همیار توسعه
طراحی و پشتیبانی سایت وردپرسی و فروشگاه اینترنتیهمیار توسعه
طراحی و پشتیبانی سایت وردپرسی و فروشگاه اینترنتیصفحه فرود یا Landing Page چیست؟ (قسمت ۱)
صفحه فرود به چه معناست؟
قبل از هرچیز، از شما میخواهیم تصور کنید در یک مهمانی هستید. در این مهمانی، افراد مختلفی حضور دارند و شما هم تقریباً کسی را نمیشناسید. اول سراغ چه کسی میروید؟ ملاک شما برای شروع گفتگو و آشنایی با دیگران چیست؟
تجربه نشان داده که بیشترِمان در لحظهی نخست، مِلاکی به جز ظاهر آن شخص نداریم. اجازه دهید مثال را به شکل دیگری مطرح کنیم: از قبل به شما گفته شده که باید با آقای کریمی صحبت کنید، ایشان پزشک متخصص مغز و اعصاب است، ۴۵ سال سن دارد و یک اتومبیل ب.ام.و سری ۵ سوار میشود. این شخص به نظر شما چه شکلی است؟ انتظار دارید با چه آدمی مواجه شوید؟ آیا امکان دارد ظاهرش باعث شود فکر کنید که در مورد شغل و منزلت اجتماعی او به شما دروغ گفته شده است؟
بیشتر افرادی هم که برای نخستین بار به وبسایت ما سر میزنند چنین حالتی دارند. آیا اولین صفحهای که با آن مواجه میشوند با تصورات آنان مطابقت دارد؟ آیا جذب سایت ما خواهند شد یا صفحه را بسته و دیگر به ما سر نخواهند زد؟ چه کار کنیم که تاثیر اولیه خوبی روی مخاطب داشته باشیم؟ ما در چنین مواقعی عبارت صفحه فرود (یا همان Landing Page) را شنیدهایم. اما این صفحه فرود چیست و چه کاربردی دارد؟
در ادامه تلاش کردهایم به این پرسشها پاسخ دهیم؛ با ما همراه باشید! قبل از هرچیز، به یک تعریف میپردازیم.

صفحه فرود یا Landing Page دقیقاً چیست؟
همان طور که حدس زدهاید، صفحه فرود یا Landing Page، صفحهای ساده و مجزا در وبسایت شماست که به هدف جذب کاربر یا یک تبدیل (Conversion) ساده ایجاد شده است. دلیل این نامگذاری این است که کاربر اولین بار با این صفحه مواجه شده یا به اصطلاح روی آن فرود میآید؛ درست مانند یک مسافر که اولین مقصدش باند فرودگاه است و بعد از پیاده شدن از هواپیما، مجال بازدید از شهر را خواهد داشت.
در اینجا اجازه بدهید به جای آنکه بگوییم صفحه فرود چیست، بگوییم که چه چیزی نیست. اهمیّت این توضیح در اینجاست که تعاریف گوناگونی از صفحات فرود وجود دارند که تفاوتهای زیادی با هم دارند. برای مثال، هر صفحه قدیمی در یک سایت که بتوان روی آن “فرود آمد” لزوماً یک صفحه فرود نیست. بازارایابهای دیجیتال، بین یک Landing Page و یک صفحۀ عادی (مثلاً نخستین صفحۀ یک سایت)، تفاوت قائل هستند.
هر صفحه فرود معمولاً دو ویژگی بسیار مهم دارد:
- دارای یک فرم است.
- صرفاً برای جمعآوری اطلاعات از مخاطب طراحی شده است.
به عبارت دیگر، همۀ صفحات فرود، نوعی صفحۀ وب هستند، اما هر صفحهی وب Landing Page به حساب نمیآید.
همان طور که در شکل زیر میبینید، با باز کردن وبسایت خبرگزاری ایسنا، در صفحۀ اول با انبوهی از لینکها، تصاویر و تبلیغات مواجه میشویم (کاری به خوبی یا بدی طراحی سایت نداریم). قطعاً صفحهی زیر یک صفحه فرود محسوب نمیشود.

آنچه در تصویر بالا میبینیم، صفحه اصلی یا Homepage نام دارد که معمولاً کاربردهای گوناگونی دارد. این صفحه، بسته به نوع و هدفِ سایت، ممکن است شما را به بازدیدکنندگان معرفی کند، محصولات شما را نمایش دهد یا یک ویدیوی آموزشی پخش کند. صفحهی اصلی شما احتمالاً فراخوانها و فرمهای متفاوتی هم دارد، از جمله لینک ثبت نام، دکمه امتحان کردن مجانی، لینکهای خرید، تبلیغات و … . این صفحه به یک منظور مشخص طراحی نشده است، بلکه انواع گوناگون محتوا در آن دیده میشود.
بیایید نگاهی به سایت آمازون بیندازیم. صفحه اول آمازون پر از CTAهای قابل کلیک است، اما این صفحه برای رسیدن به یک منظور خاص ساخته نشده و به همین خاطر یک صفحه فرود به حساب نمیآید. صفحات فرود معمولاً تکمنظوره هستند و یک Call to Action هم در آنها دیده میشود.

البته سایت آمازون دارای هزاران صفحه فرود است. Landing Pageها تک منظوره هستند و یک Call to Action دارند. در این مثال، هر محصول یک صفحهی مجزا برای خودش داشته و تنها هدف از ساخت این صفحه این است که کاربر روی دکمه “اضافه کردن به صفحه خرید” کلیک کند. چنین صفحهای، یک صفحه فرود به حساب میآید.

به عنوان مثالی دیگر، صفحه نخست وبسایت پونیشا که همان اول شما را دعوت به همکاری میکند، یک صفحه فرود محسوب میشود.

هدف از ایجاد یک صفحه فرود چیست؟
وبسایتها و کسب و کارهای آنلاین به طور کلی با ایجاد لندینگ پیج ها، سه هدف را دنبال میکنند:
- فروش مستقیم
- ایجاد مخاطب
- برقراری ارتباط
۱-فروش مستقیم
تصور بیشتر افراد از صفحات فرود، مربوط به وبسایتهای فروش محصولات یا خدمات است. اگر تا به حال در اینترنت چیزی خریده باشید، حتماً این صفحات به چشم شما خوردهاند. در تجارت الکترونیک، صفحه فرود مربوط به فروش مستقیم، معمولاً صفحۀ یک محصول خاص است. صفحات رزرو صندلیهای سینما یا مشابه آن نیز نوعی صفحه فرود محسوب میشوند.
هدف اصلی از ساخت این صفحات فرود، فروش است. شما میتوانید صفحات فرود خود را در صفحات دیگر تبلیغ کنید، در شبکههای اجتماعی به اشتراک بگذارید و هر کار دیگری که لازم است را انجام دهید تا ترافیک صفحه فرود خود را بالا ببرید.
نگاهی به صفحه فرود زیر بیندازید. هدفِ اصلی از ساخت صفحهی زیر این بوده که مخاطبان را به خرید این محصولات بهداشتی وادارد. طراحی صفحه ساده است و چندین دکمه فراخوان عمل هم دارد.

