانلود کنید، پس از آنکه نرم افزار را دانلود کردید، آن را نصب پس از نصب برنامه را اجرا کنید.
برای اینکار پس از دانلود فایل زمپ بر روی فایل EXE دابل کلیک کنید.( اگر از آنتی ویروس استفاده می کنید پنجره ای بر روی صفحه ویندوز شما باز می شود که شما بر روی گزینه YES کلیک کنید و به ادامه عملیات نصب خود بپردازید). اگر بر روی فایل EXE کلیک کنید پنجره جدیدی برای شما باز می شود که شما می بایست بر روی گزینه Next کلیک کنید تا به صفحه بعد منتقل شوید.
پس از کلیک بر روی گزینه Next پنجره جدیدی برای شما باز می شود که شما در آن باید component مورد نیاز برای نصب را بر روی برنامه زمپ انتخاب کنید که می توانید تمامی موارد را انتخاب کنید. همانطور که در بالا گفته شد نرم افزار wordpress از پایگاه داده های Mysl وردپرس و همچنین وب سرورهای لینوکس و زبان برنامه نویسی php برای نصب و اجرا بهره می برد، که می توانید آنها را انتخاب و استفاده کنید. پس از انتخاب گزینه های پیش روی بر روی گزینه Next کلیک کنید.
در مرحله بعدی پس از آنکه بر روی Nextکلیک کردید، پنجره جدیدی برای شما باز می شود که باید محل ذخیره نرم افزار را انتخاب کنید، معمولاً تمامی نرم افزارها به صورت پیش فرض در درایور c ذخیره می شوند، ولی شما می توانید هر یک از درایورهای خود را برای ذخیره برنامه زمپ انتخاب کنید، پس از انتخاب درایور مد نظر بر روی گزینه Next کلیک کنید.
در این مرحله پنجره ای برای شما باز می شود که در آن می توانید مشخصات وب سایت و همچنین آدرس آن را مشاهده کنید با فشردن تیک بر روی گزینه مورد نظر و کلیک بر روی Next برنامه نصب نرم افزار بر روی درایور شما شروع می شود که برای این کار باید مدت زمانی صبر کنید تا نرم افزار نصب شود.
نکته ای که به هنگام نصب نرم افزار وجود دارد این است که ممکن است به هنگام نصب نرم افزار تصاویر یا پنجره های جدیدی برای شما باز شوند که در آن اجازه دسترسی به فایروال را بخواهد، اگر چنین درخواستی به هنگام نصب برنامه از شما شد بر روی گزینه Allow accessکلیک کرده و به برنامه اجازه نصب دهید.
اگر تمامی مراحل به درستی انجام شده شود برنامه پس از گذشت اندک زمانی نصب می شود که پس از نصب پنجره ای برای شما باز می شود که پایان کار نصب برنامه را به شما نشان می دهد که اگر گزینه تیک روشن بود آن را تیک بزنید در غیر این صورت بر روی دکمه finish یعنی پایان کار نصب کلیک کنید، پس از نصب برنامه می توانید آن را اجرا کنید.
[video width="1920" height="1080" mp4="https://hamyar.dev/wp-content/uploads/2020/02/hamyardev-install-xampp.mp4"][/video]
اجرای برنامه زمپ
پس از نصب برنامه را اجرا کنید، زمانی که روی برنامه کلیک کنید ابتدا تصویری برای شما نمایش داده می شود که باید زبان مد نظر خود را انتخاب کنید. زبان فارسی موجود نیست پس بهترین گزینه انتخاب زبان انگلیسی است، پس از انتخاب زبان بر روی گزینه saveکلیک کنید.
نکته ای که وجود دارد این است که با هر بار خاموش و روشن کردن کامپیوتر زبان برنامه نویسی لینوکس و سرور آپاچی خاموش می شوند به همین دلیل پس از روشن شدن در برنامه بر روی گزینه استارت کلیک کنید تا سایت شما در محیط لوکال قابل دسترسی و اجرا باشد.
پس از اجرا اگر محیط برنامه بین گزینه های apache , Mysql سبز بود نشان دهنده این است که برنامه به درستی نصب شده است، برای اجرای بر روی دکمه استارت(start) کلیک کنید. برای اینکه بفهمید لوکال هاست شما به درستی کار می کند کافی است از طریق مرورگر خود به آدرس اصلی لوکال هاست(http://locallhost) مراجعه کنید. اگر همه چی بر طبق مراد بود می توانید طراحی سایت خود را در بستر وردپرس انجام دهید.

