در اکتبر ۲۰۱۶ گوگل اعلام کرد که الگوریتم RankBrain بعنوان سومین فاکتور تاثیرگذار بر رتبه بندی نتایج گوگل شناخته شده و نقش بسزایی در خروجی نتایج جستجو در گوگل بازی میکند. با بهبود این الگوریتم میتوان گفت نقش آن در سال ۲۰۱۸ پررنگ تر از گذشته خواهد شد. در این مقاله تلاش میکنیم هوش مصنوعی گوگل را به شما معرفی کرده و فاکتورهای مورد نظر گوگل برای بررسی رفتار کاربران را بررسی کنیم.
Rankbrain چیست؟

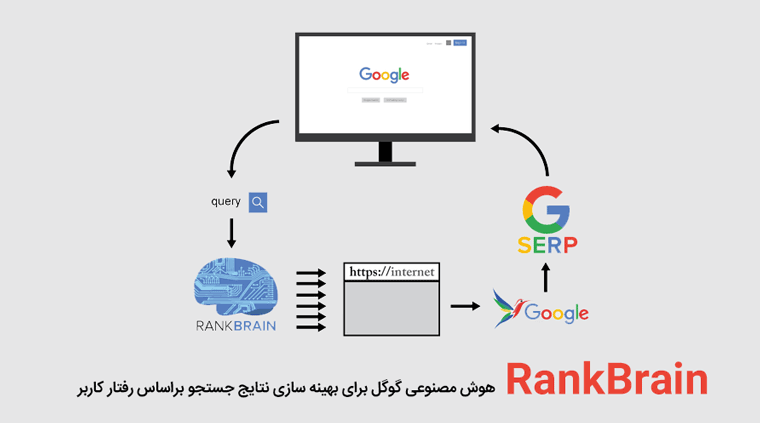
رنک برین یا رتبه بندی با هوش مصنوعی، الگوریتم جدید گوگل مبتنی بر یادگیری مداوم است که به گوگل کمک میکند نتایج جستجو را براساس رفتار کاربران بهینه سازی کند.
تصور کنید که شما عبارت سئو ۲۰۱۸ را در گوگل جستجو میکنید و لینک یکی از مقالات همیار توسعه را در رتبه چهارم گوگل مشاهده میکنید. روی این لینک کلیک کرده و به صفحه وارد میشوید. در این مسیر گوگل رفتار شما را آنالیز میکند. اگر شما در این صفحه پاسخ مورد نظر خود را پیدا کنید و دیگر در گوگل به دنبال همین عبارات یا عبارات مشابه نباشید الگوریتم rankbrain یک امتیاز مثبت برای صفحه ای که به آن وارد شدید در نظر میگیرد و با تکرار این سناریو جایگاه آن صفحه در نتایج گوگل را بهبود میدهد.

در نقطه مقابل تصور کنید که سایت یا صفحه ای با محتوای نامناسب در رتبه ۱ نتایج جستجوی گوگل قرار گرفته باشد و کاربران زیادی پس از انتخاب آن به صفحه جستجوی گوگل بازگشته و عبارت مشابهی را جستجو کنند. در این شرایط گوگل در می یابد که صفحه پیشنهاد شده مورد توجه کاربران نبوده است و رتبه ۱ جایگاه واقعی آن نیست. در نتیجه ممکن است جایگاه این صفحه دستخوش تغییرات شود.
در نتیجه دو فاکتور برای الگوریتم Rankbrain مورد توجه هستند. اول آنکه کاربران چه مدت در صفحه شما حضور دارند (Dwell Time) و دوما چند درصد از کاربران هنگام جستجو در گوگل لینک سایت شما را انتخاب میکنند (CTR).
تاثیر Dwell Time یا زمان حضور کاربر در صفحه بر الگوریتم RankBrain
همانطور که متوجه شدید Dwell Time زمان حضور یک کاربر در صفحه شما است. این زمان برای کاربرانی که به صورت مستقیم یا از طریق بک لینک واردسایت شما میشوند قابل محاسبه نیست در نتیجه Dwell Time تفاوت های زیادی با Bounce Rate یا متوسط حضور کاربر در صفحه شما دارد.
در الگوریتم RankBrain کاربرانی معیار قرار داده میشوند که از نتایج جستجوی گوگل وارد یکی از صفحات شما شده باشند. در این لحظه گوگل براساس آی پی کاربر، نوع مرورگر و یا اطلاعات اکانت جی میل میداند که یک کاربر با عبارتی مشخص به سایت شما ارجاع داده شده است. از لحظه ای که این کاربر به سایتشما وارد میشود تا زمانیکه مجدد به گوگل باز میگردد و عبارت دیگری را جستجو میکند Dwell Time محاسبه میشود.