۲-ایجاد مخاطب
این نوع صفحات به عنوان صفحاتِ جذب مخاطب هم شناخته میشوند. این نوع خاص از صفحات فرود، برای جمعآوری اطلاعات از بازدیدکنندگان طراحی شدهاند. هدفِ اصلی آنها هم بدست آوردن اطلاعاتِ شخصی مثل آدرس ایمیل، نام و نامخانوادگی و اطلاعات دیگری است که میتواند برای ارتباط بعدی با مخاطب به کار رود.
فُرمهای موجود در صفحات ایجاد مخاطب، معمولاً طولانیتر بوده و پر کردنشان نسبت به یک صفحه فروش مستقیم به زمان بیشتری نیاز دارد. این فُرمها ممکن است شامل بخشهایی باشند که مخاطب میتواند سلیقه، علایق و ویژگیهای شخصی خود را نیز در آنها وارد کند. صفحات ایجاد مخاطبی که طراحی میکنید باید برای بازدیدکنندگان آنقدر ارزشمند باشند که بتوانند نرخ تبدیل سایت شما را به صورت قابل توجهی افزایش دهند.
این نوع از لندینگ پیج میتواند برای موارد زیر کاربرد داشته باشد:
- یک کتاب الکترونیکی رایگان
- ثبت نام در یک سمینار آنلاین
- راهنما
- ثبت نام در خبرنامه
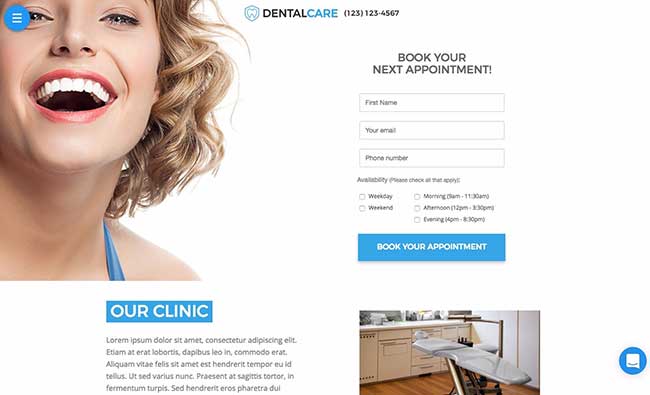
تصویر زیر، مثال خوبی از این نوع صفحه فرود است.

۳-برقراری ارتباط
این صفحات فرود که به آنها Click-through هم میگویند، به شما امکان میدهند بازدیدکنندگان را در مراحل مختلف کار همراهی کنید و جزو روشهای پیشرفته بازاریابی محسوب میشود. این لندینگ پیجها، ترکیبی از دو نوع فروش مستقیم و ایجاد ارتباط هستند. هدف آنها هم هدایت افراد و تشویق آنها به حرکت در طول مسیر فروش است. این نوع از صفحات فرود، افراد را به صورت مستمر به کلیک کردن روی لینکهای جدید واداشته و آنها را در سایت نگه میدارند.
روش کار به این صورت است که وقتی مخاطبی وارد صفحه اول شما شده و از آنجا وارد صفحات بعدی میشود، به صورت خودکار و هدفمند از طریق لینکهای موجود، در مسیر فروش هدایت میشود. استفاده از این صفحات واقعاً جواب میدهد، مخصوصاً به این دلیل که تمامی افرادی که روی تبلیغات آنلاین یا صفحات اجتماعی شما کلیک نمیکنند، لزوماً آمادۀ خرید از شما نیستند و نیاز است اندکی جلوتر بیایند.
صفحات فرود Click-through به شما کمک میکنند افرادی را که وارد فرآیند بازاریابی شما شدهاند در نهایت به مشتری خود تبدیل کنید. این صفحات فرود با توجه کردن به علاقههای مشتری، نرخ تبدیل (Conversion Rate) را بالا میبرند. صفحات برقراری ارتباط، تلاش میکنند که مشتری را کم کم با محصول یا خدمت ارائه شده آشنا کرده و در مرحله آخر کار فروش را نهایی کنند.
این مقاله ادامه دارد….
الگوریتم Hilltop هیلتاپ گوگل و تاثیر آن بر سئوی مدرن
الگوریتم Hilltop هیلتاپ گوگل، پایه و اساسی برای سئوی مدرن
الگوریتم Hilltop هیلتاپ (Hilltop Algorithm) یکی از الگوریتم های مهم موتور جستجوی گوگل است که در سال ۲۰۰۳ معرفی شد. این الگوریتم از زمان معرفی اش تاثیرات قابل توجهی بر روی نتایج این موتور جستجو داشته و همچنان نیز پس از گذشت ۱۵ سال، این تاثیرات ادامه دارند.
به عنوان یک شخص حرفه ای در عرصه وب، بسیار مهم و ضروری است که تأثیر الگوریتم Hilltop هیلتاپ را بر سئو بدانید تا به کمک آن به درک عمیق تری از پایه و اساس سئوی مدرن و امروزی دست پیدا کنید. پیش از هرچیز یکبار الگوریتم هیلتاپ را باهم مرور می کنیم.

الگوریتم Hilltop هیلتاپ چیست؟
در ابتدا هدف اصلی الگوریتم Hilltop هیلتاپ شناسایی سایت های مرجع و دایرکتوری های معتبر برای معرفی سایت ها در حوزه های گوناگون بود. گوگل این سایت ها را بررسی کرده و ارزش و اعتبار آنها را مشخص مینمود. بعد از تایید یک سایت به عنوان مرجع معتبر صفحاتی که در آن معرفی شده بودند شانس زیادی برای کسب جایگاه در نتایج گوگل داشتند.
همین مسئله موجب شد که در آن سالها دایرکتوری های معتبر مانند Dmoz، Yahoo و Wikipedia ارزشمندترین فضاها برای لینک سازی سایت های کوچکتر باشند. به کمک الگوریتم Hilltop هیلتاپ، گوگل می توانست سایت های مرجع را شناسایی کرده و از طریق آنها سایت های معتبر را پیدا کند.