نصب و اجرای وردپرس در لوکال هاست
پس از آنکه نرم افزار زمپ را اجرا کردید حالا می بایست نرم افزار کاربردی وردپرس را برای طراحی سایت خود دانلود کنید برای این منظور بهتر است آخرین و بروزترین نسخه را دانلود کنید.
پس از دانلود نرم افزار wordpress مسیری را که برای نصب زمپ طی کرده اید بروید اگر به صورت پیش فرض باشد نرم افزار زمپ شما در درایور c قرار می گیرد و در غیر این صورت به هر یک از درایورهای که فایل را نصب کرده اید بروید و در پوشه پیش روی خود بر روی گزینه htdocs کلیک کنید و برای خود یک پوشه جدید متناسب با سایت خود درست کنید و نامی مناسب برای آن انتخاب کنید تا در لوکال هاست این نام برای شما ظاهر شود به طور مثال اگر نام انتخابی سایت شما hamyar باشد، با استفاده از آدرس لینک http://localhost/hamyar می توانید به سایت خود دسترسی پیدا کنید. فایل wordpress را به این پوشه جدید منتقل کنید و آن را از حالات فشرده و زیپ خارج کنید.
[video width="1920" height="1080" mp4="https://hamyar.dev/wp-content/uploads/2020/02/hamyardev-learn-how-install-wordpress.mp4"][/video]
اطلاعاتی که در لوکال هاست وردپرس برای انتخاب نام باید طی کنید به قرار زیر است.
انتخاب عنوان مناسب برای سایت
در این قسمت از صفحه برای سایت خود یک عنوان مناسب انتخاب کنید، عنوان در واقع همان title شما را تشکیل می دهد که با استفاده از آن به سایت رهنمون می شوید.
انتخاب نام کاربری مناسب
نام کاربری برای ورود به مدیریت سایت را در این قسمت بنویسید و آن را به حافظه خود بسپارید چرا که برای ورود به قسمت wordpress و همچنین مدیریت سایت به این بخش نیاز دارید و پر کردن آن الزامی است.
انتخاب رمز
علاوه بر نام کاربری برای ورود به بخش های مختلف سایت نیاز به رمز دارید در این قسمت یک رمز مناسب انتخاب و آن را ثبت و در حافظه خود نگهداری کنید تا به هنگام ورود به سایت بتوانید از آن استفاده کنید. در واقع شما با استفاده از نام کاربری و رمز وارد سایت و تنظیمات مربوط به آن می شوید. رمز مورد استفاده باید از اعداد و حروف لاتین باشد.
ایمیل
در این قسمت ایمیل خودتان را یادداشت کنید تا از اگر احیاناً رمز را فراموش کردید از طریق فراموشی رمز عبور بتوانید دوباره رمز خود را بازیابی کنید. تمامی ارتباطات از طریق ایمیل انجام می شود.
در پایان دکمه ثبت و ذخیره را بزنید و خارج شوید.
پس از وارد کردن اطلاعات و ذخیره نمودن آن از روی مرورگر خود گزینه http//localhost/ hamyar را یادداشت کنید، توجه داشته باشید که بعد از لوکال هاست باید نام انتخابی خودتان را بنویسد تا با سرج به صفحه مورد نظر شبیه ساز خود در محیط سایت وارد شوید.

