وقتی یک کمپین مارکتینگ آنلاین راه می اندازید، به شدت احتمال دارد که با اجزای مارکتینگ در جاهای مختلف از وب مواجه شوید. بگذارید بهتر بگوییم، شما تبلیغات تصویری با اندازه های گوناگون در وب سایتها قرار می دهید، مثلاً قراردادن یک طرح در مورد تولیدات در خبرنامه ماهانه و قراردادن یک مقاله و خبر درون خبرنامه یک مجله صنعتی. ضمن اینکه تعیین کردن اینکه کدام کانال بیشترین ترافیک را به صفحه تان می آورد، آسان است (مثلاً بگوییم ایمیل ها بیشتر از تبلیغات ترافیک سایت را افزایش می دهند)، چطور میخواهید تعیین کنید که کدام خبرنامه تاثیر گذارتر است؟
- خبرنامه شما یا خبرنامه مجله های آنلاین؟
- یا چه اندازه از بنر تاثیرگذار تر است؟
اینجاست که لینک utm و پارامترهای یو تی ام (UTM) وارد عمل می شوند.
پارامتر UTM چیست؟
لینک UTM مخفف عبارت Urchin Tracking Module است. Urchin یک شرکت نرمافزاری بود که در سال ۲۰۰۵ توسط گوگل خریداری شد و نرم افزاری که آنها ساخته بودند تبدیل شد به چیزی که ما امروز آن را با نام Google analytic میشناسیم.

UTM قطعه کدیست که در انتهای هر لینکی که میخواهید آمار ورودی به سایت و سایر گزارشات را به دست بیاورید قرار میگیرد. این قطعه کد اطلاعات مختلفی را به گوگل آنالیتیک ارسال میکند و در آنجا همه اطلاعات جمع شده و در قالب یک گزارش جامع در اختیار ما قرار میگیرد.
نمونه لینکی که UTM هم به آن اضافه شده است را ببینید:
https://www.example.com/page?utm_content=buffer&utm_source=facebook.com
خب، آنها واقعاً چه هستند؟ بگذارید از پایه شروع کنیم.
درکل می شود گفت، هر چیزی که قبل از آن یک علامت سوال در URL داشته باشد یک پارامتر است:
![]()
یک پارامتر UTM، یک تگ است که در آخر URL افزوده می شود و وقتی بر روی آن کلیک می شود، داده را به گوگل آنالیتیکس می برد و به شما این اجازه را می دهد تا بفهمید که کدام استراتژی مارکتینگ شما تاثیر گذارتر است. یک پارامتر UTM از یک پارامتر و اندازه آن بوجود آمده است:
![]()
۵ پارامتر کلیدی وجود دارد که برای کمپین های ردیابی کردن درون گوگل آنالیتیکس استفاده می شود. از این بین ۳ تای آن الزامی است و ۲ تای دیگر اختیاری است.
پارامترهای الزامی در لینک UTM

- UTM_SOURCE : برای توصیف اینکه ترافیک از کجا می آید به کار برده می شود. مثلا نام وبسایتی که تبلیغات شما را نشان می دهد یا نام خبر.
- UTM_medium : برای توصیف المنت های خاص استفاده می شود. برای مثال ممکن است به محل قرار داشتن بنرها یا سایز آنها در استراتژی های مقایسه ای، عطف داشته باشد. یا می تواند عکس محصول در خبرنامه باشد.
- UTM_campaign : این منتسب به کمپین سرتاسری ای که شما راه انداخته اید، است. برای مثال، اگر کمپین جدیدی که شروع کرده اید برای یک تلفن جدید باشد (بعنوان مثال Ratin) پس کمپین شما ممکن است (Ratin_launch) خوانده شود.
پارامترهای اختیاری در لینک UTM