مشخصا الگوریتم Hilltop هیلتاپ یکی از قدیمی ترین الگوریتم های موتور جستجوی گوگل است، اما داشتن آگاهی از الگوریتم هیلتاپ حتی بعنوان یک الگوریتم بسیار قدیمی می تواند رفتار امروزی سئو را توضیح داده و به عنوان دانش پایه ای و اساسی برای فهم سئوی مدرن به کار گرفته شود.
اطلاعاتی که از الگوریتم های پیشین به دست می آورید به شما این امکان را می دهد که الگوریتم های جدید را به عنوان بخشی کوچک از تصویری بزرگتر ببینید و دید شما را از نگاهی محدود به یک الگوریتم خاص حفظ می کند. بدین ترتیب به درکی کلی تر و بهتر از سئو دست پیدا کرده و می توانید انقلاب موتورهای جستجو و سئو را به طور کامل درک کنید.
گوگل در مورد نحوه عملکرد این الگوریتم Hilltop اینطور توضیح می دهد :
“تعداد و کیفیت لینک های خارجی، راهی مناسب برای تعیین اعتبار صفحات وب است. اما تفاوت اصلی هیلتاپ با سایر الگوریتم ها این است که در این الگوریتم تنها صفحات و منابع تخصصی در نظر گرفته می شوند. صفحاتی که هدف از آن ها هدایت کاربران به سمت منابع ارزشمند است”
هیلتاپ را میتوان یکی از انواع “الگوریتم های ارتباط سنج” دانست که مانند پیج رنک بر اساس لینک دهی میان سایت ها فعالیت می کند اما عملکرد این دو الگوریتم کمی متفاوت است. در حالی که الگوریتم پیج رنک از تمام فضای وب برای رتبه دهی صفحات استفاده می کند، الگوریتم هیلتاپ صفحات تخصصی را هدف قرار می دهد و از طریق آن ها برای صفحات قابل اطمینان و معتبر تصمیم گیری می کند.
بنابراین الگوریتم Hilltop هیلتاپ به جای استفاده از کل فضای وب برای رتبه دهی، از سایت هایی استفاده می کند که از طرف وبسایت های تخصصی که بر روی موضوعات کاملا مشخص و مرتبط فعالیت دارند لینک دریافت کرده اند.
تأثیر الگوریتم Hilltop هیلتاپ بر سئو
الگوریتم دیرینه ی گوگل یعنی هیلتاپ، تأثیری بنیادین بر سئو گذاشت. از این الگوریتم این طور برداشت می شد که لینک هایی که از سمت سایت هایی با دامنه .edu کسب شده باشد، لینک هایی که از دایرکتوری های اصلی و مهم (yahoo, zeal, dmoz, botw) گرفته شده باشد و لینک های به دست آمده از سایت های مرتبط با رتبه بالا همگی باعث پیشرفت در رتبه سایت می شوند.
سال ها پیش و در زمان معرفی الگوریتم Hilltop هیلتاپ، تنها با کسب یک لینک از یک سایت مرتبط با رتبه بالا می توانستید شاهد پیشرفت چشمگیر رتبه خود باشید. همچنین ثبت سایت در دایرکتوری ها
و گرفتن لینک از آن ها باعث بهبود رتبه و جایگاه وبسایت می شد. علت آن هم این بود که از دایرکتوری ها به عنوان یک منبع معتبر برای شناخت سایت های با کیفیت استفاده می شد.
الگوریتم Hilltop هیلتاپ موجب شد تا سئو کارها به فکر ایجاد دایرکتوری های شخصی و البته مخفی کردن ارتباط مالکیت سایت ها بیافتند. بنابراین با استفاده از IP های اختصاصی برای هر سایت و پنهان کردن اطلاعات مالک دامنه تلاش می کردند تا یکسان بودن مالکیت سایت های خود را پنهان کنند.
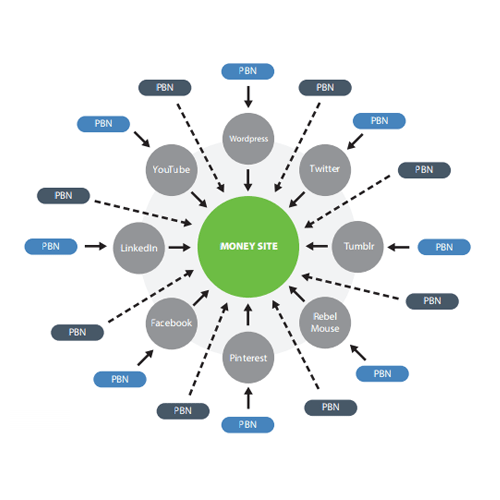
نتیجه، شبکه ای از سایت هایی با مالکیت یک شرکت بود که بعضا تعداد آن ها به صد ها سایت نیز می رسید. این روش امروزه با عنوان PBN یا همان شبکه خصوصی لینک شناخته میشود که در صورت شناسایی توسط گوگل موجب جریمه های سنگین و حذف سایت از نتایج گوگل خواهد شد.
تصویر زیر نمونه ساده ای از ایجاد یک PBN از طریق شبکه های اجتماعی و سایت های واسط است.

الگوریتم Hilltop هیلتاپ در سئوی امروزی چه نقشی دارد؟
الگوریتم Hilltop هیلتاپ مدت هاست که دیگر کارایی سابق را نداشته و ثبت لینک در دایرکتوری ها ارزشی برای سایت شما ایجاد نمیکند ولی مفهومی که گوگل در آن سالها به دنبال آن بود همان اعتبار صفحات است که امروز با نام Page Authority شناخته میشود. در حال حاضر هر سایت یا صفحه ای میتواند یک صفحه ارزشمند برای لینک سازی باشد به شرطی که ارتباط موضوعی و اعتبار بالایی با سایت شما داشته باشد.