نحوه ایجاد دیتابیس در وردپرس
بخش مهم و اساسی نحوه ایجاد دیتابیس در نرم افزار وردپرس است. برای این منظور مهم نیست چه وردپرس و نرم افزار زمپی را نصب کرده اید شما در هر صورت نیاز به دیتابیس دارید، برای ایجاد دیتابیس ابتدا از حساب کاربری خود در نرم افزار زمپ وارد شوید و بر روی گزینه mysql و سپس گزینه admin کلیک کنید تا بتوانید به محیط phpmyadmin وارد شوید. پس از وارد شدن پنجره ای برای شما باز می شود در این قسمت بر روی پایگاه داده databases(دیتابیس) که در بالای صفحه و در قسمت چپ قرار پنجره باز شده قرار دارد کلیک کنید.
پس از آن نوبت به انتخاب نام مناسب برای دیتابیس می رسد، بنابراین نام مناسبی برای آن انتخاب کنید، نام انتخابی شما می تواند هر چیزی باشد پس دست شما بازتر است و می توانید نامی مناسب انتخاب کنید که در خاطرتان بماند، چرا که در مراحل مختلف طراحی سایت با وردپرس به آن نیاز خواهید داشت.
پس از انتخاب نام در این مرحله نوبت به فعال و غیر فعال کردن تیک گزینه نمایش توسط موتورهای جستجوگر می رسد به این صورت که هم شما می توانید وضعیت ایندکس موجود در موتورهای جستجوگر گوگل را کنترل کنید که این عمل کاربرد چندانی در محیط لوکال هاست ندارد، ولی چنانچه بخواهید این قسمت شبیه سازی شده و آزمایشی را به سرور اصلی سایت خود منتقل کنید در این صورت تغییری در این قسمت ایجاد نکنید و بگذارید به صورت پیش فرض باقی بماند؛ البته ناگفته نماند که پس از ایجاد دیتابیس و انتقال هاست می توانید با مراجعه به بخش مدیریت تغییراتی را ایجاد کنید و از این بابت جای هیچ گونه نگرانی نیست. پس از انجام این مراحل بر روی گزینه اجرا و راه اندازی wordpress کلیک کنید و چند دقیقهای منتظر بمانید تا کار نصب به اتمام برسد پس از اتمام نصب محیط پیشخوان وردپرس برای شما نمایان می شود.
[video width="1920" height="1080" mp4="https://hamyar.dev/wp-content/uploads/2020/02/hamyardev-learn-how-install-wordpress-set-database.mp4"][/video]
مرحله دوم نصب و راه اندازی وردپرس
آخرین مرحله در طراحی سایت وردپرس نصب نرم افزار وردپرس است. اگر شما هم اکنون به لوکال هاست خود سر بزنید می توانید مراحل پیش فرض و معمولی نصب وردپرس را مشاهده کنید، تنها فرق بین این دو نصب اطلاعاتی است که در دیتابیس وجود دارد. به همین دلیل هنگامی که به بخش مربوط به اطلاعات دیتابیس رسیدید اطلاعاتی زیر را تکمیل کنید.
- اطلاعات مربوط به نام دیتابیسی، اگر به خاطر داشته باشید در دیتابیس خود نامی را انتخاب کردید آن را یادداشت کنید.
- یوزرنیم یا همان نام کاربردی را یادداشت کنید.
- قسمت پسورد یا رمز عبور را خالی بگذارید
مراحل بعدی نصب به مانند سایر بخش های معمولی نصب وردپرس است و کار چندان سختی نیست بعد از پایان نصب شما شاهد نصب وب سایتان بر روی لوکال هاست خواهید بود.

چگونگی نصب وردپرس بر روی هاست یا سرور اصلی هاست
پس از شبیه سازی طراحی سایت در لوکال هاست حالا وقت آن رسیده که به محیط واقعی برای طراحی سایت خود در وردپرس بروید. برای این منظور قبل از هر چیزی باید هاست و دامنه مورد نیاز را برای کسب و کارتان خریداری کنید. هاست و دامنه را نصب کنید نصب آن چندان پیچیده و سخت نیست و به راحتی می توانید این کار را انجام دهید. پس از نصب هاست و دامنه می توانید وارد حساب کاربری خود شوید و طراحی سایت خود را همچون محیط شبیه سازی شده انجام دهید.

