با گذشت زمان، الگوریتمهای موتورهای جستجو دستخوش تغییر و تحولات اساسی میشوند تا به این وسیله در تشخیص صحیح لینکهای مخرب و اسپم بهتر عمل کنند. هدف دیگر این الگوریتمها، به دام انداختن وب مسترهایی است که در تلاشند تا به نحوی آنها را دور زده و وب سایت خود را بدون تولید محتوای غنی و داشتن سیستم لینکدهی مناسب، به وضعیت مطلوبی نزد موتورهای جستجو برسانند. موتورهای جستجویی مثل گوگل (Google)، بینگ (Bing) و دیگر موارد، برای بهبود سرویسدهی به کاربران و نمایش مناسبترین لینکها در نتایج جستجو، همواره سعی میکنند تا الگوریتمهای خود را هوشمندتر سازند، به همین دلیل لازم است تا برای عقب نماندن از دیگر رقبا، خود را با ترفندهای سئو سال وفق دهیم.
در دنیای وب امروز، رقابت شدیدا حساس شده و همه چیز حول موتورهای جستجو میگردد. به این ترتیب، وب مسترها یا باید دایره رقابت را ترک کرده و یا اینکه وب سایتهای زیر دست خود را به منظور جلب توجه موتورهای جستجو، مطابق الگوریتمهای آنها پیش ببرند و قوانینشان را رعایت کنند. در سال جدید نیز این امکان وجود دارد تا کاربران استراتژیهای خود به منظور بهینه سازی وب سایت برای موتورهای جستجو را به روز کرده و به این ترتیب کسب و کار خود را به میزان قابل توجهی بهبود ببخشد.
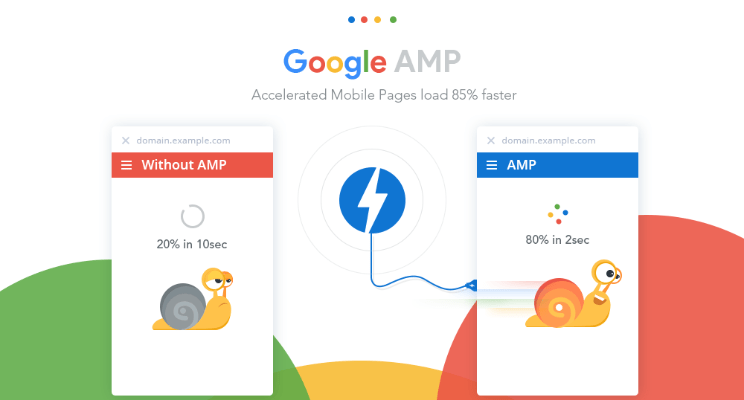
شتاب دهی به صفحات موبایل (AMP)

همانطور که میدانید، چند سالی است بیش از پنجاه درصد گشت و گذارهای کاربران سراسر دنیا در محیط وب، از طریق دستگاههای موبایل همچون گوشی های هوشمند و تبلت ها صورت میگیرد. با توجه به همین موضوع، در چند سال اخیر مخصوصا در سال ۲۰۱۶، طراحی ریسپانسیو (Responsive) یا واکنشگرا وب سایت، به یکی از اصلیترین ترفندهای سئو تبدیل شده است. با گذشت زمان و متداول شدن این سبک از طراحی، اکنون زمان به پیادهسازی استاندارد دیگری رسیده تا بتوان میان وب سایتهای ریسپانسیو تفاوت قائل شد. ارزیابی بر اساس سرعت باز شدن صفحات در حالت موبایل (AMP –> Accelerated Mobile Pages) را باید یکی از کاربردیترین این راه حلها دانست.