اگر دقت کرده باشید صفحات و مقالات زیادی در اینترنت وجود دارند که به بررسی یک موضوع خاص پرداخته و سایت های مرتبط با آن را معرفی میکنند. بعنوان مثال مقالاتی مانند بهترین سایت های طراحی شده با وردپرس از این دست مقالات محسوب میشوند. این صفحات عملا نقش همان سایت های دایرکتوری در نسخه ای کوچکتر را داشته و علاوه بر کسب جایگاه مناسب در نتایج گوگل ارزش لینک سازی بالایی نیز دارند.
این دست مقالات که اصطلاحا با عنوان مقالات مرجع شناخته میشوند یکی از روش های رایج برای هدف گذاری روی یک عبارت پر جستجو و البته تقویت صفحات داخلی در عباراتی ساده تر هستند.
پیشنهاد میکنیم بعد از ارایه چند مقاله جانبی در یک موضوع مشخص یک مقاله جامع و محتوای طولانی (بیش از ۲۰۰۰ کلمه) در مورد کل موضوعات مطرح شده تهیه کرده و در میان توضیحات آن به هریک از این صفحات لینک سازی مناسب انجام دهید. با این کار شما عملا یک صفحه مقاله را با عملکرد و ارزش یک صفحه دسته بندی ایجاد نموده اید.
طراحی فروشگاه اینترنتی و مزایای آن
طراحی فروشگاه اینترنتی و مزایای آن
طراحی فروشگاه اینترنتی و فروش از طریق آن ، در کنار کسب و کار معمولی و یا به عنوان سرمایه گذاری برای یک تجارت الکترونیک مستقل، دارای مزایای متعددی است:
کاهش هزینه های سربار
به طور کلی طراحی فروشگاه اینترنتی نسبت به راه اندازی یک فروشگاه فیزیکی دارای هزینه های سربار کمتری است. البته باید توجه داشته باشید که راه اندازی یک تجارت الکترونیک نیز میاز به سرمایه گذاری دارد.
هزینه بازاریابی کمتر با هدف گذاری دقیق تر
ارتقا تجارت به صورت آنلاین و بازاریابی اینترنتی نسبت به رسانه های متعارف ارزان تر و همچنین دقیق تر است. برای مثال ارسال ۱۰۰۰ ایمیل تبلیغاتی در مقابل ارسال ۱۰۰۰ روزنامه از طریق پست بهتر و کم هزینه تر است.
دسترسی آسان به محدوده جغرافیایی گسترده تر
یک فروشگاه معمولی می تواند دارای محدوده محلی باشد و یا بسته به نوع محصول خود دارای بازار بین المللی باشد که مشکلات و هزینه های زیادی (مالیات، پیروی از مقررات . غیره) را در بردارد. اما با طراحی فروشگاه اینترنتی شما می توانید تقریبا از تمام سراسر جهان مشتری جلب کنید بدون نیاز به پرداخت هزینه اضافی.
فعالیت ۲۴ ساعته در طول هفته
در طراحی فروشگاه اینترنتی به دلیل وجود قابلیت پرداخت و سفارش خودکار، فروشگاه شما میتواند به طور ۲۴ ساعته در تمام طول سال باز باشد. این موجب رضایت مشتریان نیز می شود. زیرا در این صورت مشتریان هر زمان که بخواهند می توانند خرید کنند.
انعطاف پذیری بیشتر
در فروشگاه اینترنتی شما به احتی هر زمان که بخواهید می توانید محصولات خود را به روز رسانی کنید. و یا برای ترویج یک معامله بدون نیاز به پرداخت هزینه های گزاف آن را در صفحه اول فروشگاه اینترنتی خود قرار دهید.
جلب مشتری بیشتر
اینترنت دارای میلیاردها کاربر است. در نتیجه با طراحی فروشگاه اینترنتی شما می توانید مشتریان بالقوه بیشتری را به دست آورید.
افزایش بازدید تجارت خود
با سرمایه گذاری اندک برای بازاریابی اینترنتی و سئو می توانید رتبه فروشگاه اینترنتی خود را در موتورهای جستجو بالا ببرید در نتیجه تعداد افراد بیش تری از سایت شما بازدید خواهند کرد.
همچنین می توانید برای راهاندازی یک فروشگاه اینترنتی ، با ما تماس بگیرید.
برای ارسال درخواست خود اینجا کلیک نمایید.
گرادینت چیست و ۸ دلیل برای استفاده از آن
گرادینت چیست
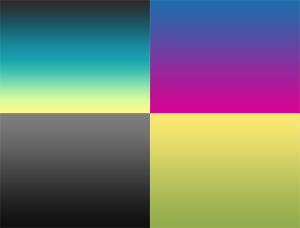
گرادینت به معنای شیب یا سطح شیب دار است، در دنیای گرافیک به تصویری که ازطیف رنگ های مختلف به صورت شیب دار ایجاد می شوند و مرز مشخصی بین رنگ ها نباشد را گرادینت می گویند (این شیب ها می توانند عمودی، افقی ، مورب ، مدوّر و … باشند) :
خب معمولا چنین رنگ هایی در طراحی وب نیز مورد استفاده قرار می گیرند. ولی مشکلی که قبل از آمدن css3 با چنین رنگها وجود داشت آن بود که با استفاده از css قادر به ساخت چنین طیف رنگی نبودیم و مجبور بودیم،قسمتی از تصویر را برش دهیم و آن را در حالت افقی یا عمودی تکرار (repeat) کنیم، یا اگر از گرادینت مورب یا مدور استفاده می کردیم، مجبور بودیم که کل گرادینت را برش دهیم، که اگر محیطی که در آن از گرادینت استفاده کردیم بزرگ بود باعث حجیم شدن تصویر می شد.

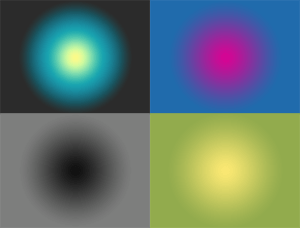
انواع گرادینت
گرادینت انواع مختلفی دارد اگر با فتوشاپ کار کرده باشید حتما با آن ها آشنایی دارید :
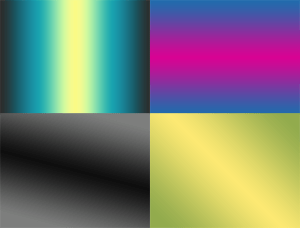
۱- Linear : خطی : به صورت دو یا چند رنگ، پشت سر هم به حالت افقی، عمودی یا مورب.
چند نمونه گرادینت خطی :

گرادینت خطی
۲- Radial : مدوّر (تابشی) : به صورت دو یا چند رنگ تو در تو به صورت مدوّر
چند نمونه گرادینت مدوّر:

گرادینت مدوّر
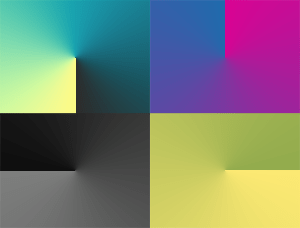
۳- Angle : زاویه دار : به صورت دو یا چند رنگ که از یک زاویه شروع و پس از چرخش رنگ ها در ۳۶۰درجه به زاویه اولیه بر می گردد.
چند نمونه گرادینت زاویه دار :

گرادینت زاویه دار
۴- Reflected : منعکس (بازتاب) : به صورت دو یا چند رنگ که نصف محیط را رنگ های انتخاب و نصف دیگر را بازتاب رنگ های انتخابی پر می کنند.
چند نمونه گرادینت منعکس :

گرادینت منعکس
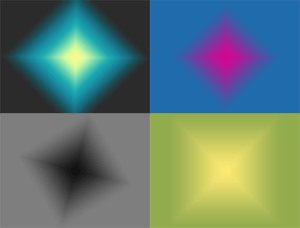
۵- Diamond : لوزی شکل (الماسی) : به صورت دو یا چند رنگ که به صورت لوزی شکل تو در تو مرتب می شوند.
چند نمونه گرادینت لوزی شکل:

گرادینت لوزی شکل
خب حال که با انواع گرادینت آشنا شدیم، به ۸ دلیل برای استفاده از گرادینت در طراحی سایت میپردازیم.
استفاده از گرادینت رنگ در طراحی سایت
از ۳ سال پیش طراحی فلت (Flat Design)، متریال دیزاین گوگل و استفاده از فضای خالی به مرسوم ترین سبک های طراحی وب سایت تبدیل شده اند. ولی در طراحی بسیاری از سایت های جدید استفاده از سایه و گرادینت رنگ را می بینیم که برای خلق جلوه های بصری چشم نواز و همچنین جلب توجه کاربران به کار گرفته شده اند. ظاهراً این تکنیک که گرادینت (Gradient) نام داشته و مدت ها از مد افتاده بود دوباره توجه طراحان را به خود جلب کرده است.
اگر از طرفداران استفاده از گرادیانت نیستید بهتر است این مقاله را بخوانید. در ادامه ۸ دلیل قانع کننده برای استفاده از گرادیانت در طراحی سایت آورده می شوند که می توانید از آنها برای طراحی سایت خود در سال جاری استفاده کنید.