نحوه انتخاب قالب سایت در وردپرس
پس از نصب وردپرس و قرار گرفتن آن بر روی لوکال هاست حال باید ظاهر وب سایت خود را ایجاد کند، همانطور که گفته شد ظاهر وب سایت بخش جدایی ناپذیر و تأثیرگذار وب سایت به شمار می رود. برای این منظور از طریق وردپرس خود اقدام به طراحی قالب مورد نظر کنید. قالب های زیادی در بخش وردپرس به صورت پیش فرض قرار دارند که برخی از آنها به صورت رایگان در اختیار شما قرا می گیرند و برخی دیگر پولی هستند، پس از انتخاب قالب وردپرس پولی یا رایگان شما باید آن را در محیط وب سایت خود نصب کنید؛ برای این کار فقط کافی است قالب جدید را در وردپرس لاگین کنید. پس از آن در داشبورد یا مدیریت فایل به قسمت appearance و سپس بر روی گزینه themes بروید پس از انجام این مراحل بر روی گزینه add new بروید و قالب جدید خود را اضافه کنید.

افزونه های کاربردی وردپرس
پس از آنکه وردپرس خود را نصب کردید، بهتر است افزونه های کاربردی آن را نیز دانلود و نصب کنید این افزونه های کاربردی وردپرس به قرار زیر هستند.
افزونه Akismet
نخستین گام پس از نصب نرم افزار وردپرس افزونه یا پلاگین Akismet است که پس از دانلود آن را نصب کنید. از این افزونه بیشتر برای دیدگاه های اسپم محتوا و همچنین شناسایی محتواها استفاده می شود. این افزونه به شما در مدیریت بهتر محتوا کمک می کند و باعث می شود شما به راحتی بتوانید دیدگاه های واقعی و غیر واقعی(جعلی) را تشخیص دهید.
افزونه W3 Total cache
از این افزونه برای بهینه سازی عملکرد وب سایت و همچنین بالا بردن سرعت وب سایت در بارگذاری مطالب و ... استفاده می شود. W3 Total cache فعالیت هایی از قبیل طراحی و توسعه را دنبال می کند.
افزونه Yoast SEO
یکی دیگر از افزونه های پر کاربرد در محیط وردپرس Yoast SEO است که همانطور که از نامش مشخص است بیشتر برای سئو استفاده می شود. با استفاده از این افزونه می توانید سئو سایت خود را مدیریت و از این طریق بازدید خود را افزایش دهید.
افزونه UpDraftPlus
یکی از محبوب ترین افزونه های کاربردی وردپرس نسخه بکاپ افزونه UpDraftPlus است؛ با استفاده از این افزونه کاربردی در کمترین زمان با بهترین کیفیت می توانید محتوای وب سایت نسخه پشتیبان را تهیه کنید و آن را در مسیر گوگل درایور، دراپ باکس و ... آپلود کنید.
نحوه پست گذاشتن در wordpress
زمانی که وردپرس و افزونه های کاربردی آن را نصب نمودید حالا بهترین فرصت برای گذاشتن اولین پست بر روی وب سایت است. برای این منظور به قسمت نوشته ها مراجعه کنید و از طریق افزودن نوشته جدید پست خود را بارگذاری کنید. زمانی که بر روی نوشته جدید کلیک کنید صفحه ای برای شما باز می شود که دارای بخش های مختلفی است که می توانید از آن برای گذاشتن عنوان، متن، تصویر و ... استفاده کنید که مجموع اینها پست شما را تشکیل می دهند. پس از آن گزینه تأیید را بزنید و با استفاده از ستون های پیش رو آن را منتشر کنید.
نحوه استفاده از گوگل آنالیتیکس
هدف از ایجاد و راه اندازی وب سایت افزایش بازدید، افزایش فروش و رونق کسب و کارها است. به همین دلیل یکی از نکات کاربردی اتصال وب سایت به سرویسی به نام گوگل آنالیتیکس است، چرا که شما برای افزایش ترافیک و بازید خود به این ابزار نیاز دارید، تا بتوانید بر حضور و فعالیت کاربران خود در وب سایت نظارت داشته باشید. گوگل آنالیتیکس قسمتهای مختلف وب سایت را به صورت جزء به جزء در اختیار شما قرار می دهد. به هر صورت وجود این دیتاها به شما کمک شایانی می کند تا بتوانید رویکرد مناسبی برای رسیدن به اهداف مد نظر خود دنبال و به اهداف مد نظر خود برسید.
توجه داشته باشید که استفاده از این ابزار کاملاً رایگان است، برای استفاده از سرویس گوگل آنالیتیکس باید ابتدا در سایت مورد نظر ثبت نام کنید، برای این منظور حتماً باید یک حساب در گوگل داشته باشید تا بتوانید از سرویس مورد نظر استفاده کنید.