AMPها در واقع پروتکلهای متن بازی هستند که اجازه میدهند تا صفحات وب، با سرعت بسیار بالایی در مرورگرهای موبایل باز شوند. باید اعتراف کرد AMP حقیقتا یک پدیده در بین ترفندهای سئو کنونی است که سبب شده تا وب سایتها به ازای مصرف دیتای به مراتب پایینتر، با سرعتی بسیار بالا در مرورگرهای موبایل باز شوند. در زمان بارگذاری محتوا، یک صفحه معمولی هشت برابر بیشتر از AMP مصرف داده دارد. با توجه به این تفاوت، میتوان به راحتی سرعت باز شدن صفحات در دستگاههای موبایل را حدس زد. در سال ۲۰۱۷ انتظار میرود تا ترفندهای سئو مرتبط با طراحی ریسپانسیو، مخصوصا AMP باز هم گسترش یابند. با بهرهبردن از تکنیکهای مربوط به آن و راهاندازی صفحت واکنشگرای بیشتر به کمک AMP، میتوانید از ترفندهای سئو به بهترین وجه ممکن به نفع خود استفاده کنید.
حضور فعالانه و موثر هوش مصنوعی در ترفندهای سئو

در اواخر سال ۲۰۱۶ میلادی، الگوریتمهای جستجوی گوگل به میزان قابل توجهی نسبت به قبل بهبود پیدا کردند. در این بخش از توسعه، یکپارچهسازی خزندههای موتورهای جستجو با الگوریتمهای جدید در دستور کار قرار گرفت تا به این وسیله به میزان هوشمندی آنها افزوده شود. رنک برین (RankBrain) الگوریتم سیستم یادگیری هوش مصنوعی گوگل است که در سال ۲۰۱۵ استفاده از آن تایید شد. این مفهوم در نظر دارد تا فرآیند جستجو در دنیای وب را هوشمندتر ساخته و به این وسیله اطلاعات مرتبطتری را حین جستجوی یک کاربر، به وی نشان دهد. برای مقابله با حضور همه جانبه هوش مصنوعی در موتورهای جستجو، باید با یادگیری ترفندهای سئو ، تمرکز خود را بر روی افزایش سطح یکپارچگی و اتحاد بخشهای مختلف وب سایت قرار داد.

با توجه به حضور قدرتمند هوش مصنوعی، استفاده از ترفندهای سئو پیشین همچون کلاه سیاه، به مراتب تاثیرات خود را از دست داده و امکان فریب خوردن سیستم به این نحوه به حداقل کاهش پیدا کرده است. از آنجایی که در بهینه سازی وب سایت برای موتورهای جستجو، همه چیز حول محتوا میچرخد، باید در نحوه تولید محتوای خود تجدید نظر کرده و تمامی ترفندهای سئو را به کار ببرید. مطالب خود را متراکم کرده و عناوین مناسبی را همچون قبل برای آنها انتخاب کنید.
پدیدار شدن بهینهسازی تجربه کاربر

تکامل روزافزون شبکه جهانی وب که اکنون با عنوان وب ۳٫۰ وارد نسل تازهای شده است، سبب شده تا وب، رفته رفته برای پلتفرمهایی که به منظور فعالیت بر اینترنت تکیه میکنند، به یک استاندارد تبدیل شود. در این نظام جدید، مفهوم تجربه کاربر در حال برتری یافتن به دیگر فاکتورها و ترفندهای سئو است. برخلاف رابط کاربری که به یک مفهومی الکترونیکی و نرم افزاری اشاره میکند، تجربه کاربر فرآیندی است که در جهت بهبود رضایت مشتری و بهبود قابلیتهای وب سایت فعالیت کرده و هدف اصلی آن، سادهسازی نحوه تعامل کاربر با یک سیستم است.
وب سایتها اکنون پلتفرمهای دوستدار کاربر یا همان یوزر فرزندلی بیشتری طراحی کرده و به همین دلیل توقع موتورهای جستجو در زمینه بهبود تجربه کاربر افزایش پیدا کرده است. موتورهای جستجو، مخصوصا گوگل، نیاز به بهبود تجربه کاربر را با یکپارچهسازی این تجارب در رتبه وب سایت بیشتر کرده و به همین دلیل بهینه سازی و ارتقا تجربه کاربر، به یکی از محبوبترین ترفندهای سئو برای وب مسترها تبدیل شده است. به عبارت سادهتر، اگر نحوه تعامل کاربر با وب سایت خود را بهبود بخشیده و او را راضی و خشنود نگه دارید، گوگل با ارتقای رتبه وب سایتتان، از شما تشکر خواهد کرد.