مطالعات اینترنتی نشان داده است زمان حضور کاربر برای صفحات ارزشمند به طور متوسط ۳ دقیقه و ۱۰ ثانیه است. یعنی زمانیکه کاربر یک نتیجه ارزشمند را در گوگل پیدا میکند حداقل تا ۳ دقیقه بعد نیاز به جستجوی عبارت دیگری مرتبط با آن موضوع نخواهد داشت و احتمالا در این مدت در حال مطالعه محتوای آن صفحه است. فاکتوری که میتواند نقشی بسیار مهم در سرنوشت سئو در سال ۲۰۱۸ داشته باشد.
الگوریتم رنک برین یا همان هوش مصنوعی گوگل میگوید اگر کاربر مدت زیادی را در این صفحه سپری کرده است احتمالا محتوای آن صفحه پاسخ گوی نیاز او بوده و محتوای ارزشمندی است. در نتیجه این صفحه میتواند جایگاه بهتری در نتایج گوگل کسب کند. به تدریج و با تکرار این اتفاق جایگاه صفحات ارزشمند در رتبه بندی گوگل بهبود می یابد.
تاثیر CTR بر رتبه بندی نتایج گوگل
عبارت CTR مخفف سه کلمه Click Through Rate و به معنی نرخ کلیک است. نرخ کلیک براساس تعداد جستجوی عبارت در گوگل و تعداد کاربرانی که بر روی لینک شما کلیک کرده اند محاسبه میشود.
تصور کنید که شما عبارت آموزش سئو را در گوگل جستجو کرده اید. همه نتایج موجود در صفحه اول یک Impression دریافت میکنند. هر گزینه ای که توسط کاربر کلیک شود علاوه بر آن یک کلیک نیز دریافت میکند. درصد تعداد کلیک به دیده شدن (Impression) یک عدد بین ۰ تا ۱۰۰ خواهد بود که به آن CTR گفته میشود.

اگر یک سایت در رتبه ۳ گوگل و دیگری در رتبه ۲ باشد ولی میزان CTR سایتی که پایین تر است بیشتر باشد در درازمدت گوگل جای این دو نتیجه را با یکدیگر عوض میکند. زیرا کاربران اقبال بیشتری به سایت پایین تر نشان داده اند.
Google Dance چیست؟
در اینجا اتفاق جالب تری نیز رخ میدهد که بسیاری آن را Google Dance یا رقص گوگل مینامند. زمانیکه گوگل برای تعیین جایگاه دقیق یک صفحه دچار تردید میشود برای مدتی آن را در صفحه اول و در رتبه های بالا نمایش میدهد. در این مدت رفتار کاربران در مقابل این صفحه بررسی شده و میزان CTR آن در مقایسه با جایگاهی که کسب کرده تعیین میگردد.
گوگل میداند که CTR رتبه ۱ به طور معمول ۳۵ تا ۵۰ درصد است، حال اگر این صفحه جدید آمار پایین تری داشته باشد به طور حتم گزینه مناسبی برای حضور در رتبه ۱ گوگل نخواهد بود و جایگاه خود را از دست میدهد.

اگر کاربران زیادی بر روی این گزینه کلیک کنند و CTR شما مناسب باشد، زمان حضور آنها در صفحه ملاک دوم گوگل برای رتبه بندی خواهد بود. اگر زمان حضور کاربر در صفحه متناسب با آمار و استانداردهای جستجوی گوگل باشد الگوریتم RankBrain جایگاه مناسبی برای آن در نظر خواهد گرفت و در صورتیکه این عدد پایین باشد صفحه شما به جایگاه واقعی خود بازمیگردد.
بررسی رفتار کاربران در درازمدت توسط الگوریتم RankBrain
یکی دیگر از فاکتورهای گوگل و الگوریتم RankBrain بررسی دوره ای میزان رضایت کاربران از یک صفحه است. بعنوان مثال گوگل میداند که طی یک ماه گذشته ۱۰۰۰ کاربر از طریق جستجو به صفحه شما وارد شده اند و در مقابل میداند که به طور متوسط هر ۱۰۰ بازدیدکنند یک دیدگاه در سایت ثبت میکنند یا یک بار صفحه را در شبکه های اجتماعی بازنشر میدهند.

در بازه های زمانی مختلف گوگل رفتار کاربران در صفحه را بررسی میکند تا میزان ارتباط و رضایت آنها از محتوا را تخمین بزند. این میزان رضایت براساس فعالیت کاربران در صفحه تعیین میشود که مهمترین فاکتورها برای بررسی تعداد نظرات ارسالی، میزان اشتراک گذاری در شبکه های اجتماعی و امتیاز دهی به محتوا است.
چطور از الگورتیم RankBrain بهره بگیریم

به طور مشخص دو فاکتور حضور کاربر در صفحه و CTR تاثیر زیادی بر تصمیم گیری رنک برین در مورد کیفیت محتوای شما دارند. هرچقدر بتوانید این دو فاکتور را بهبود دهید شانس بیشتری برای بهبود وضعیت سئو خود در سال ۲۰۱۸ خواهید داشت.
خب به پایان این مقاله رسیدیم، اگر سوال و یا نظری دارید، در بخش نظرات کامنت بگذارید.