سخن پایانی
یکی از ابزار اصلی برای طراحی سایت استفاده از محیط وردپرس برای طراحی است که می توانید از آن بهره ببرید. یکی از بخش های مهم و تأثیرگذار در وب سایت بخش طراحی سایت است که باعث افزایش بازدید و ترافیک سایت می شود و به شما کمک می کند تا به اهدافتان برسید. در وردپرس بخش های مختلفی برای طراحی قالب وجود دارد که برخی از آنها رایگان و برخی دیگر پولی هستند که بسته به سلیقه خود می توانید از آنها بهره ببرید. برای طراحی وب سایت خود با همیار توسعه تماس بگیرید تا مشاوران ما راهنمای شما در این زمینه باشند.
فهرست برترین cms های طراحی سایت در سال 2019
مدیریت محتوا یا cms گزینه های متعددی از مدیریت محتوای وب سایت را در اختیار شما قرار می دهد، که بسته به نوع و کارکرد وب سایتتان می توانید از آنها استفاده کنید، و به راحتی مطالب وب سایت خود را آماده، اصلاح، ویرایش و منتشر کنید. در این مقاله ما به بررسی فهرست برترین نرم افزارهای مدیریت محتوا cms خواهیم پرداخت پس در ادامه مطلب نیز همراه ما باشید.
تعریف cms یا مدیریت محتوا
به هر گونه نرم افزار یا پلتفرمی که برای ایجاد مدیریت محتوای وب سایت، وبلاگ و محتوای دیجیتال استفاده می شود سیستم مدیریت محتوا یا cms گفته می شود. امروزه سیستم مدیریت محتوا دارای گونه های مختلفی است که شما بسته به کارکرد وب سایت خود می توانید از آنها بهره ببرید. استفاده از نرم افزار مدیریت محتوا به شما کمک می کند تا محتوای تولیدی خود را به شکل ساده و آسانی تولید، آماده و در نهایت منتشر کنید. ناگفته نماند که امکانات گسترده ای برای مدیریت محتوا، درج تصاویر، ویرایش، طراحی سایت و .... را در اختیار شما قرار می دهد. استفاده از cms نیاز به دانش فنی زیادی ندارد و شما به راحتی می توانید از آنها استفاده کنید.
سال 2019 میلادی سالی پر فراز نشیب برای صنعت طراحی وب سایت به شمار می رود، پلتفرم های مختلفی برای انتخاب مدیریت محتوا وجود دارد طوری که شما با هر سبک و سلیقه ای می توانید وب سایت مورد نظر خود را طراحی کنید، موضوع چالش بر انگیز نحوه مدیریت محتوا cms است که به دلیل داشتن گزینه های زیاد موجود کمی چالش برانگیز است؛ بنابراین شما می بایست پلتفرمی را انتخاب کنید که متناسب با کارکرد وب سایتتان باشد. امروزه نرم افزار مدیریت محتوا کارکرد اصلی را در مدیریت مطالب وب سایت ایفا می کند.