۱- چشم نواز شدن بک گراند صفحه
استفاده از گرادینت در طراحی بک گراند صفحه موجب حرکت چشمان کاربر در تصویر میشود؛ مردمک چشم کاربر به یک نقطه از تصویر متمرکز می شود و به خاطر تغییر در طیف رنگ ها و سایه ها، چشمان او ناخودآگاه از یک طرف صفحه نمایش به سمت دیگر هدایت می شوند. گرادینت ابزار خوبی برای مجذوب کردن کاربران بوده و طرح های خسته کننده را زیبا و دلنشین می کند.
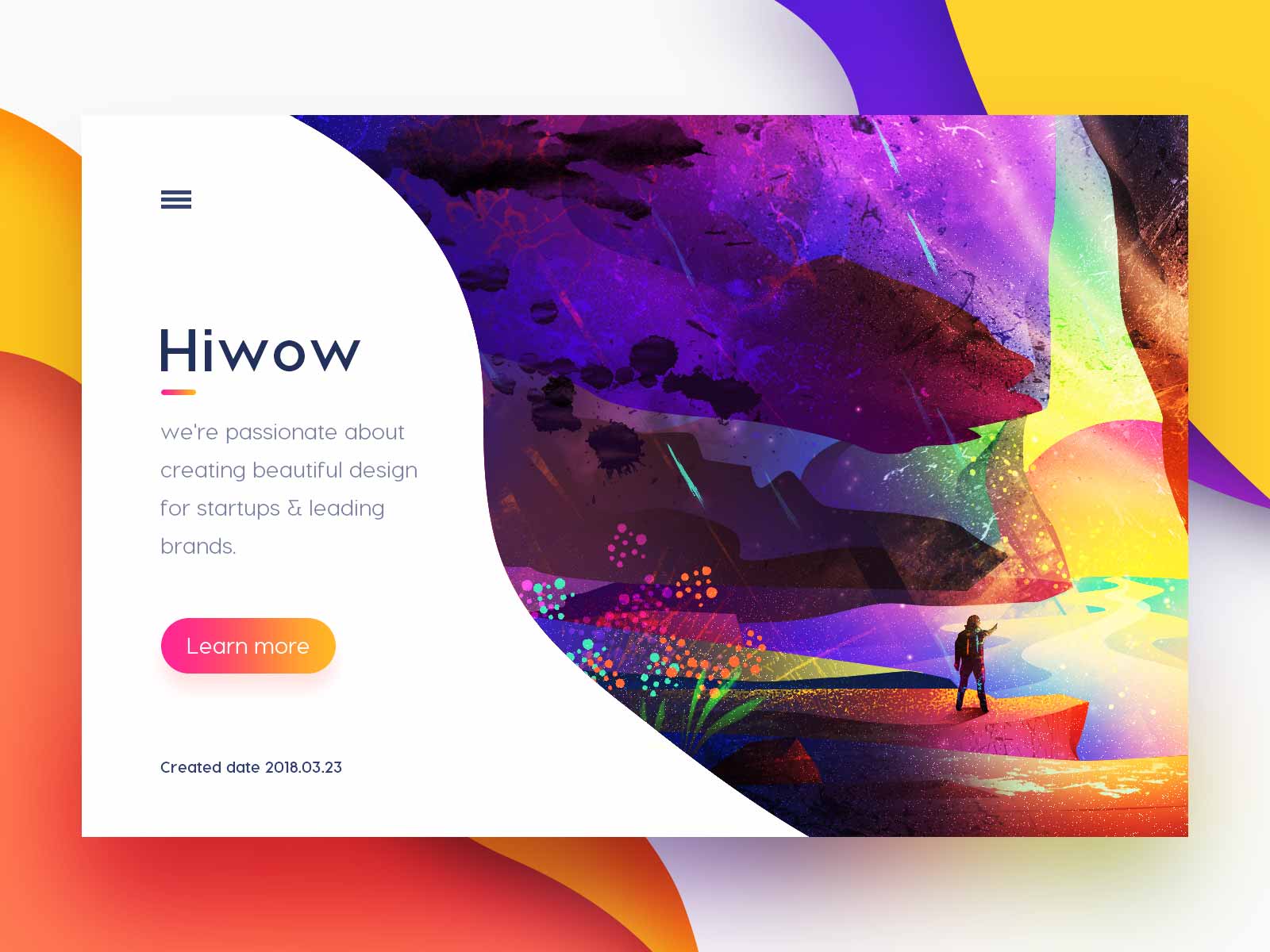
روش های مختلفی برای به کارگیری گرادینت در طراحی سایت وجود دارد، اما یکی از محبوب ترین روش ها گرادینت کردن پس زمینه سایت و قرار دادن تصویر، متن یا اِلمان های دیگر روی آن است، مثل تصویر زیر:

وقتی به این تصویر نگاه می کنید گرادینت از خسته کننده شدن تصویر جلوگیری می کند و چشمان را ناخودآگاه از بالای صفحه به گوشه پائین سمت راست جایی که نوشته شده Discover More می برد. در کل صفحه این سایت از گرادینت استفاده شده و مثل یک راهنما در مسیریابی به کاربر کمک می کند.
۲- گرادینت شانس خوانده شدن متن را افزایش میدهد
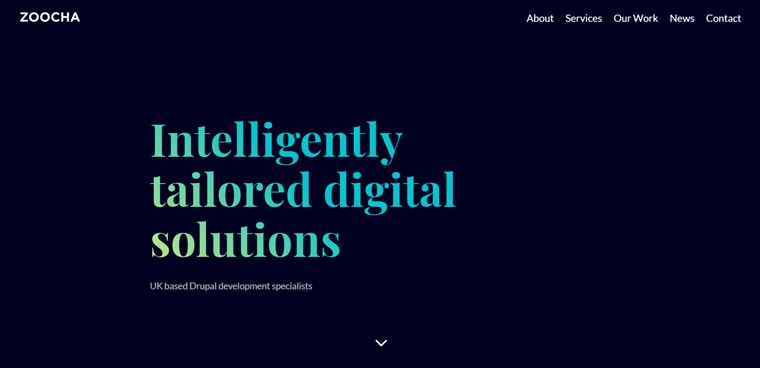
علاوه بر استفاده بهینه در پس زمینه، میتوان از گرادینت در متن هایی که روی پس زمینه قرار گرفته اند نیز استفاده کرد. در این روش اگر هدف شما تمرکز به متن است نه تصویر، می توانید پس زمینه را ساده و با متن را همراه با گرادینت رنگ نمایش دهید تا توجه کاربران را به خواندن متون جلب کنید. این روش برای طراحی سایت شرکتی و خلاقانه توصیه میشود.
برای این کار کنتراست رنگ ها را زیاد کنید تا متن ها خوانا شوند. در سایت زیر از این تکنیک استفاده شده است:

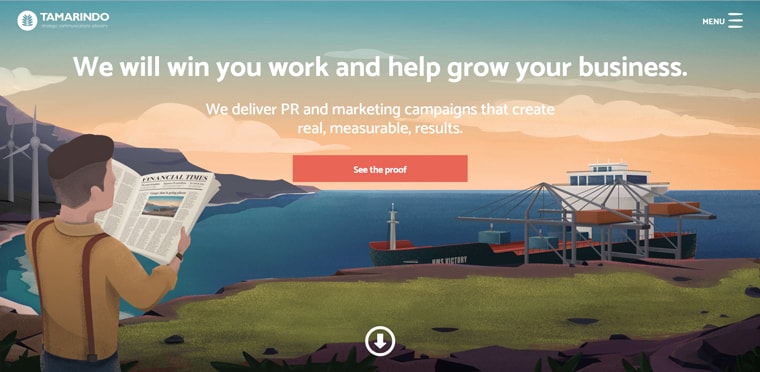
۳- عکس های معمولی را جذاب می کند
اگر گرادینت را روی یک تصویر معمولی overlay کنید نتیجه کار باورنکردنی می شود! البته منظور از تصویر معمولی عکس بی کیفیت یا با رزولوشن پایین نیست، بلکه عکس های خسته کننده ای هستند که هیچ هیجانی در کاربر ایجاد نمی کنند.
در این روش استفاده از رنگ های روشن بهتر از رنگ های خنثی جواب می دهد. این تکنیک سایت و عکس اصلی آن را بسیار زیبا می کند ولی مشکل اصلی استفاده بیش از حد طراحان از این روش است. بنابراین اگر می خواهید از بقیه متمایز شوید بهتر است کمی خلاقیت چاشنی کار کنید تا طرح شما تکراری به نظر نیاید.
در تصویر بالا قسمت پایینی تصویر به کمک گرادیانت کاملاً محو شده است و یک نوار نارنجی رنگ زیبا بوجود آمده است. علاوه بر این به کاربر اعلام میکند که با اسکرول به پایین صفحه اطلاعات مهمتری دریافت خواهد کرد.

۴- گرادینت مسیر حرکت چشم کاربر را مشخص میکند
یکی از فاکتورهای مهم در طراحی وب سایت توجه به تجربه کاربری و دسترسی سریع به محتوا است. الگوی کاربران برای خواندن متن شبیه به حرف F است. یعنی از قسمت بالا سمت چپ شروع کرده و از وسط صفحه به سمت پایین می آیند.
برای حرکت دادن چشمان کاربر و جلب توجه او به قسمت های مختلف صفحه از قسمت های روشن گرادیانت به عنوان نقطه شروع استفاده کنید و نگاه او را به سمت مراحل پایانی یا دکمه هدف هدایت کنید.
مردمک چشمان ما به طور ناخودآگاه اول قسمت روشن تر را دیده و بعد به قسمت تاریک توجه می کند. تصویر زیر یک مثال عالی برای استفاده از گرادیانت رنگ در طراحی سایت و نمایش مراحل کار به کاربر است. این تکنیک را میتوان در طراحی سایت فروشگاهی و برای نمایش مسیر خرید یا ارسال استفاده نمود.

۵- بر برندینگ شما تاکید بیشتری می شود
اگر رنگ های برند شما به گونه ای هستند که می توان آنها را با هم ست کرد، به کمک گرادیانت آنها را با هم ترکیب کنید. این تکنیک روش خوبی برای نمایش رنگ های سازمانی شما و حک کردن آن در ذهن مخاطب است. از گرادیانت تولید شده در کمپین های تبلیغاتی، سایت، شبکه های اجتماعی یا متریال های چاپی خود استفاده کنید. وقتی از یک سبک یکسان در همه جا استفاده کنید ثبات خود را نشان داده و کاربران شما را با آن رنگ تشخیص می دهند.
در سایت زیر دقیقاً چنین کاری انجام شده است؛ انتخاب رنگ ها جالب است، گرادیانت استفاده شده روی عکس و همچنین منو به ماندگار کردن رنگ ها در ذهن کاربر و ارتباط دادن آنها به برند کمک میکند.

۶- استفاده از گرادینت در طراحی سایت راحت است
امروزه دسترسی به ابزارهای گرافیکی بسیار آسان شده است و شما به راحتی می توانید به کمک فتوشاپ گرادیانت مورد نظر خود را ایجاد کنید. برای این کار از ابزار Gradient Tool فتوشاپ استفاده می کنیم که در منوی سمت چپ برنامه قرار دارد.
دست شما در انتخاب نوع گرادیان باز است؛ مثلاً می توانید به صورت جهت دار (Directional) یا دایره ای (Radial) آنها را بسازید. همچنین می توانید با ترکیب کردن این دو نوع گرادیانت طرح هایی زیبا و خلاقانه ایجاد کنید.
انتخاب رنگ مناسب برای گرادیانت یکی از سخت ترین کارهاست، ساده ترین کار انتخاب کردن رنگ های قرار داده شده از پنل چرخ رنگ فتوشاپ است ولی همیشه نمی توان چنین کاری کرد، در بعضی اوقات باید آنقدر با رنگ ها بازی کنید تا نتیجه دلخواه به دست بیاید.
ابزارهای رایگان ایجاد Gradient
اگر به هر دلیلی نمی خواهید از فتوشاپ استفاده کنید می توانید از سایت های زیر که به طور رایگان گرادیانت تولید می کنند استفاده کنید:
برای وارد شدن به وبسایت مربوطه میتوانید بر روی عکس ها کلیک کنید.
کتابخانه ای از ۱۵۰ گرادینت رنگی زیبا و کارآمد در فرمت های CSS و عکس
ابزاری برای ساختن گرادینت رنگی بر روی دکمه های سایت و انیمیشن زیبا برای حالت hover
ابزاری برای تولید گرادینت موجی در رنگ های مختلف
۷- گرادینت رنگی الهام گرفته شده از طبیعت است
محوشدگی ها و سایه هایی که به کمک گرادیانت ایجاد می شوند حس طبیعی بودن را به بیننده منتقل میکنند، علت هم این است که هیچ چیزی در طبیعت یک رنگ نیست و زندگی مملو از سایه ها و محوشدگی هاست.
اگر قصد دارید جلوه هایی طبیعی و منطبق با دنیای واقعی خلق کنید، اولین انتخاب گرادیان خواهد بود. در تصویر زیر به کمک تکنیک گرادیان یکی از زیباترین جلوه های طبیعت (تغییر رنگ آسمان از تیره به روشن) به بهترین شکل به تصویر کشیده شده است.