- UTM_term : این برای جستجوهای پولی استفاده می شود تا کلمات کلیدی که شما بر روی تبلیغ خاصی پیشنهاد می کنید را تعیین کند. برای مثال یک تبلیغ برای جمله “SEO services” با “utm_term=seo_services” تگ دهی می شود.
- UTM_content : برای استراتژی مقایسه ای استفاده می شود تا تفاوت بین نوع A و B را مشخص کند.
ساخت لینک UTM با گوگل آنالیتیکس :
برای ایجاد یک لینک UTM باید وارد URL Builder شوید که برای دستیابی به آن آدرس مناسب و کوتاهی وجود ندارد و از طریق سرچ عبارت URL Builder میتوانید مسیر ورود به آن را بیابید که در واقع به URL زیر میرسید.
https://ga-dev-tools.appspot.com/campaign-url-builder/
![]()
سپس همه چیزی که شما لازم است انجام دهید این است که لینک تولید شده را در عنصری که در حالت عادی می خواهید دنبال کنید، پیوست کنید.
مهم است به خاطر داشته باشید که پارامترهای UTM به حروف بزرگ و کوچک حساس هستند. بنابراین اگر شما یک URL را با “utm_campaign=ratin” و یکی را با “utm_campaign=Ratin” تگ گذاری کنید، اینها در اکانت گوگل آنالیتیکس شما در دو کمپین جداگانه ظاهر خواهند شد.
پارامترهای لینک UTM همچنین در نوار آدرس کاربران قابل رویت هستند.
بنابراین مهم است که از تگ هایی که نمی خواهید کاربرانتان ببینند استفاده نکنید. من به شدت پیشنهاد می کنم که از مقادیر ناپیدا که کاملاً واضع کمپینتان را توصیف می کنند استفاده کنید.
نحوه استفاده از لینک UTM در گوگل آنالیتیکس
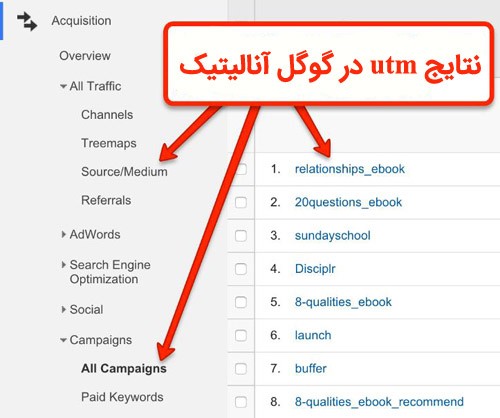
![]()
خُب حالا برسیم به چیزی که شما از ابتدا برای آن تلاش کرده اید. داده هایتان!
داده می تواند توسط گوگل آنالیتیکس از طریق رفتن به قسمت Traffic > Sources > Campaign به آسانی دیده شود. در این محل شما لیستی از همه کمپین هایی که دنبالشان گشته اید، خواهید داشت. شما میتوانید بر روی هر کمپین کلیک کنید تا اطلاعات بیشتری برای مثال بر روی medium و source ببینید. همانند بقیه سورس های ترافیکی، شما می توانید معیارهای خیلی مهم برای خودتان، میزان جستجو، تبادلات، تعداد مشاهده های صفحه و غیره را مشاهده کنید، تا تعیین دهید که کدام المنت بر کمپین شما تاثیر گذارتر است.
در اینجا مکانهای مختلفی برای یافتن اطلاعات UTM در بخش داشبورد گوگل آنالیتیکز وجود دارد:
۱- Acquisition > All Traffic > Source/Medium
۲- Acquisition > Campaigns > All Campaigns

چیزی که برای هر دیجیتال مارکتر مهم است اندازهگیریست و فقط با همین اندازهگیریست که میتونیم بفهمیم کمپینهای ما یا لینکهای به اشتراک گذاشته شده در شبکه های اجتماعی یا حتی تبلیغات ما چقدر موثر بوده است.
حالا هر زمان که افراد بر روی این لینک کلیک میکنند، گوگل آنالیتیکز فورا مقادیر را در هر پارامتر UTM به هر چیز قابل خواندن در گوگل آنالیتکز ترجمه میکند.
۳ پرسش اساسی که یک لینک UTM میتواند پاسخ دهد:
هنگامیکه همه پارامترهای UTM اضافه شد، یک لینک باید قادر باشد کمک کند تا برخی سؤالات اساسی را در مورد ترافیک وب شما پاسخ دهد:
- ترافیک از کجا میآید؟
- چطور ترافیک دریافت میشود؟
- چرا ترافیک به سمت من میآید؟
روش های دیگر ساخت لینک UTM چیست ؟

هم میشود به صورت دستی UTM را نوشت هم میتوان از ابزارهایی استفاده کرد که ما مقدار پارامتر را به آن بدهیم و او UTM را برای ما بسازند.
یکی از ابزارهای خوبی که میتوانید استفاده کنید appspot.com است که البته به خاطر تحریم ما رو مورد لطف خودشون قرار دادن و بدون تکنیکهای عبور از فیلتر! باز نمیشود.
اگر برای دسترسی به اون سایت محدودیت دارید از raventools استفاده کنید.
از افزونه گوگل کروم Effin Amazing نیز میتوانید استفاده کنید.