ویژگی سیستم مدیریت محتوا cms
سیستم مدیریت محتوا مناسب باید دارای ویژگی های قابل توجهی باشد، بخشی از ویژگی های cms به قرار زیر است.
- از ویژگی یک پلتفرم مدیریت محتوا انتشار آسان محتوای تولیدی در بستر وب سایت است.
- بتوانید مطالب خود را به راحتی منتشر، ویرایش و اصلاح کنید.
- داشتن گزینه های متعدد برای طبقه بندی محتوای تولیدی از دیگر ویژگی سیستم مدیریت محتوا است، طبقه بندی و دسته بندی محتوا زمانی حائز اهمیت می شود که شما مطالب زیادی در وب سایتتان داشته باشید.
- ویرایش صفحه وب سایت از دیگر امکانات سیستم مدیریت محتوا است که در انتخاب نوع پلتفرم اهمیت دارد.
- داشتن قابلیت شخصی سازی از دیگر ویژگی بارز یک سیستم مدیریت محتوا به شمار می رود، به این معنی که قابلیت های گسترده ای را در اختیار شما قرار می دهد، تا بتوانید ویژگی مورد نظر خود را به خود را به طراحی سایت اضافه کنید و وب سایت پیشرفته تری داشته باشید.
- از امنیت بالایی برخوردار باشد.
- به صورت مداوم آپدیت و به روز رسانی شود، طوری که آپشن های جدیدی متناسب با دانش روز را به پلتفرم مدیریت محتوای شما اضافه کند.
- از پلتفرم به طور مداوم پشتیبانی کند.
معرفی بهترین و مهم ترین سیستم مدیریت محتوا cms در سال 2019

وردپرس Wordpress
یکی از نام آشناترین سیستم مدیریت محتوا که بسیاری از کاربران برای مدیریت محتوای خود در بستر وب سایت از آن استفاده می کنند سیستم مدیریت محتوای وردپرس است. این سیستم به عنوان پر کاربردترین سیستم cms در جهان شناخته می شود. افرادی که در زمینه وب فعال هستند قطعاً نام آن را زیاد شنیده اند که علاوه بر مدیریت محتوا وبلاگ کارهای دیگری نیز برای بهینه سازی سایت انجام می دهد.
ویژگی های وردپرس
- در سیستم مدیریت محتوا cms وردپرس ایجاد صفحات جدید و مشاهده آنها و همچنین اصلاح صفحات به سهولت توسط وب انجام می شود.
- این سیستم هر روز آپدیت و به روز رسانی می شود و امکانات جدیدی را در اختیار کاربران قرار می دهد.
- داشتن هزاران افزونه یا پلتفرم کمکی برای انجام، کنترل و اصلاح وب سایت و همچنین محتوای تولیدی است.
- یکی از ویژگی های وردپرس داشتن قالب بندی آسان برای محتوا است که به راحتی قابل ویرایش و کنترل است.
- محیط ساده و راحتی دارد طوری که به راحتی می توانید با آن کار کنید، کار کردن با وردپرس نیاز به دانش فنی زیادی ندارد.
در کنار مزایایی که دارد دارای معایبی نیز است که مهمترین آن نصب و همچنین کنترل پلاگین های زیاد است.

جوملا (Joomla)
جوملا یکی دیگر از سیستم مدیریت محتوا cms در سال 2019 میلادی است که برخلاف وردپرس ساختار ساده ای ندارد.
ویژگی های جوملا
- یکی از ویژگی های این سیستم ارسال پست سفارشی است.
- از سیستم مدیریت محتوا cms در وب سایت هایی استفاده کنید که بیشترین تمرکز آنها در زمینه تولید محتوای غیر متنی است.
- این سیستم همچون مدیریت محتوا وردپرس دارای گزینه های متعددی است که شما به هنگام پست گذاشتن می توانید از آن ها استفاده کنید.
- جوملا برای آن دسته از سایت هایی که در زمینه عضوگیری نیز فعالیت می کنند بسیار مفید و موثر است. و به آنان کمک شایانی می کند.
- در جوملا شما به طور همزمان می توانید یک محتوا را در چندین قالب منتشر کنید.
- از سیستم های چند زبانه به شمار می رود، به همین دلیل نیاز به افزودن افزونه برای اضافه نمودن زبان مد نظر را ندارید.
ویکس (Wix)
ویکس یک پلتفرم مدیریت محتوا است، این سیستم را بیشتر به خاطر عملکرد سریع آن و همچنین پشتیبانی آن می شناسند.
ویژگی های ویکس
- به سهولت شخصی سازی می شود و کارکرد آسانی نیز دارد.
- در بیشتر دستگاه ها بارگذاری می شود.
- بسیاری از خدمات این سیستم رایگان هستند.
- عملکرد سریعی دارد.
- برای مدیریت محتوا مناسب است.