۸- استفاده از گرادینت در طراحی سایت ترند شده است
گرادیانت ها دم دست ترین و راحت ترین راه حل برای چاشنی کردن عناصر بصری چشمگیر به تصاویر هستند و از گیج شدن کاربران سایت جلوگیری می کنند. با انواع مختلفی از تکنیک های گرادیان که بالاتر گفته شدند می توانید تصاویر شگفت انگیزی ایجاد کنید.
اگرچه استفاده از گرادیان در طراحی وب سایت
در سالهای گذشته روندی سینوسی داشته و در مقاطعی از مد افتاده است، ولی پس از مدت کوتاهی و با پیشرفت تکنولوژی های طراحی سایت دوباره وارد عرضهطراحی وب سایت شده و نظر طراحان را به سمت خود جلب کرده است.
به نظر شما استفاده از گرادیان در طراحی سایت خوب است یا اینکه چنین تکنیکی را مناسب طراحی سایت نمی دانید؟ نظرات و سؤالات خود را در بخش کامنت های این مقاله با ما در میان بگذارید.
طراحی سایت با وردپرس (WordPress)

به تناسب نوع طراحی وب سایتی که می خواهید ، سیستم های مدیریت محتوای مختلفی وجود داره اما طراحی سایت با وردپرس به دلیل رایگان بودنش محبوب ترین اونهاست. وردپرس نرم افزاری Open Source یا منبع باز است که در PHP نوشته شده و می توانید برای ایجاد یک وب سایت، وبلاگ یا برنامه های کاربردی استفاده کنید. طرح های زیبا، ویژگی های قدرتمند و آزادی برای ساختن هر چیزی که می خواید، وردپرس هم زمان هم رایگانه و هم راحت. %۲۸ از دنیای وب از جمله وب سایت های سرگرمی تا بزرگترین سایت های خبری آنلاین از وردپرس استفاده می کنند. بیش از ۶۰ میلیون نفر وردپرس را انتخاب کرده اند تا وب سایتشون احساس خونه رو بهشون القا کنه.
در سال ۲۰۰۳ وردپرس با استفاده از یک بیت کد با کاربرانی که تعدادشون کمتر از انگشت های دسته برای تمایل به زیبایی و نشر سیستمی معماری شده شروع به کار کرد، از آن زمان به بعد بزرگترین ابزار وبلاگ نویسی میزبانی در جهان با توجه به اینکه در میلیون ها سایت استفاده می شود و روزانه ده ها میلیون نفر آن را می بینند شد. وردپرس یک پروژه منبع باز است به این معنی که صدها نفر در سراسر جهان روی آن کار می کنن ، همچنین به این معنی که شما می توانید از آن برای هر نوع سایتی و بدون پرداخت هزینه مجوز و تعدادی دیگر از آزادی های مهم استفاده کنید. وردپرس به عنوان یک سیستم وبلاگ نویسی آغاز شده ، اما امروزه به عنوان سیستم مدیریت محتوایی کامل از طریق هزاران پلاگین و ویدجت و تم ها مورد استفاده قرار گرفته است، وردپرس تنها به تخیل شما محدود میشه.
برای دریافت فایل منبع WordPress به سایت وردپرس فارسی یا wordpress.org یا wordpress.com مراجعه کنید و آخرین نسخه به روز شده رو دانلود کنید و روی سیستم خودتون بارگذاری کنید.

طراحی سایت با وردپرس (WordPress)
مزایای طراحی سایت با وردپرس WordPress :
۱- طراحی سایت با وردپرس استفاده ازش راحته
وردپرس راحته و یک رابط بصری داره ، اضافه کردن صفحات جدید، پست های وبلاگ، تصاویر و غیره به سرعت انجام می شن. از اونجایی که تکنولوژی خیلی ساده ایه زمان صرف شده برای قالب بندی هم کاهش پیدا می کنه.
۲- طراحی سایت با وردپرس دسترسی بهش آسونه
می تونید وب سایت را از هر کامپیوتری مدیریت کنید. وردپرس مبتنی بر مرورگره و شما می تونید از هر کامپیوتری که متصله به اینترنت سایت خود را مدیریت کنید.
۳- وردپرس نیازی به ویرایش HTML یا نرم افزار FTP نداره
وردپرس یک سیستم مستقل است و نیازی به نرم افزار ویرایش HTML ندارد ، شما می تونید یک صفحه جدید یا پست وبلاگ، فرمت متن، آپلود تصاویر (و ویرایش آنها)، آپلود اسناد، فایل های ویدیویی، گالری تصاویر و … ایجاد کنید بدون اینکه نیازی به نرم افزار FTP یا HTML باشه.

طراحی سایت با وردپرس (WordPress)
۴-موتورهای جستجو عاشق سایت های وردپرس
کد های وردپرس بسیار تمیز و ساده است و موتورهای جستجو را برای خواندن و فهرست محتوای سایت راحت می کنه. علاوه بر این، هر صفحه، پست و تصویر می تونه کلمات کلیدی متا تگ، توضیحات و عنوان خودشو داشته باشه و برای کلمات کلیدی خاص بهینه سازی بشه. شما همچنین می تونید از برچسب ها (Tags) برای افزایش تلاش های بهینه سازی موتور جستجوگر استفاده کنید.
۵- توسط طراحی سایت با وردپرس روی سایت کنترل کامل دارید
دیگه لازم نیست برای یک به روز رسانی و آپدیت ساده منتظر طراح سایت باشید ، با وردپرس، شما تقریبا کنترل هر جنبه ای از سایت خودتونو دارید و می تونید به راحتی به روز رسانی های خود را انجام بدید.
۶- طراحی سایت با وردپرس برای شما قابل برنامه ریزیه
وردپرس به عنوان یک موتور برای وب سایت شما عمل می کنه ، با توجه به اینکه شکل و احساس سایت %۱۰۰ برای شما شخصی سازیه ، نام تجاری شما از این طریق میدرخشه و یک تجربه منحصر به فرد هم برای بازدید کننده هاتون به ارمغان میاره.