از سال ۲۰۱۵، موتورهای جستجو به وب سایتهای دارای طراحی خوب علاقهمند شده و به آنهایی که کاربران را به صرف زمان بیشتری در خود به منظور خواندن محتوا وادار میکنند، بهای فوقالعادهای میدهد. به این ترتیب، هم مسئولیت سادهسازی دسترسی به پلتفرم و هم افزایش تجربه کاربر، مستقیما بر دوش وب مستر و مدیر وب سایت افتاده است. برای دسترسی به این مهم، باید صفحات وب سایت، مخصوصا صفحه اصلی را یوزر فرندلی طراحی کرده و در کنار افزایش استفاده از محتوای گرافیکی و بهبود ویژگیهای بصری، مسیریابی (منوی وب سایت) را در وب سایت خود به سادهترین وجه ممکن دربیاورید.
کلیدی به نام برندسازی شخصی

ایجاد یک کسب و کار ایمن و مطمئن به منظور درآمدزایی، در هر محیط شلوغی بسیار سخت است و دنیای وسیع و نامحدود اینترنت نیز از این قاعده مستثنی نیست. با توجه به این موضوع، گوگل شدیدا بر روی پلتفرمهایی که سعی در بالا کشیدن نام خود دارند تمرکز کرده و برای وب سایتهایی که برند خود را به صورتی خلاقانه بر دیگر کسب و کارهای مشابه برتری میبخشند، امتیاز ویژهای قائل است.
یکی از ترفندهای سئو به منظور برندسازی را باید انتخاب مناسب آدرس دامین دانست. اگرچه مزایای گزینش صحیح URL تنها به همین مورد ختم نمیشود، اما با کمک به وضعیت وب سایت نزد موتورهای جستجو و جلب توجه هوش مصنوعی الگوریتمهای آنها، سبب میشود تا استفاده از دیگر ترفندهای سئو به منظور بهینه سازی وب سایت، بیشترین نتیجه را بدهند.
ادغام لینکهای کوتاه

به عنوان یکی از مهمترین شاخصهای عملکرد کلیدی که موتورهای جستجو حین رتبهبندی وب سایتها در نظر میگیرند، باید به “تکرار” اشاره کرد. تکرار در بهینه سازی وب سایت برای موتورهای جستجو به این معنی است که یک مطلب بیشتر توسط کاربران خوانده شده و همچنین لینک مربوط به آن، بیشتر در دنیای وب توسط کاربران برای اطلاعرسانی به دیگران به اشتراک گذاشته شود. گفتنی است اکنون الگوریتمهای موتورهای جستجو به نهایت هوشمندی رسیدهاند، پس بدون شک اطلاعات موجود در درون محتوا مورد بررسی قرار گرفته و میزان منحصربهفرد بودن آن حتما در امتیازدهی لحاظ میشود. با توجه به اهمیت این موضوع، بد نیست بدانید بهترین راه برای کمک به اشتراکگذاری بیشتر مطالب، استفاده از لینک کوتاه برندسازی شده است.

این فرمت جدید لینکدهی در حال حاضر توسط حدود پانصد کمپانی استفاده میشود. پپسی (pep.si) و نیویورک تایمز (nyti.ms) را باید دو نمونه معروف از فرمت آدرسدهی و ساخت URL جدید دانست. این مدل جدید شدیدا در برندسازی به کمپانیهای دارای وب سایت کمک کرده و نامشان را در ذهن کاربران حک میکند. بر اساس آخرین تحقیقات، استفاده از لینک کوتاه، سبب شده تا توجه کاربران به سمت لینکها بیشتر جلب شده و نرخ کلیککردن آنها حدود ۳۵ درصد افزایش پیدا کند. گفتنی است لینک کوتاه برندسازی شده، کاربرد ویژهای را در رسانههای اجتماعی دارای محدودیت کاراکتر از خود نشان میدهد.
منبع :thenextweb ، گجت نیوز