دورپال (Dorupal)
سیستم مدیریت محتوا cms دورپال از سیستم های پر کاربرد مدیریت محتوا به شمار می رود که کاربران زیادی از آن استفاده می کنند.
ویژگی های دورپال
- پشتیبانی مناسبی از پست های سفارشی و همچنین پست های غیر متنی دارد.
- این سیستم امکانات گسترده ای را در کنار ابزار متنوع در اختیار کاربر قرار می دهد.
- زمینه کاری این سیستم بیشترین شباهت را به سیستم مدیریت محتوا جومولا دارد.
- نسبت به سایر سیستم های مدیریت محتوا عملکرد قابل توجهی دارد و از امنیت بالایی نیز برخوردار است.
- سیستم طبقه بندی دورپال بسیار قوی است.
تیپو 3 (Typo3)
تیپو 3 برخلاف سایر سیستم های مدیریت محتوا cmsچندان محبوب و معروف نیست ولی دارای ویژگی های مفید و قابل قبولی است.
ویژگی های تیپو 3
- از ویژگی بارز این سیستم داشتن آپشنی برای راه اندازی اینترانت ها و همچنین ایجاد شبکه های داخلی یا درون سازمانی است.
- از زبان های مختلفی پیشتیبانی می کند.
- توجه داشته باشید که تیپو 3 یک سیستم مدیریت محتوا کاربر محور نیست.
- کار کردن با این سیستم چندان سخت و پیچیده ای نیست و به راحتی می توانید با آن کار کنید.
- ابزار مختلفی را در اختیار شما قرار می دهد.

سرندیپیتی
سرندیپیتی یکی از سیستم های مدیریت محتوای کاربر محور به شمار می رود که امکانات گسترده ای را در اختیار شما قرار می دهد.
ویژگی سرندیپیتی
- دارای تنظیمات پویا و همچنین فعالی است.
- دارای حافظه ای فعال است که می توانید برای مدیریت وب سایت خود از آن استفاده کنید.
- برای وب سایت های کوچک و شخصی مناسب است.
- افزونه های تعریف شده زیادی دارد که می توانید وب سایت خود را به صورت بهینه سفارشی سازی و خاص کنید.

دات کلییر (dotclear)
یکی از سیستم های مدیریت محتوا cms 2019 میلادی دات کلییر است. اگر به دنبال وبلاگ نویسی در بستر وب هستید می توانید بر روی دات کلییر حساب ویژه ای باز کنید.
ویژگی های دات کلییر
- محیط کار ساده ای همچون وردپرس دارد و به راحتی می توانید از آن استفاده کنید.
- این سیستم برای ایجاد اصلاحات و همچنین تغییرات در وب سایت و محتواها مناسب است.
- قابلیت های ویژه ای را در ارتباط با مدیریت پست، نحوه انتشار، طبقه بندی و ... در اختیار شما قرار می دهد.
- استفاده از این پلتفرم سبب می شود تا شما بتوانید فید rss را برای وب سایت خود ایجاد کنید.
- از دیگر قابلیت این سیستم این است که شما را قادر می سازد تا بتوانید محتواهای تولیدی خود را به شکل ساده ای همچون html یا به صورت ویکی انتشار دهید.
Impress Pager
این سیستم حوزه مدیریت محتوا کمتر شناخته شده است ولی امکانات گسترده ای را در مدیریت محتوا وب سایت در اختیار شما قرار می دهد و یکی از بهترین گزینه های برای وبلاگ نویسی به شمار می رود.