طراحی سایت با وردپرس (WordPress)
۷- وردپرس یک وبلاگ کاملا آماده اس
از اونجایی که وردپرس در ابتدا به عنوان یک پلتفرم وبلاگ نویسی ایجاد شد ، قابلیت های وبلاگ نویسی هم به تناسب نیاز های ما ساخته شد. راه اندازی اشتراک ایمیل RSS در وبلاگتون ، قابلیت نظر دادن و به طور خودکار اضافه کردن آخرین پست های وبلاگ به صفحات دیگر سایت مثل صفحه اصلی وب سایت، بسیار راحته و باعث گسترش دسترسی شرکت شما و ایجاد سایتی پویا تر میشه.
۸- طراحی سایت با وردپرس گسترش عملکرد سایت با پلاگین ها رو به همراه داره
می خواید یک تقویم ، گالری ویدئو، ویژگی های توییتر و فیس بوک و موارد دیگر را به سایت خود اضافه کنید؟ وردپرس این امکان را با افزونه ها یا پلاگین ها که اکثر آنها رایگان هستند یا قیمتی منطقی دارن در دسترس ما قرار میده.
۹- امکان رشد داره
سایت های وردپرس بسیار مقیاس پذیرن ، شما میتونید صدها هزار صفحه یا پست های وبلاگ در سایت خود داشته باشید ولی عملکرد سایت کم نباشه و هر بار که بخواید صفحه اضافه کنید یا ویرایش انجام بدین.
۱۰- چند کاربره ست
به عنوان یک مدیر سایت وردپرس، می تونید چندین کاربر را برای وب سایت تنظیم کنید و سطوح دسترسی و قابلیت های هر کاربر را تعیین کنید.

طراحی سایت با وردپرس (WordPress)
معایب طراحی سایت با وردپرس با WordPress :
۱- طراحی سایت با وردپرس میتونه آسیب پذیر باشه
وردپرس منبع باز و متکی به یک جامعه از توسعه دهندگان است ، برای پیدا کردن منابع لازم است که آن را با تم ها و پلاگین ها شخصی سازی کنید. هر تم یا افزونه ای که در سایت وردپرس خودتون استفاده می کنید توسط شخص دیگری نوشته شده است؛ از آنجا که هیچ سازمان یا شخص خاصی برای نظارت بر تم ها یا افزونه های وردپرس وجود نداره در پلاگین ای که در سایت شما استفاده می شود، یک سری اشکال وجود داره. در صورتی که شما این را نمی دانید، با وردپرس، تنها یک افزونه می تونه به داشبورد مدیریت شما دسترسی داشته باشه؛ مگر اینکه شما به طور فعال اقدامات لازم برای ایمن سازی وبلاگ وردپرس خود را انجام داده باشید، با این حال نمیتونید کاملا مطمئن باشید. همچنین، وردپرس در PHP اجرا می شود و جزئیات مهم در پایگاه داده MYSQL خود را ذخیره می کند که برای حملات SQLیک بالقوه است. آسیب پذیری به حملات خشونت آمیز یکی از دلایل اصلی استفاده نکردن از وردپرس است، مگر اینکه شما یک پلاگین برای مقابله نصب کنید.
۲- طراحی سایت با وردپرس می تونه خیلی پرهزینه باشه
نه اشتباه نکنید ، وردپرس خودش مجانیه! دانلود و نصب وردپرس رایگانه اما فقط داشتن وردپرس کافی نیست مگر اینکه نخواید که وب سایت شما جزو ۷۰ میلیون وب سایتی که با وردپرس کار می کنن باشه. شما وردپرس را در همه جا می بینید و هنگامی که شما یک نسخه از یک سایت را با استفاده از وردپرس مشاهده می کنید، کمتر تو ذهنتون ماندگار میشه ؛ به همین دلیل هم وردپرس گرانه. برای اطمینان از اینکه سایت وردپرسی شما به درستی طراحی شده و همیشه فعال است، باید چند میلیون هزینه کنید. تنها راه این است که خودتون طراح سایت وردپرسی باشید.
۳- طراحی سایت با وردپرس باید به صورت مداوم بروز رسانی کنید
شاید به نظر شما از مزایا باشه اما وقتی به فرکانس و تکرار به روز رسانی ها و مسائل مربوطه مثل آپدیت پلاگین ها و … فکر کنید متوجه می شید که خیلی هم چیز خوبی نیست. با هر بروز رسانی مشکل قالب سایت و پلاگین ها رو خواهید داشت که اغلب با هزینه های گزاف همراهه. تعمیر و نگهداری در وردپرس یک مسئله شخصیه ، شما نمیتوانید بدون بروز رسانی مداوم ازش استفاده کنید و باید زمانی که به روزرسانی کردید، آماده تغییرات در قالب یا پلاگین های خود باشید. اگر شما بودجه، طراح یا برنامه نویس یا منابعی برای مدیریت این به روز رسانی ها دارید، وردپرس عالیه.

طراحی سایت با وردپرس (WordPress)
۴- طراحی سایت با وردپرس از منابع زیادی استفاده می کنه
برای اینکه وردپرس براتون موثر باشه باید اغلب مواقع بسیاری از پلاگین ها رو نصب کنید ، نصب تنهای وردپرس بی فایده اس و نیاز به تم و حداقل چند پلاگین داره. در یک سطحی این مقوله مشکل به نظر نمیاد اما هر چقدر بیشتر پلاگین نصب کنید ، سرعت وب سایت شما کم و کمتر میشه. اگه با این پلاگین ها کار نکنید یا اگه شما بودجه یا منابع برای برنامه نویسی این ویژگی ها را در قالب وردپرس خودتون نداشته باشید چی؟ با یک وب سایت بسیار بسیار کند روبرو می شید.
از لحاظ منابع سرور هم وردپرس نسبت به وب سایت های HTML یا PHP از منابع بیشتری استفاده می کنه، مگه اینکه شما یک راه حل میزبانی وردپرس با کیفیت پیدا کنید، اگر تعداد زیادی بازدید کننده داشته باشید و از وردپرس در یک میزبانی مشترک استفاده کنید خطر میزبانی شما به حالت تعلیق در میاد.
۵- طراحی سایت با وردپرس توی سئو می تونه مشکل ساز باشه
مهمه که توجه ویژه ای به این موضوع داشته باشید مگه اینکه در حال حاضر دسترسی به سئو داشته باشید. وردپرس معتقده که با سئو دوستانه برخورد کنه اما همه سیستم های مدیریت محتوا (CMS) همینطورن. اگر دانشی درباره سئو نداشته باشید خیلی راحت مشکلات مربوط به این موضوع در وردپرس خودشونو نشون می دن. یکی از این محکومین اصلی ، سیستم برچسب گذاری یا تگ گذاری و طبقه بندی توسط وردپرسه. راه حلش اینه که تصمیم بگیرید تگ ها و دسته بندی ها رو بدون علامت بسازید که در اینصورت هر برچسبی که شما ایجاد میکنید و هر دسته ی خاصی که محتواتونو اضافه میکنید، یک فرم تکراری از آن محتوا را خواهید داشت. با توجه به نتایج، برخی افراد ۱۰ نسخه از یک محتوا دارند و تعجب می کنند که چرا یک موضوع مشابه را تجربه می کنند.
اگر شما یک دانش پیشرفته از سئو داشته باشید به این مشکل برنمی خورید اما همه ندارن متاسفانه. اکثر افرادی که این مقاله را مطالعه می کنند احتمالا تا امروز اینو نمی دونستن.