ویژگی های Impress Pager
- المان های مختلفی را برای مدیریت محتوا در اختیار شما قرار می هد.
- دارای داشبوردی با طراحی مدرن است.
- طراحی ساده و در عین حال مناسبی دارد که به راحتی می توانید از آن بهره ببرید.
- کاربری مدرن و آسان این سیستم به شما این امکان را می دهد تا بتوانید تا حدود زیادی وب سایت خود را شخصی سازی و در عین حال کاربردی کنید.
چامیلو (Chamilo)
سیستم مدیریت محتوا cms چامیلو یکی از سیستم های پر کاربرد مورد استفاده در مدیریت محتوای وب سایت است که کابران زیادی از آن استفاده می کنند. برای وب سایتهای آموزشی مناسب است.
ویژگی های چامیلو
- مدیریت سیستم محتوا چامیلو برای وب سایت های آموزشی و خاص مناسب است، چرا که از این پلتفرم به صورت خاص و منفرد برای lms استفاده می شود.
- در این سیستم شما می توانید دوره های آنلاینی را در وب سایت خود برای کابران برگزار کنید.
- در این پلتفرم شما می توانید سؤالاتی را تنظیم و حتی آزمون برگزار کنید، به همین دلیل برای وب سایتهای آموزشی مناسب است.
- این سیستم به کاربر این امکان را می دهد تا چندین کورس را با استفاده از مدرس به صورت همزمان برگزار کند.
- یک پلتفرم مناسب برای وب سایت های آموزشی است و مقایسه آن با دیگر سیستم های مدیریت محتوا اشتباه است چرا که این سیستم کارکرد دیگری دارد.

ماگنولیا (magnohia)
ماگنولیا یکی دیگر از سیستم های مدیریت محتوا cms در سال 2019 میلادی است، که از آن بیشتر در وب سایتهایی با کارکرد تبلیغی دارد.
ویژگی های ماگنولیا
- کارکرد این سیستم بیشتر برای تبلیغ محصول و یا فروش محصل است، بنابراین برای دیجیتال مارکتینگ ها مناسب است
- این سیستم امکانات گسترده ای را برای مدیرت محتوا در اختیار کاربر قرار می دهد.
- در واقع این سیستم دانش فنی کم شما را در زمینه دیجیتال مارکتینگ برای فروش و همچنین تبلیغ جبران می کند.
- ماگنولیا این امکان را به کاربر می دهد تا بتواند بازاریابی محتوا و همچنین تبلیغ موثری را برای مخاطبان خود داشته باشد.
- برای آن دسته از شرکتهایی مفید و موثر است که قصد دارند تمامی فرآیند مربوط به تبلیغ را به وب سایت خود بسپارند.
- از ویژگی بارز این پلتفرم این است که قابلیت تجزیه، تحلیل و همچنین بازاریابی اتوماتیک به همراه رسانه های اجتماعی و crm,erp دارد.
- ماگنولیا در واقع این امکان را به شما می دهد تا بتوانید تبلیغات حرفه ای را در محیط وب سایت دنبال کنید.
ویبلی (Weebly)
یکی از پلتفرم های مناسب برای راه اندازی سریع یک وب سایت سیستم مدیریت محتوا ویبلی است. با استفاده از این سیستم شما در عرض چند دقیقه می توانید برای خود وب سایتی ایجاد کنید.
ویژگی های ویبلی
- از ویژگی این پلتفرم داشتن سرعت بالا در زمینه انتشار و یا حذف مطالب است.
- کارکرد به نسبت آسانی دارد.
- توجه داشته باشید که شما در ابتدا می توانید از ویبلی به صورت رایگان استفاده کنید که پس از مدتی با خرید طرح های زماندار مناسب می توانید سایت خود را از حالت عادی و اولیه خارج و اعتبار google ads را به دست بیاورید و پس از کسب اعتبار مطالب و پست های خود را برای نمایش در موتورهای جستجوگر انتشار دهید.

سخن پایانی
پلتفرم های مدیریت محتوای زیادی در عصر تکنولوژی وجود دارند که هر کدام از این سیستم های مدیریت محتوا در کنار مزایایی که دارند دارای معایبی نیز هستند که شما بسته به کارکرد وب سایتتان می توانید از آنها استفاده کنید. سیستم مدیریت محتوا دارای کارکرد آسانی است طوری که همه آنها به یک شکل کار می کنند، فقط زمینه فعالیت آنها متفاوت است. اگر شما نیز تجربه استفاده از سیستم مدیریت محتوا را دارید تجربیات، دیدگاه ها و نظرات خود را با ما و دیگر مخاطبان همیار توسعه در میان بگذارید.